
Brandir le trophée du test !

Écrit par Cynthia le
Je suis développeuse front et je travaille dans une agence web. J’adore ce job parce que j’ai l’opportunité de développer bon nombre de projets en partant de zéro et donc d’apprendre continuellement de nouveaux concepts de développement. Mais souvent, je travaille sur 3 ou 4 projets en même temps et ce n’est pas facile de suivre chacun d’entre eux. Je perds beaucoup de temps à traiter les feedbacks faits par le product owner ou les clients. Cela pourrait être évité en faisant des tests une partie importante du cycle de développement. Cela nous permettrait d'éviter certains petits bugs qui coûtent du temps au développeur, au product owner et au client. En même temps, cela nous aiderait à détecter les effets de bord, causés par le développement de nouvelles fonctionnalités. En fin de compte, nous souhaitons à tout prix épargner aux clients des régressions dans leur application !
Pour dire les choses simplement, quels sont nos problèmes :
Les bugs sont le mal
Les clients détestent les bugs
Notre réputation est en jeu
Les régressions sont complexes à détecter
Beaucoup de retours de recette à traiter
Le temps est précieux
Souvent, des clients sans bagages techniques, ne comprennent pas l’importance des tests automatisés. Ils sont plus enclins à payer pour des fonctionnalités qui ont un impact visuel. Je comprends ce point de vue, mais je pense que tester nos applications, web et mobiles est crucial, car c'est un petit investissement comparé aux futurs gains de temps. L'utilisateur final ne doit pas subir de bugs et nous devons lui garantir la meilleure expérience possible. J'ai donc décidé de vous présenter brièvement les tests automatisés d’une application React.
Les types de test
Test statique (Static)
Les tests statiques sont effectués sans exécuter de code mais simplement en le lisant. Cela nécessite d’écrire votre code avec TypeScript ou Flow et/ou d’utiliser des linters comme ESLint ou d'autres outils similaires. Ces outils sont faciles et rapides à mettre en place et vous permettent de détecter les fautes et les erreurs de frappe en continu tout en développant l'application.
Test unitaire (Unit)
Selon Wikipedia, un test unitaire est :
Le test unitaire est une procédure permettant de vérifier le bon fonctionnement d'une partie précise d'un logiciel ou d'une portion d'un programme.
Pas très clair, si ? Pour simplifier, nous testons une fonction séparément du reste du code. Ainsi, si vous avez une fonction qui est censée convertir un horodatage en une durée, votre test vérifie que vous recevez toujours un résultat correct lorsque vous l'appelez. Pour ce type de test, la bibliothèque la plus utilisée est Jest. Ce type de test est plutôt rapide et convient pour tester des fonctions une à une, mais pas une application dans son ensemble.
Test d'intégration (Integration)
Les tests d'intégration se font à un niveau supérieur, l'idée derrière est de tester le rendu d’un ou plusieurs composants, de simuler des requêtes API et de vérifier que les composants fonctionnent bien ensemble. Ce sont les tests les plus importants pour une application car elle assure le comportement global ainsi que la synergie entre les composants. Je pense qu'ils sont plus difficiles à appréhender que les tests unitaires car il est très difficile de déterminer ce que nous devons tester. Ils sont également longs et assez difficiles à mettre en place. Pour écrire le test d'intégration, la combinaison de bibliothèques la plus couramment utilisée est Jest et React Testing Library.
Tests end-to-end (E2E)
Les end-to-end simulent le comportement d'un utilisateur réel qui navigue dans votre application. Il émule les clics afin de tester certains scénarios (comme la connexion), qui peuvent être critiques et générer certains bugs. Pour une agence web comme la nôtre, ce type de test accélère la revue du sprint par le product owner et les clients, nous permet de tester des fonctionnalités comme la réinitialisation du mot de passe et certains flux développés lors du premier sprint et jamais testés ensuite. Il est donc très bon pour détecter les régressions. Le test E2E est facile à mettre en place, mais fastidieux à écrire et à maintenir. Cependant, Cypress rend ce processus beaucoup plus agréable.
