
L'analogie de la confiture : Jamstack
Écrit par Alexis le
Alors que les méthodes de création de site web se diversifient, les développeurs sont toujours à la recherche d'une façon alliant sécurité, performance, scalabilité et bonne expérience de développement. La Jamstack est une approche mettant le contenu au cœur du processus du côté client comme du côté serveur, limitant ainsi le couplage entre le front-end, le back-end et d'autres services tiers.
Decouvrez le talk d'Henri sur la Jamstack au Takeoff Lille de 2018 :
Historique
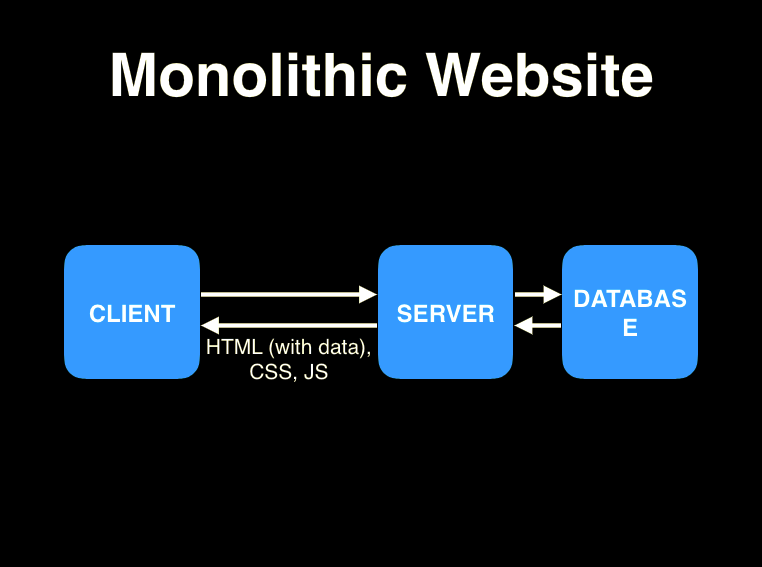
Monolithique
Longtemps, la plupart des sites étaient conçus d'une façon dite monolithique : un framework web traite les requêtes de l'utilisateur, récupère les données nécessaires dans une base de données, lui crée la page voulue avant de lui renvoyer. Ici, le serveur web porte toute la responsabilité du bon fonctionnement du site web et tout le poids des requêtes reçues.

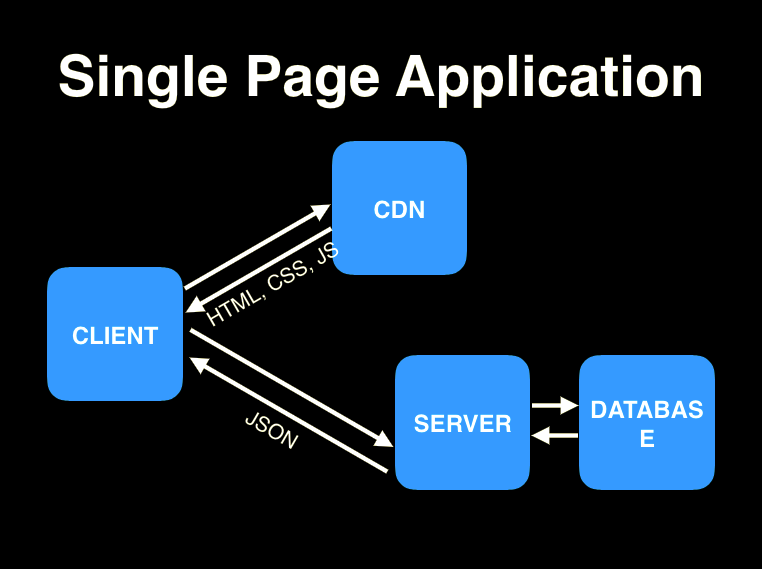
Single Page Application
Plus récemment, on observe une tendance à réaliser des applications web avec rendu côté client. C'est-à-dire que la page web ne se crée plus au niveau du serveur web comme avec un site monolithique, mais directement dans le navigateur. Le chargement initial est alors plus long, car il faut charger toutes les ressources nécessaires à cette opération, mais les suivants seront plus rapides, car les pages seront conservées, seules les données, le contenu aura besoin d'être chargé au besoin.

