
10 astuces Figma pour booster votre productivité

Écrit par Ludovic le
Facilitant le travail collaboratif en temps réel, l’accessibilité depuis n’importe quel appareil ou la gestion des versions d’un fichier de design, Figma est devenu l’outil de conception numéro 1 lorsque nous parlons de design d’interfaces utilisateur.
Afin d’être plus rapide et précis dans la conception de nos maquettes voici quelques astuces que nous utilisons au quotidien chez Tymate :
1. Les raccourcis clavier
[ i ] : Pour sélectionner l’outil pipette afin de récupérer une couleur sur votre maquette rapidement.
[ k ] : Mise à l’échelle, pour étirer en gardant les proportions (aussi appelée fonction “scale”)
[ ⇧ maj + A ] : Pour appliquer un Auto layout. Nous reviendrons sur cette fonctionnalité clé de Figma.
[ ⌥ option ] sous Mac ou [ alt ] sous Windows : Pour prendre la mesure entre deux éléments.
[ ⌘ command + R ] sous Mac ou [ ctrl + R ] sous Windows : Renommer un élément.
[ ⌘ command + ⇧ + R ] sous Mac ou [ ctrl + ⇧ + R ] sous Windows : Pour copier et remplacer.
[ ⇧ maj + déplacer avec la souris ] : Pour déplacer un élément en conservant l’alignement horizontal ou vertical.
[ ⌥ option + D ] sous Mac ou [ alt + D ] sous Windows : Pour dupliquer un élément.
💡Tips’Mate : Commencer progressivement par 1 ou 2 raccourcis afin de les mémoriser puis continuer la démarche.
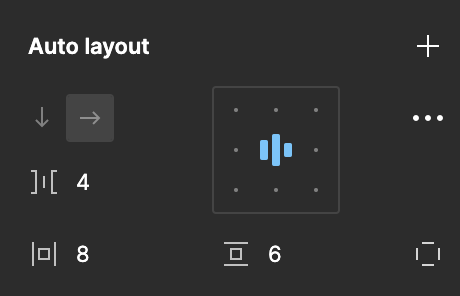
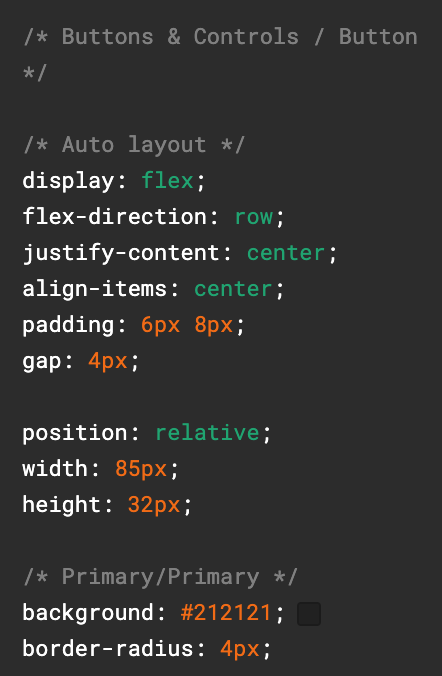
2. L'auto layout
La fonctionnalité d’auto layout permet de créer des designs plus flexibles et de gagner en rapidité lors de la phase de conception.
Les éléments encapsulés dans l’Auto layout hériteront tous du même comportement défini en amont. Il peut s’agir de la direction, l’alignement, l’espacement, les marges extérieurs …

💡Tips’Mate : Utiliser le plus souvent possible les auto layouts afin de gagner en rapidité et précision. Cette bonne pratique sera aussi appréciée par les développeurs, car ils retrouveront l’équivalent avec leur langage de développement
De bons auto layouts permettrons également aux équipes transverses de mettre à jour facilement le contenu directement sur les maquettes sans impacter l’architecture de la page. Les éléments se replacent convenablement avec les auto layouts.