En route vers le trophée
Les trois formes de tests les plus courantes lorsqu'il s'agit de tests automatisés sont le test unitaire, le test d’intégration et le test end-to-end.

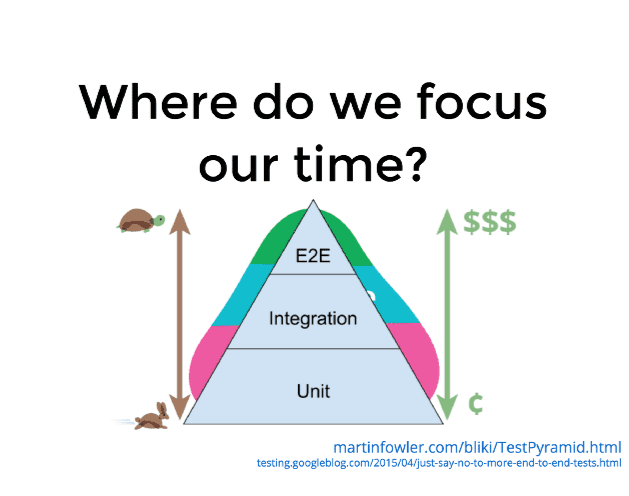
Ci-dessus se trouve une combinaison de la pyramide de test de Martin Fowler et de la pyramide de test de Google, mises en commun par Kent C. Dodds. Cette pyramide montre ces 3 formes communes de tests avec 2 mesures : le temps de mise en place et le coût (en termes de temps et de ressources). Plus le test est situé haut dans la pyramide, plus il est lent et coûteux à mettre en place. Donc, si l'on suit cette méthode, il faut se concentrer majoritairement sur les tests unitaires, et utiliser les autres tests de manière sporadique.
Mais, les outils ont changé depuis que la pyramide de Martin a été établie. Les tests statiques sont très rapides à mettre en place et les tests unitaires doivent être utilisés avec parcimonie alors que les tests d'intégration sont le principal sujet de test des applications React. Par conséquent, les tests d'intégration devraient avoir une place plus importante dans le diagramme que les tests statiques et les tests unitaires. Enfin, les tests E2E sont rarement utilisés et réservés à des flux de travail spécifiques. C'est la raison pour laquelle Kent C. Dodds a introduit le trophée des tests.
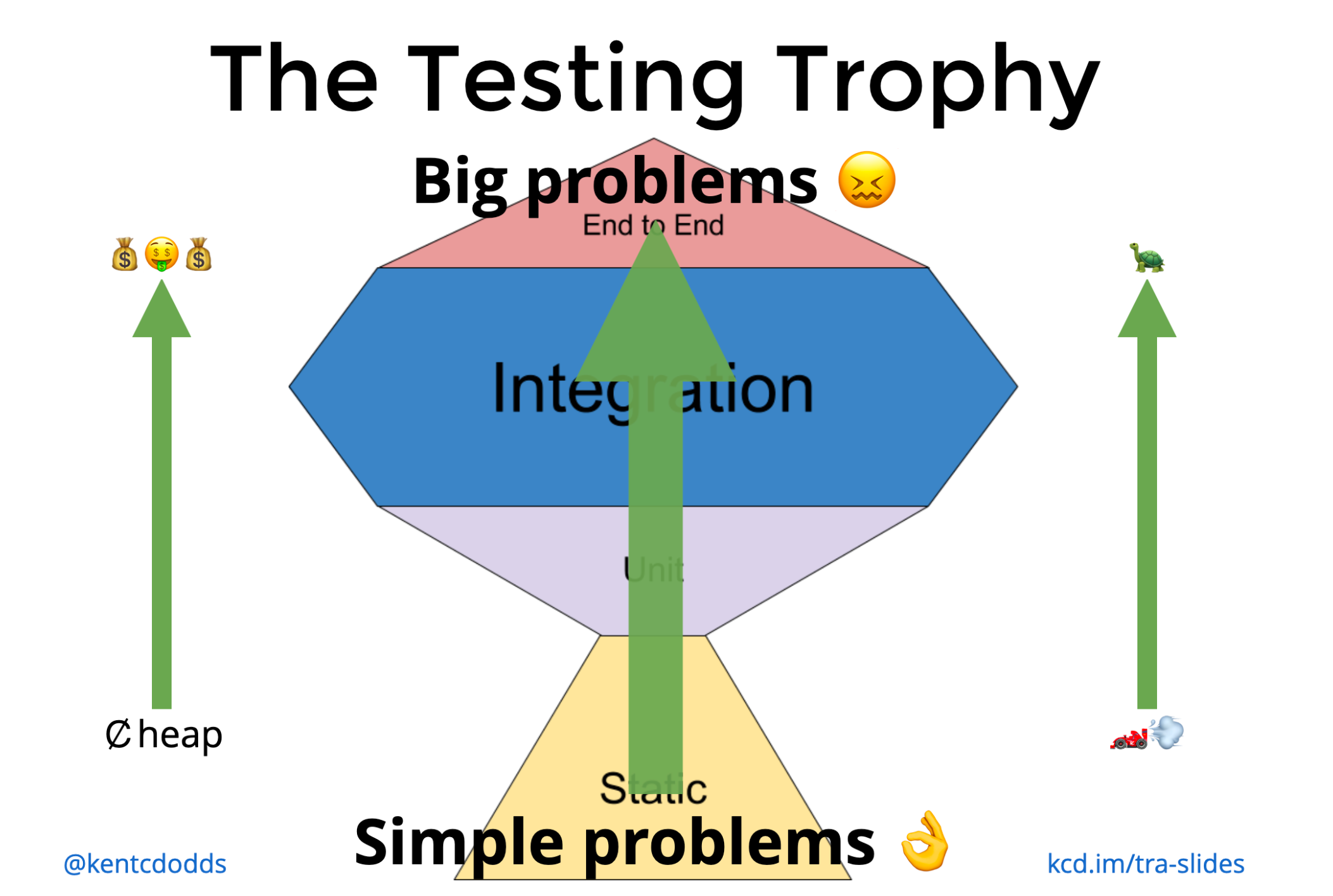
"The Testing Trophy" 🏆
— Kent C. Dodds 💿 (@kentcdodds) February 6, 2018