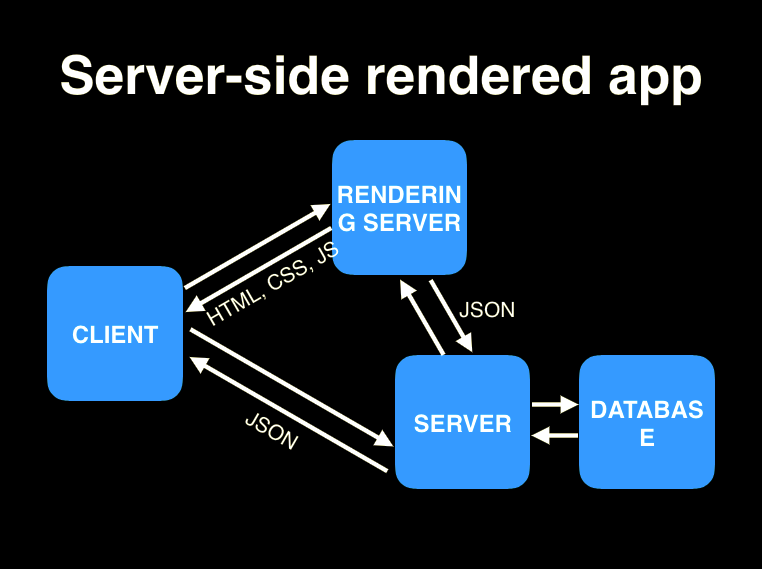
Server-side rendering
À l'inverse, de nouvelles méthodes de rendu côté serveur apparaissent. Le client demande à un serveur de lui envoyer une page web et ce serveur s'occupera lui-même de récupérer les données auprès du serveur web. Par la suite le client qui aura reçu la page, pourra la conserver et recharger uniquement les données.

On appelle serveur de rendu le serveur ayant pour rôle d'assembler la page web avec les données préalablement rapportées. Il enverra la page ainsi constituée aux utilisateurs.
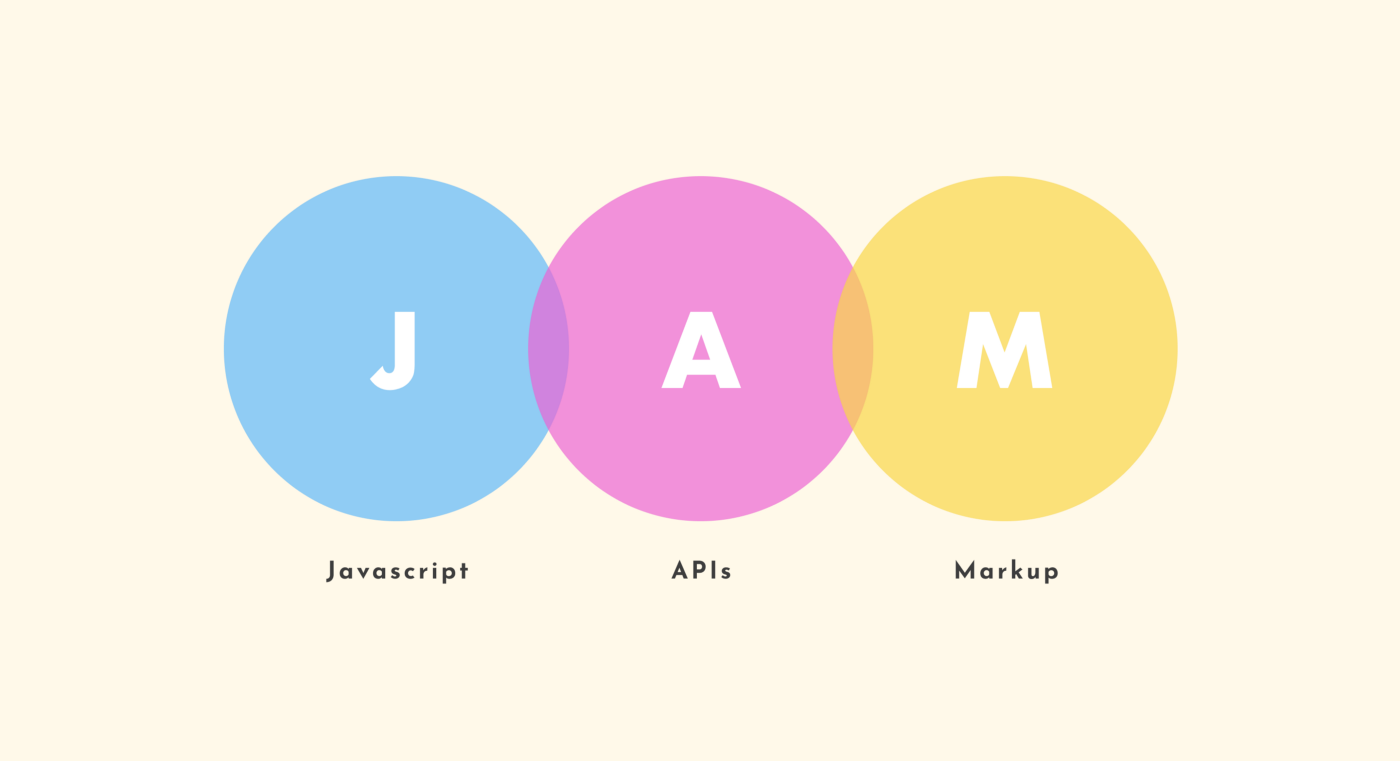
Jamstack