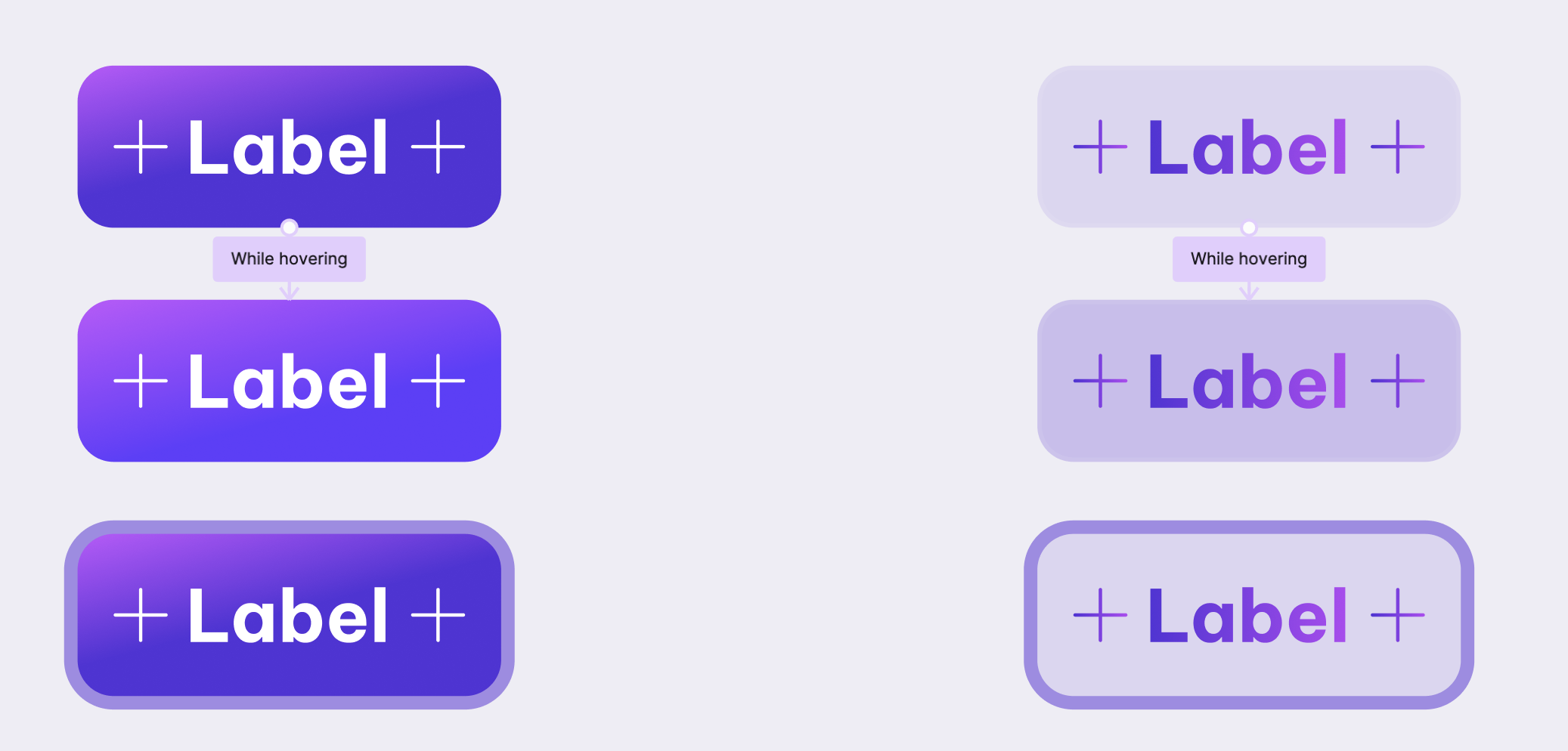
3. Les composants interactifs
Les composants dans Figma sont des éléments graphiques réutilisables.
Par exemple, vous pouvez créer un bouton et le personnaliser selon vos besoins. Ensuite, vous pouvez utiliser ce bouton à plusieurs endroits dans votre projet. Si vous souhaitez apporter des modifications, vous n'avez qu'à modifier le composant principal, et les instances du bouton dans votre projet seront automatiquement mises à jour.
Cela vous fait gagner du temps et vous permet de maintenir une cohérence visuelle dans votre conception.
💡Tips’Mate : Ajouter des micros interactions à vos composants grâce au mode prototype de Figma. Vous verrez, cela donne une expérience utilisateur bluffante, proche de la réalité grâce la prévisualisation.

