PDS
Le fameux Product Design Sprint.
L’objectif du Product Design Sprint est de transformer vos idées en fonctionnalités sous forme de plusieurs livrables stratégiques à forte valeur ajoutée. Un prototype interactif à faire tester. Une suite de documents techniques qui précisent le projet. Une proposition chiffrée et planifiée de développement.





Nos clients sont conquis
5 ateliers de co-conception
5 demi-journées ensemble
Vous êtes les acteurs majeurs du projet, c’est pourquoi nous travaillons les 5 ateliers de conceptions d’une demi-journée ensemble. Nous suivons un process de travail basé sur des ateliers de co-conception et en s’appuyant sur la philosophie de Design Thinking, la créativité des participants et la rationalité.
Comprendre
Partager une vision commune du projet.

Identifier les bons problèmes en se basant sur des faits réels. C’est l’objectif principal de cet atelier où nous apprenons beaucoup sur votre métier et votre organisation.
Nous travaillons autour du Lean Business Model Canvas pour cartographier la vision du projet.
On analyse également le segment client pour connaître les cibles du projet.
À la fin de cet atelier, nous devons partager un périmètre commun du projet.
Diverger
Trouver et matérialiser des idées.

On cartographie ensemble les parcours utilisateurs pour en repérer les point de frustration qu’il faut solutionner.
On benchmark des solutions existantes pour ne pas laisser de côté de potentielles bonnes idées.
S'ensuit une phase d’idéation où chacun à la possibilité d’écrire ses idées de fonctionnalités à proposer aux utilisateurs. La seule limite est la créativité. On ne prend pas en compte de contraintes de temps, d’argent ni technologique. On se met à rêver et imaginer toutes les possibilités dans cet atelier très ludique.
Converger
Identifier et prioriser la première orientation de la solution.

Place aux votes ! On remet les pieds sur terre et l’objectif est de prioriser les idées.
On rassemble les fonctionnalités les plus plébiscités entre les participants.
Nous sommes désormais capables d’établir un premier périmètre de l’application. Cette base de scénarios utilisateur priorisé nous donne un aperçu de plus en plus concret du projet.
Prototyper
Réaliser une maquette dynamique haute fidélité.

Ensemble nous créons l’architecture de l’application sous forme d’arborescence. Les premiers wireframes sont dessinés, l’application se concrétise.
Après cet atelier, nous concevons les maquettes dynamiques haute fidélité.
Début de la conception
Design des maquettes
L’équipe de conception débute les maquettes avec pour objectif de livrer un prototype dynamique.
Tester
Récolter les premiers retours d’expérience afin de valider le concept avec des utilisateurs finaux.

Les hypothèses de départ sont soumises aux testeurs qui valident ou invalident la direction que nous avons prise.
Des tests d’utilisabilité et interviews utilisateur sont mis en place pour récolter les feedbacks.
Nous synthétisons toutes les interviews pour faire ressortir les points importants que nous devons améliorer et nous les mettons en place pour terminer la prestation de Product Design Sprint.
L’aventure commence !
Développements
Après avoir écouté les utilisateurs et adapté le produit, il est prêt à partir en développement.
Les livrables
Tout ce dont vous avez besoin pour pitcher, tester et monter vos dossiers.
Business
Lean Business Model Canvas
Ce document synthétise la stratégie du produit. Il permet de mettre en évidence la proposition de valeur unique.
2 à 3 phrases pour décrire le projet de manière synthétique à n’importe qui.
UX
Mapping
User Journey Map
User Journey est une cartographie des parcours utilisateurs que l’on a identifié pour le produit.
Il permet notamment de détecter les points de frustrations (pain points) à corriger et les bénéfices que l’on peut apporter, grâce au numérique, à chaque étape de l’utilisation de l’application.
UX
UI
Prototype
Maquettes dynamiques haute fidélité
Les maquettes que nous réalisons lors du PDS sont en noir et blanc. L’intérêt est de concentrer les utilisateurs sur la critique de l’aspect fonctionnel de notre produit à ce stade de la conception.