Une stack est un empilement, plusieurs couches techniques qui vont se partager les différentes tâches permettant de présenter un site web aux utilisateurs. Un site JAMstack se constitue autour d'un générateur de site statique, un outil qui permet de construire un site statique à partir de fichiers de contenu. On peut ainsi gérer le contenu indépendamment de la structure du site. Ce site statique sera en réalité une application Javascript (J) faite à partir de templates HTML (Markup) qui communiquera avec des services externes appelés API (A) pour toutes les opérations dynamiques.

L'analogie de la confiture
Jam = Confiture (en anglais)
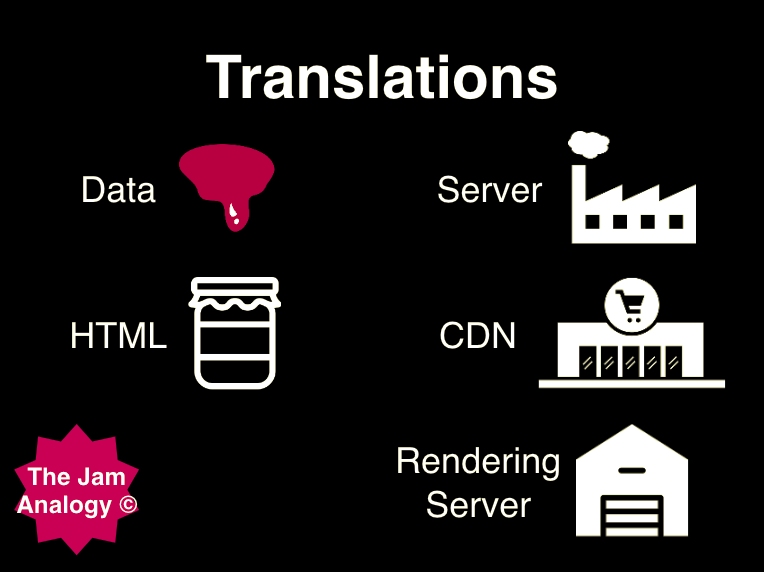
Pour cette analogie, nous allons avoir besoin de vocabulaire :
Les données / le contenu = De la confiture
Une page HTML = Un pot de confiture vide
Un serveur / une API = Une usine de confiture
Un CDN = Une épicerie
Un serveur de rendu = Un entrepôt

Objectif : Ramener un pot de confiture à la maison.
Monolithique
Pour un site monolithique, c'est comme si l'utilisateur allait directement chercher son pot de confiture à l'usine. On peut commencer à voir des problèmes lorsque l'affluence des clients augmente.

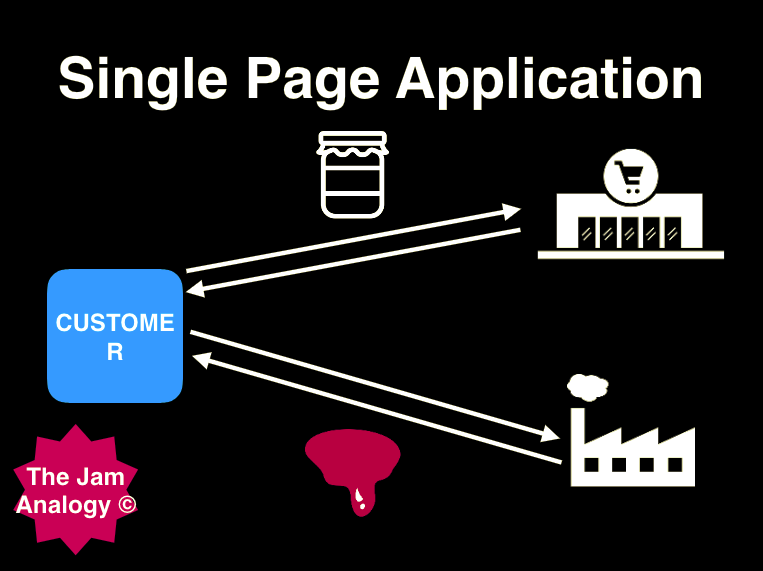
Single Page Application
Pour une application à page unique, on achète d'abord un pot vide à l'épicerie et ensuite on peut le remplir autant de fois que l'on veut à l'usine. Le trajet initial peut être long (pot à l'épicerie + confiture à l'usine) mais l'avantage est qu'on utilise un unique pot.