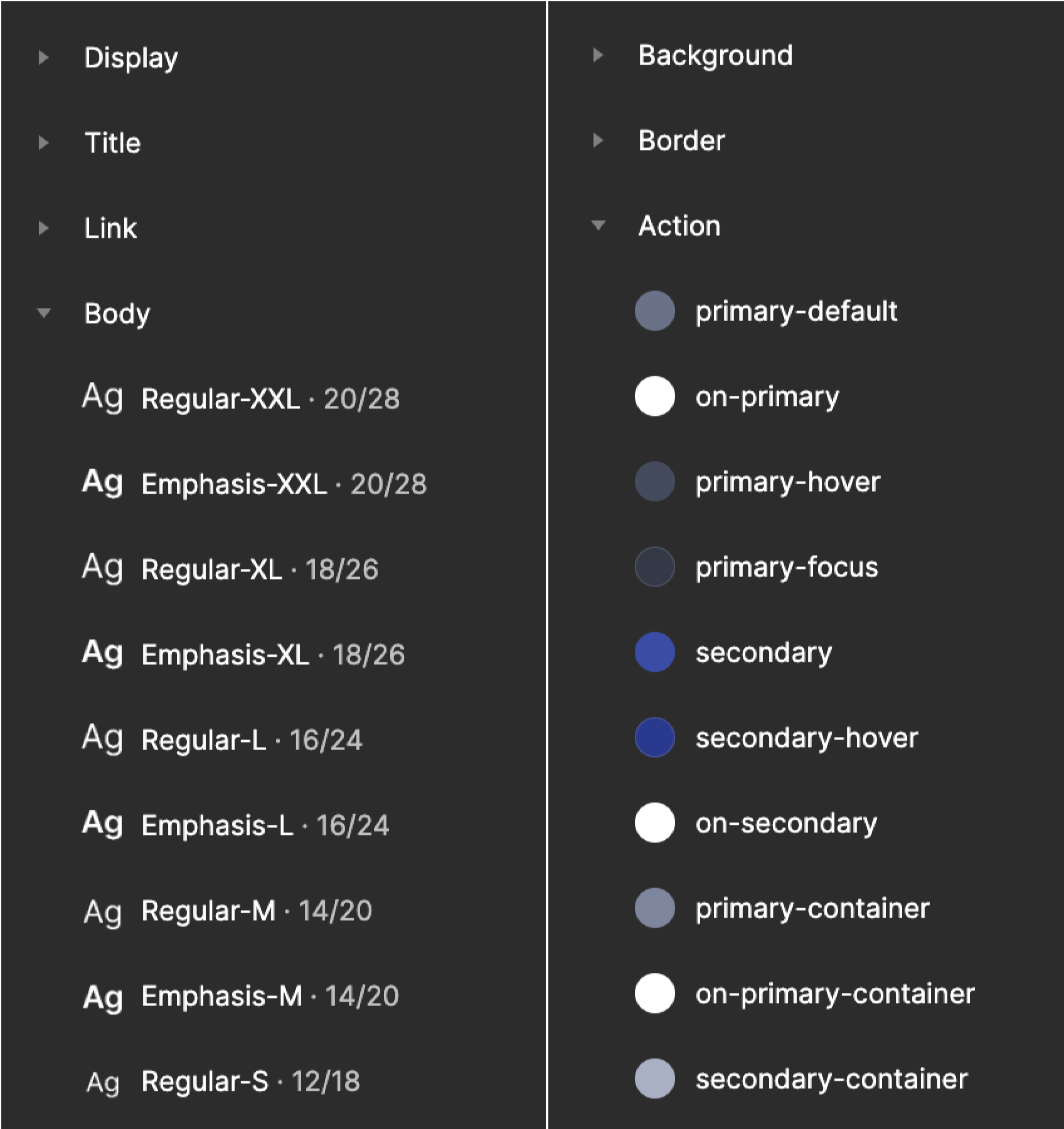
4. Créer des bibliothèques de styles
La création de bibliothèques de style apporte plusieurs avantages lors de la phase de conception d’un produit et constitue la base d’un Design System.
Les styles apportent :
Consistance visuelle : pour garantir que les couleurs, les polices, les icônes et d'autres éléments graphiques sont utilisés de manière cohérente dans tout un projet.