Cependant, toutes les interfaces sont hautes fidélité, c’est-à-dire que toutes les tailles, les positions et l’iconographie sont étudiées.
La qualité de ces maquettes permettent à n’importe quel utilisateur de s’immerger dans l’expérience et de donner parfaitement ses retours sur le produit.
Les maquettes sont un redoutable livrable à présenter dans votre entreprise ou pour monter un dossier de subvention.
Stratégie de développement
Backlog de développement
Nous listons l’ensemble des user stories retenues et qui constituent la MVP.
Ces fonctionnalités sont chiffrées pour chaque pôle technique concerné, parmi les designers, les développeurs front-end et back-end.
Stratégie de développement
Roadmap de conception du projet
Avec l’ensemble des fonctionnalités chiffrées de la MVP, nous pouvons en déduire le nombre de sprints de développement nécessaire à la conception de l’application.
Nous estimons la date de mise en ligne de votre projet en nous basant sur une roadmap qui planifie l’ensemble des sprints, tests et livraisons.
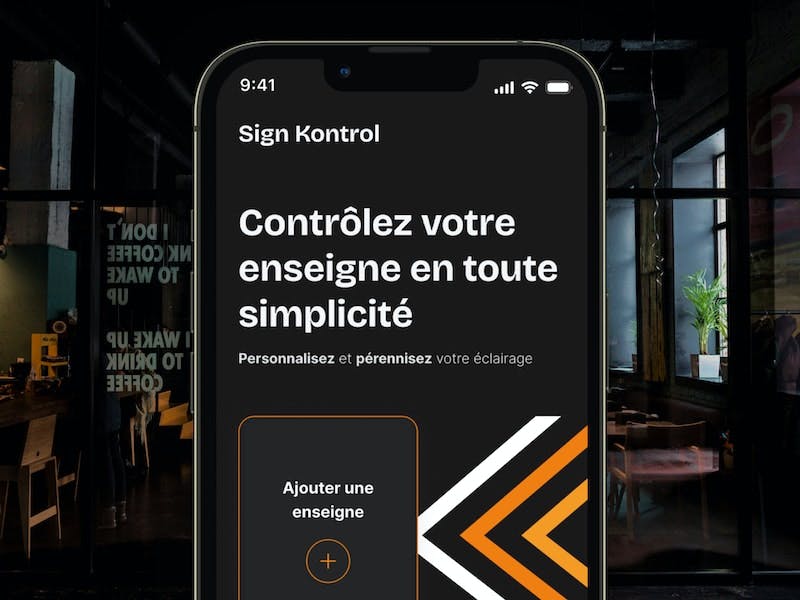
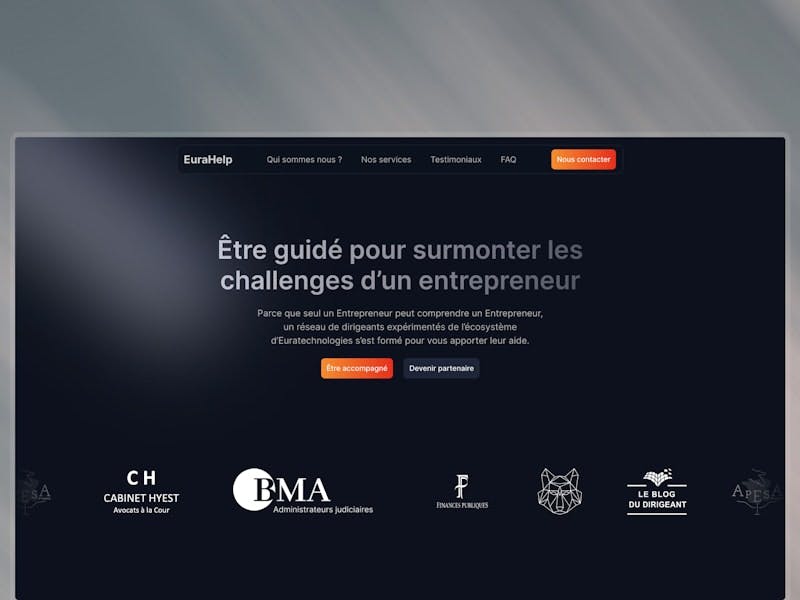
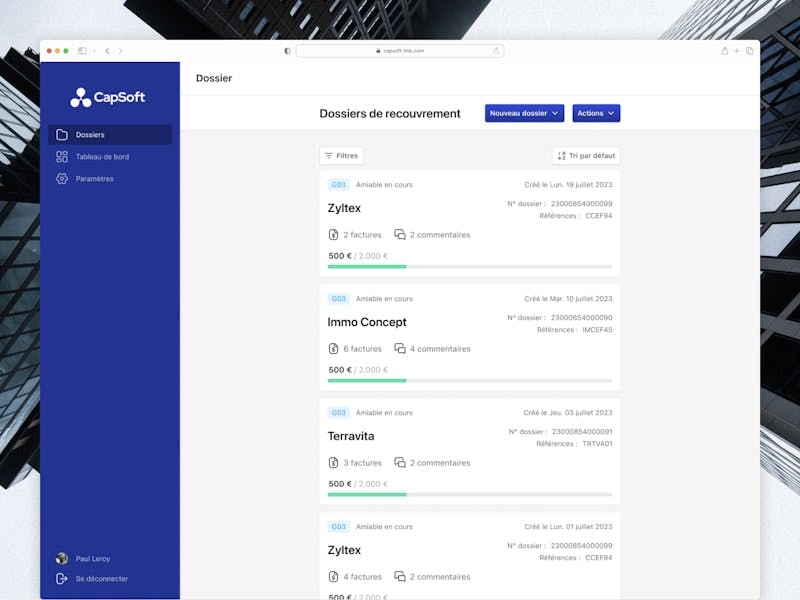
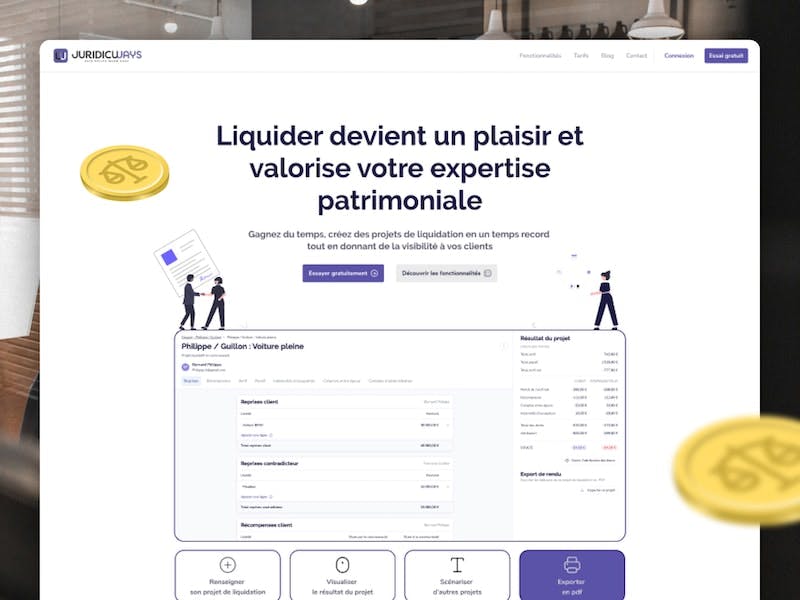
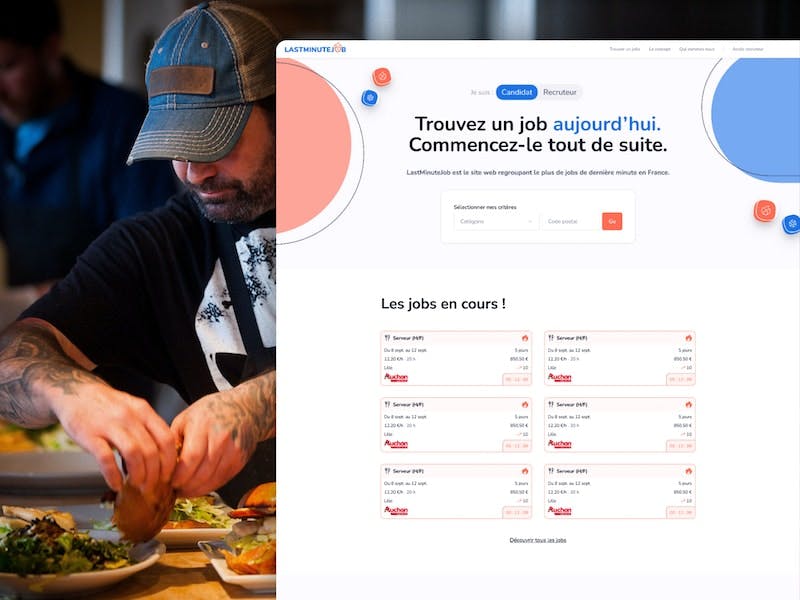
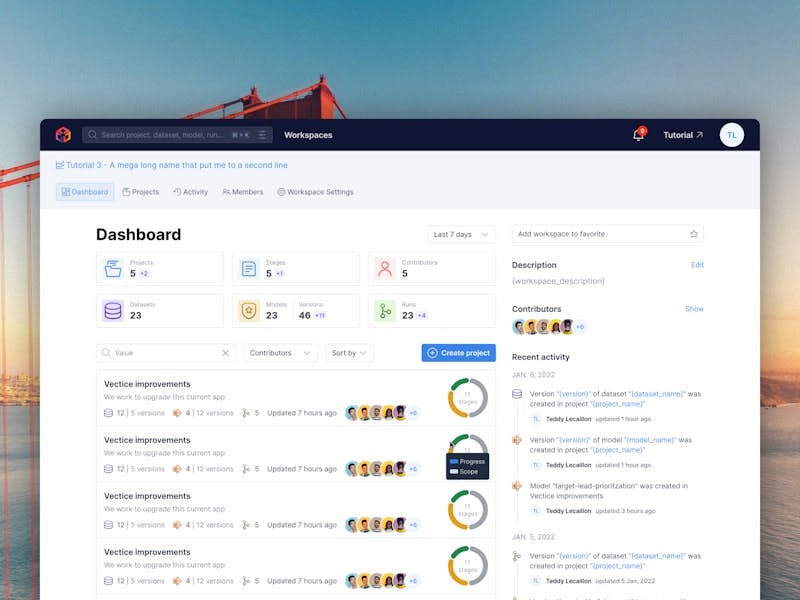
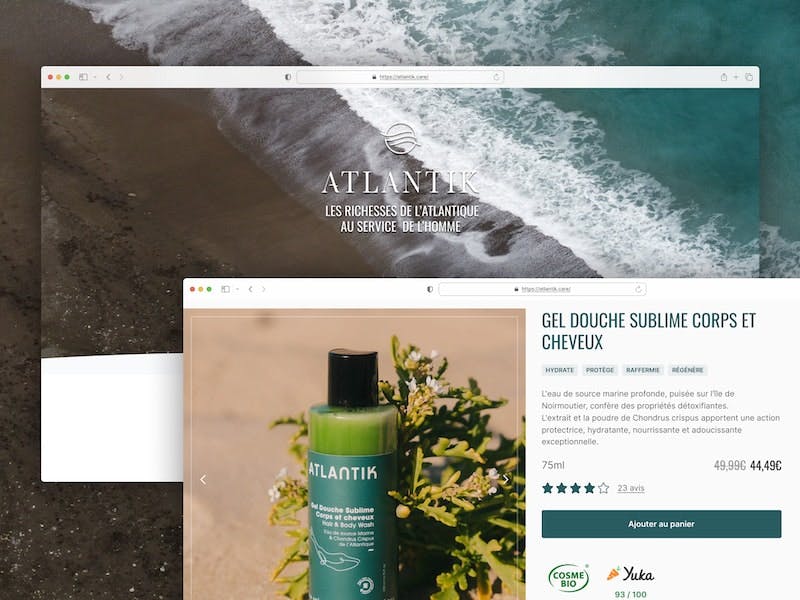
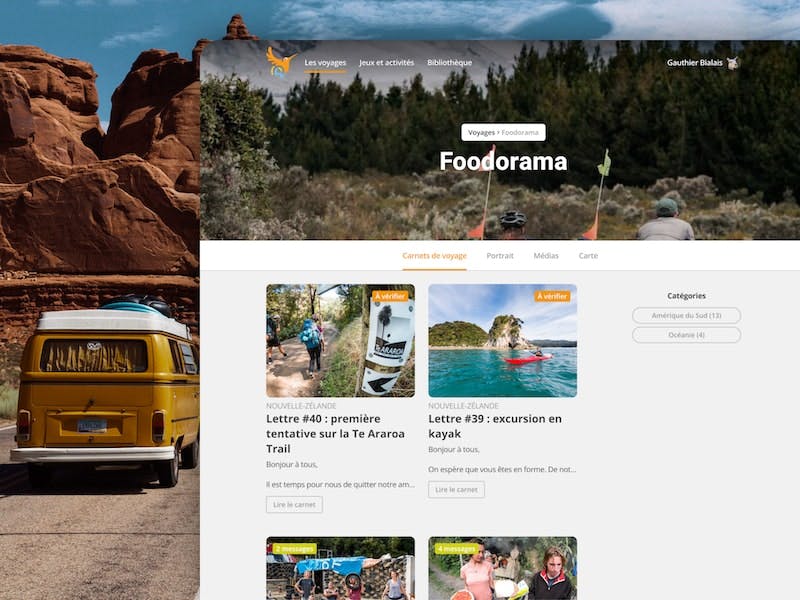
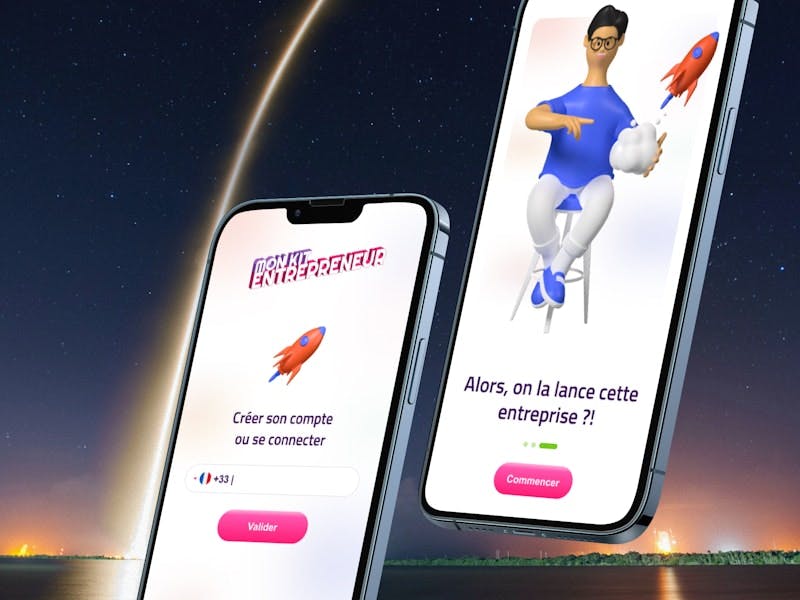
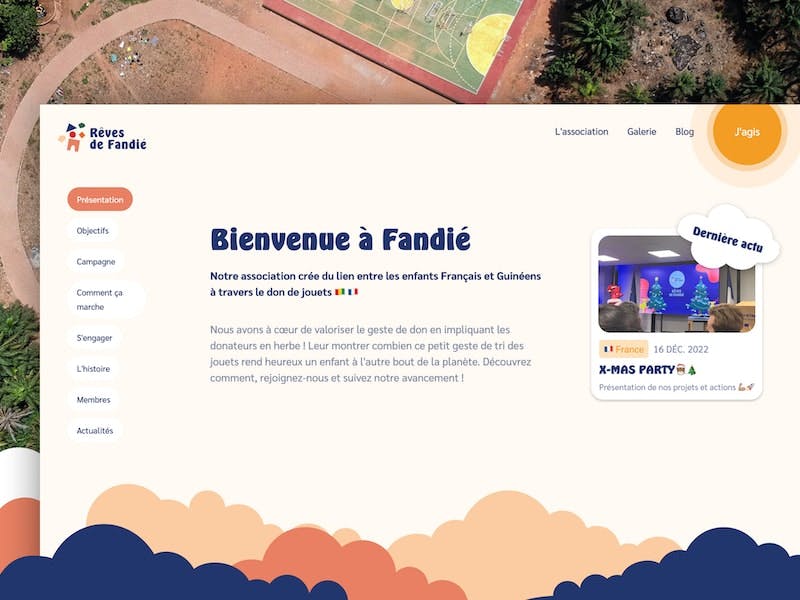
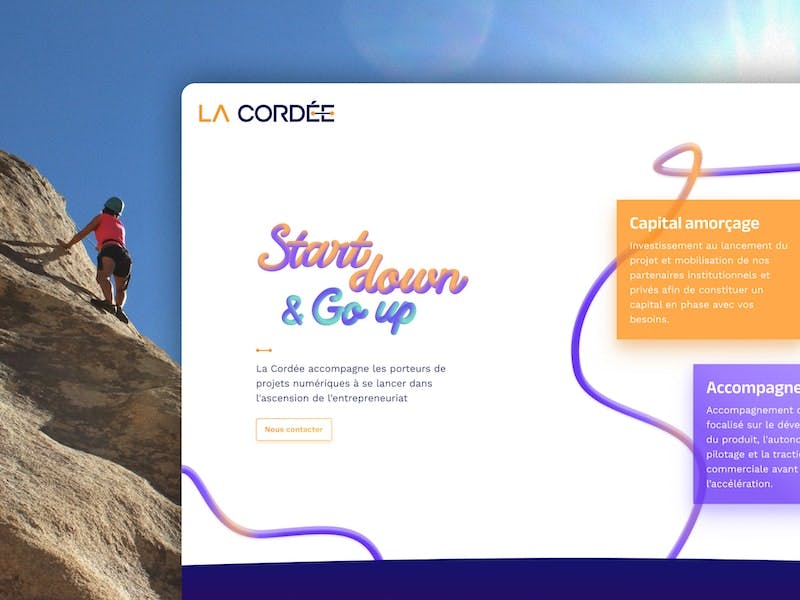
Nos réalisations
Un aperçu des projets que nous avons réalisé dans différents domaines d’activité
Des esprits innovants doués de bon sens
En nous appuyant sur notre philosophie user-centric et nos créations d’applications pour des domaines d’activités variés, nous concevons des innovations qui génèrent un réel impact.
Travailler avec Tymate
Gagner du temps
L’objectif est de pulvériser le time-to-market !
En 5 demi-journées d’atelier, nous concevons les fondations du projet digital.
En moins d’un mois, un prototype produit est prêt !
Impliquer vos équipes
Une méthode dynamique et stimulante.
Après les ateliers, votre approche aura murie. Vous pourrez transmettre cette philosophie auprès de vos équipes.
Plongez-vous au cœur du besoin des utilisateurs !
Être accompagné
Un accès aux compétences et l’expérience de toute notre équipe de conception.
Nous apprenons votre métier pour concevoir le meilleur projet. En échange, nous vous apprenons le notre, pour devenir autonome et savoir prendre les bonnes décisions.