A general guide for the **return on investment** 🤑 of the different forms of testing with regards to testing JavaScript applications.
- End to end w/ @Cypress_io ⚫️
- Integration & Unit w/ @fbjest 🃏
- Static w/ @flowtype 𝙁 and @geteslint ⬣ pic.twitter.com/kPBC6yVxSA
Dans ce trophée, nous avons une échelle de coût, de temps et de complexité. Là encore, plus vous grimpez dans le trophée, plus les tests sont coûteux et lents à rédiger et à entretenir. Les tests placés au sommet du trophée sont plus fastidieux à écrire, mais apportent plus de sérénitude dans le fait que tout fonctionne correctement.
Cette diapositive de l'atelier « Testing React and Web Applications» de Kent C. Dodds résume cette idée.

Tout peut être résumé par un simple tweet de Guillermo Rauch, PDG de Vercel 👇
Write tests. Not too many. Mostly integration.
— Guillermo Rauch (@rauchg) December 10, 2016
Chez Tymate, nos développeurs back ont l'habitude d’écrire des tests unitaires et d'intégrer les tests dans leur processus de développement depuis un certain temps. Mais en amont, nous avions des problèmes différents à résoudre. Contrairement aux API qui peuvent être testées endpoint par endpoint, les fonctionnalités de nos applications impliquent souvent de multiples logiques d’imbrication, qui sont elles-mêmes souvent dépendantes de l'API.
Le trophée de test nous a beaucoup aidé à élaborer notre politique d'essais en amont sans prendre plus de temps que nécessaire.
Avez-vous également dû mettre en place des tests dans votre entreprise en partant de zéro ? Avez-vous des conseils à partager ?