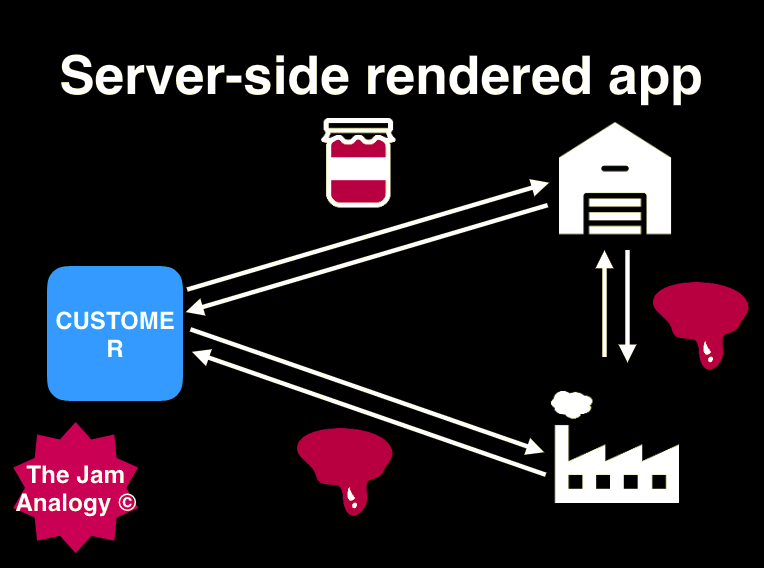
Server-side rendering
Avec une application a rendu côté serveur, l'opération est assez similaire à la différence que l'utilisateur ira à l'entrepôt et non à l'épicerie et que le pot sera rempli initialement avant d'être remis au client. On a alors l'avantage des deux procédés précédents, c'est-à-dire un trajet initial permettant d'avoir un pot directement rempli et la possibilité de remplir son pot à l'usine.

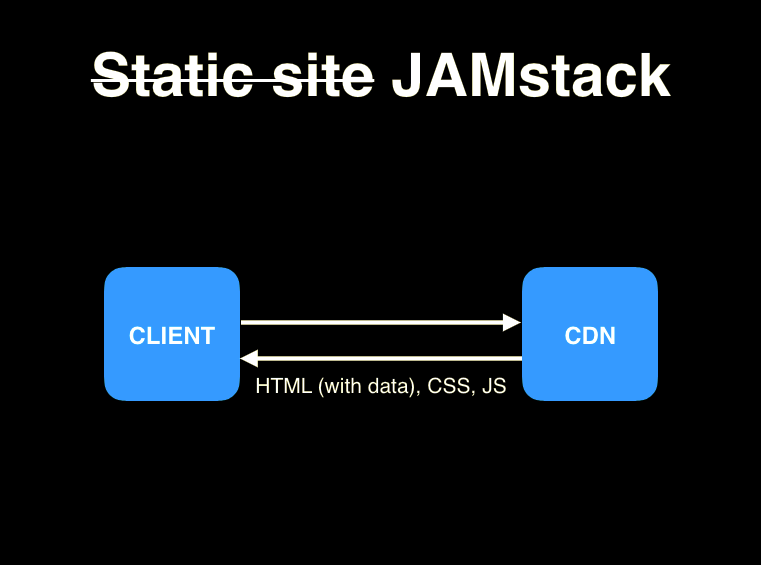
Jamstack
Avec une JAMstack, l'utilisateur peut simplement aller chercher un pot de confiture plein à l'épicerie. On perd alors la possibilité de réutiliser son pot mais l'avantage principal du JAMstack est d'avoir un service rapide et performant.

Bénéfices d'une Jamstack
Performances
Il n'y a rien de plus rapide que d'envoyer de simples pages web déjà générées. De plus, l'utilisation de CDN permet de répartir la charge des requêtes et l'envoie de ces fichiers.
Sécurité
Étant donnée l'abstraction entre le front-end et les API, le nombre de portes ouvertes aux attaques est grandement réduit.
Coût & Scalabilité
Les ressources se composant essentiellement de fichiers statiques, les CDN sont extrêmement capables les répliquer à travers leur réseau. Cette option est bien souvent proposée dans leurs offres.
Expérience développeur
La séparation entre le front et le back permet au développeur front-end de se concentrer sur l'interface web sans nécessité ni interférer avec les dépendances back-end.
Alexis
Chef de projet numérique et passionné de développement web, allie expertise technique, vision stratégique et passion pour créer des solutions numériques innovantes.