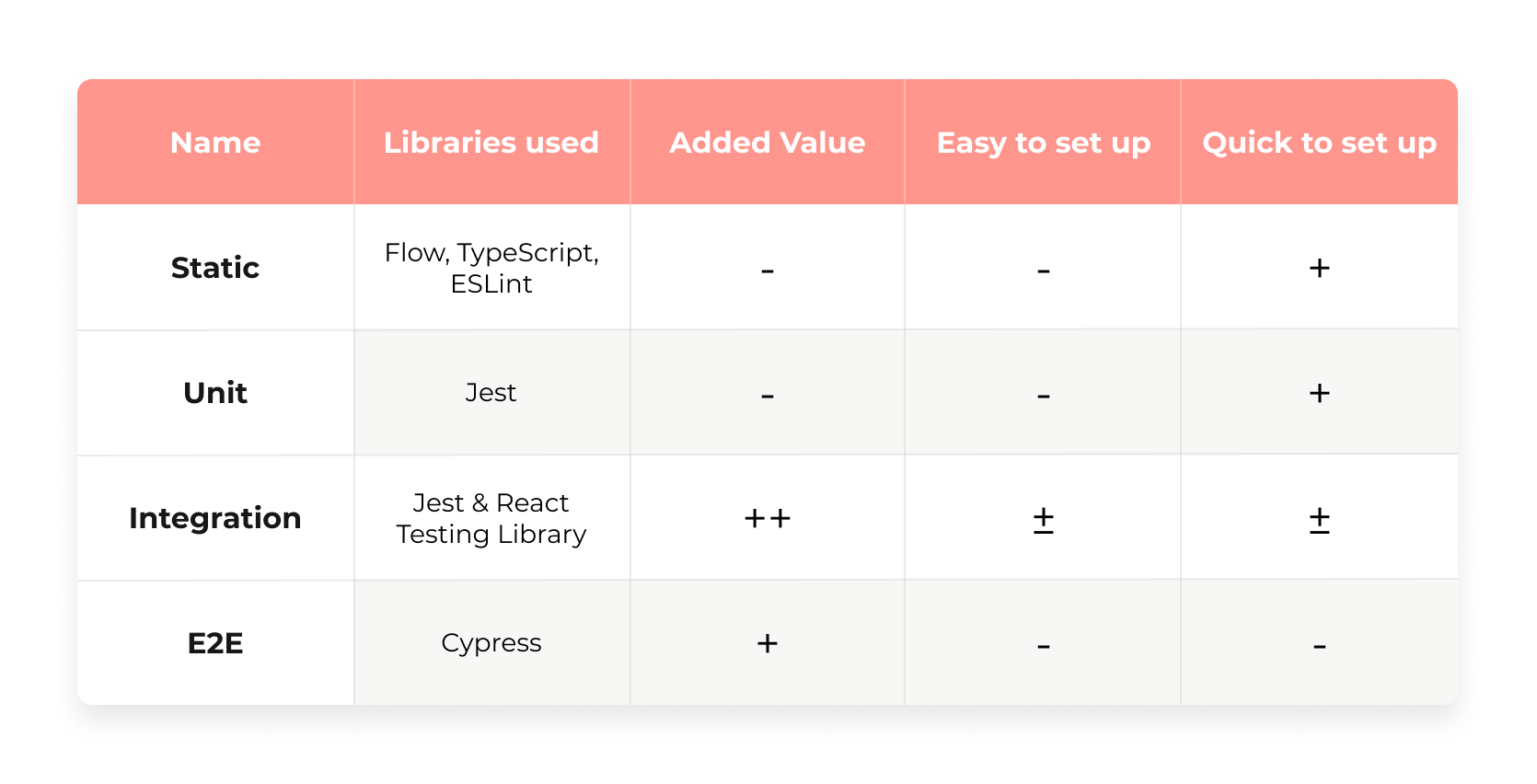
En résumé : Efficacité de chaque type de test


Cynthia
Cynthia, COO et développeuse front-end, allie expertise en programmation et passion pour l'IoT. Toujours prête à relever de nouveaux défis, elle apporte une touche avant-gardiste à tous ses projets, mêlant technologie et créativité. 🐥 @monsieur_riz 🖥️ cynthiahenaff.com