Productivité améliorée : avec un ensemble standardisé d'éléments, il n’est pas nécessaire de créer de nouveaux styles pour chaque nouvel élément, ce qui permet de gagner de temps.
Collaboration facilitée : lorsqu’une équipe de designers travaillent sur un projet, l’utilisation d’une bibliothèque commune apporte une standardisation des pratiques et des résultats produits.
Flexibilité : les styles permettent de modifier rapidement et facilement l’ensemble d’un design.

💡Tips’Mate : Associer un style à un usage facilitera l’utilisation de la bibliothèque. Pour cela, vous pouvez utiliser des mots clefs dans les noms de vos variables : e.g. primary-100 · Border ; primary-800 · Icon…
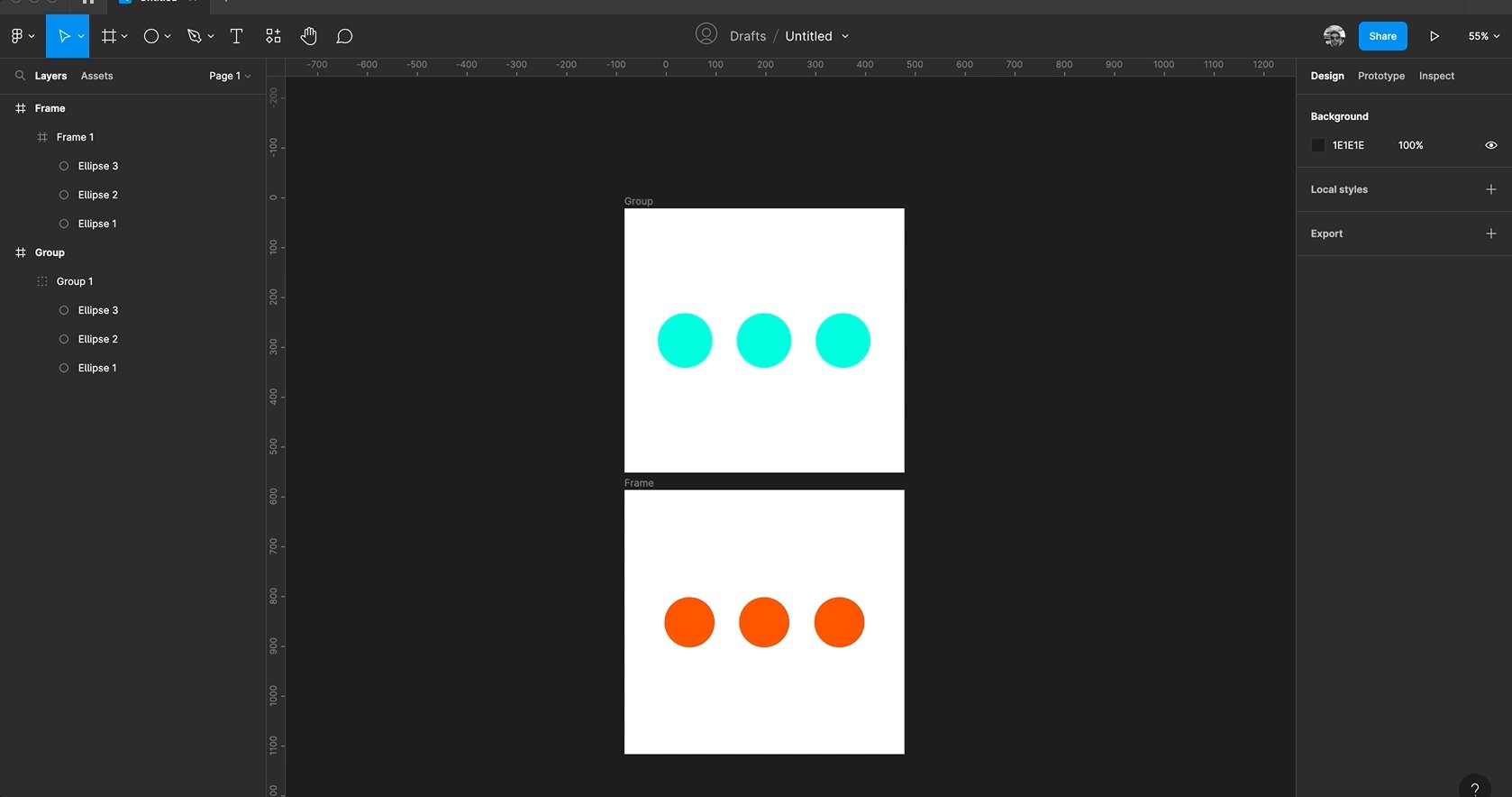
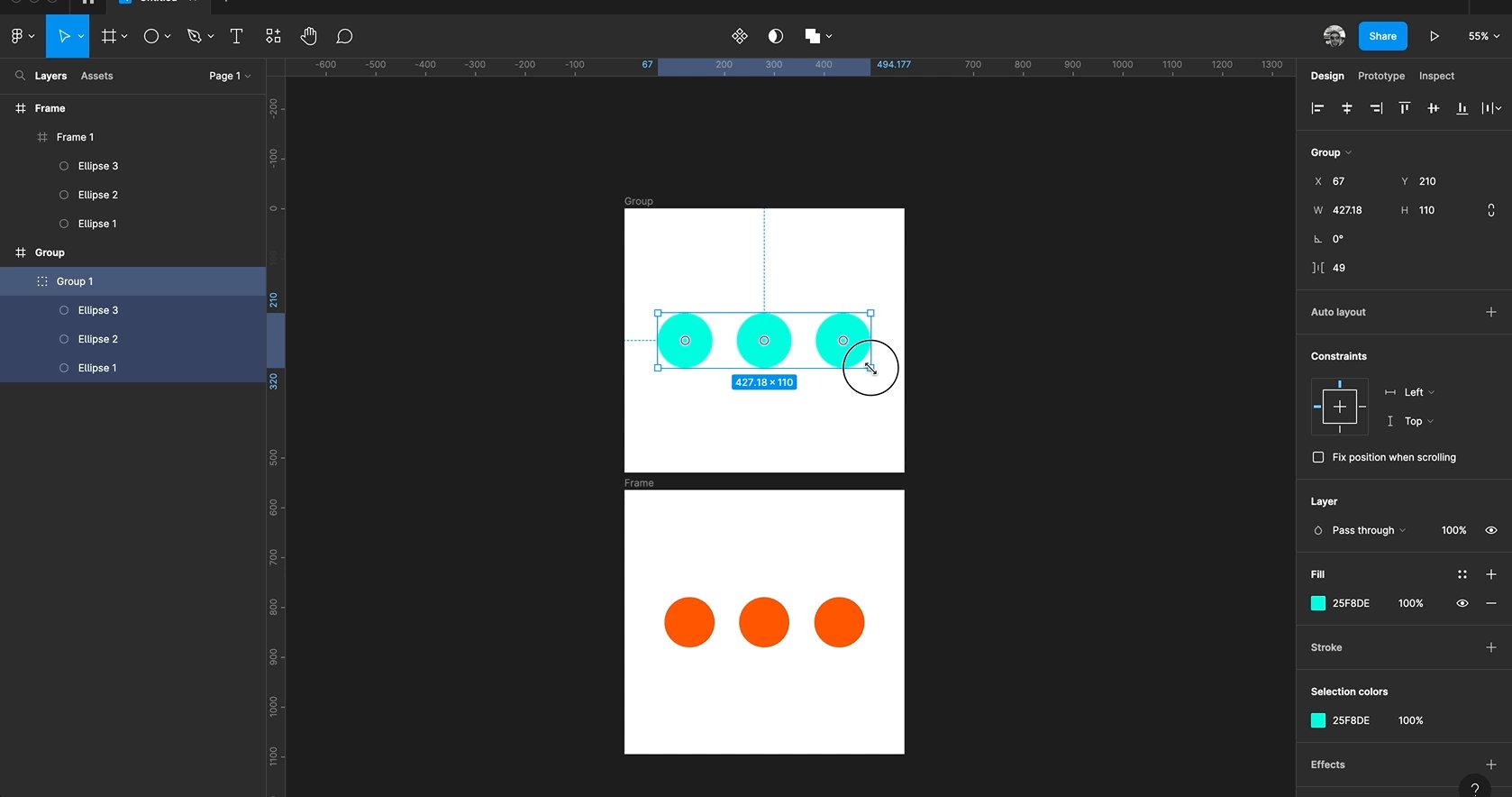
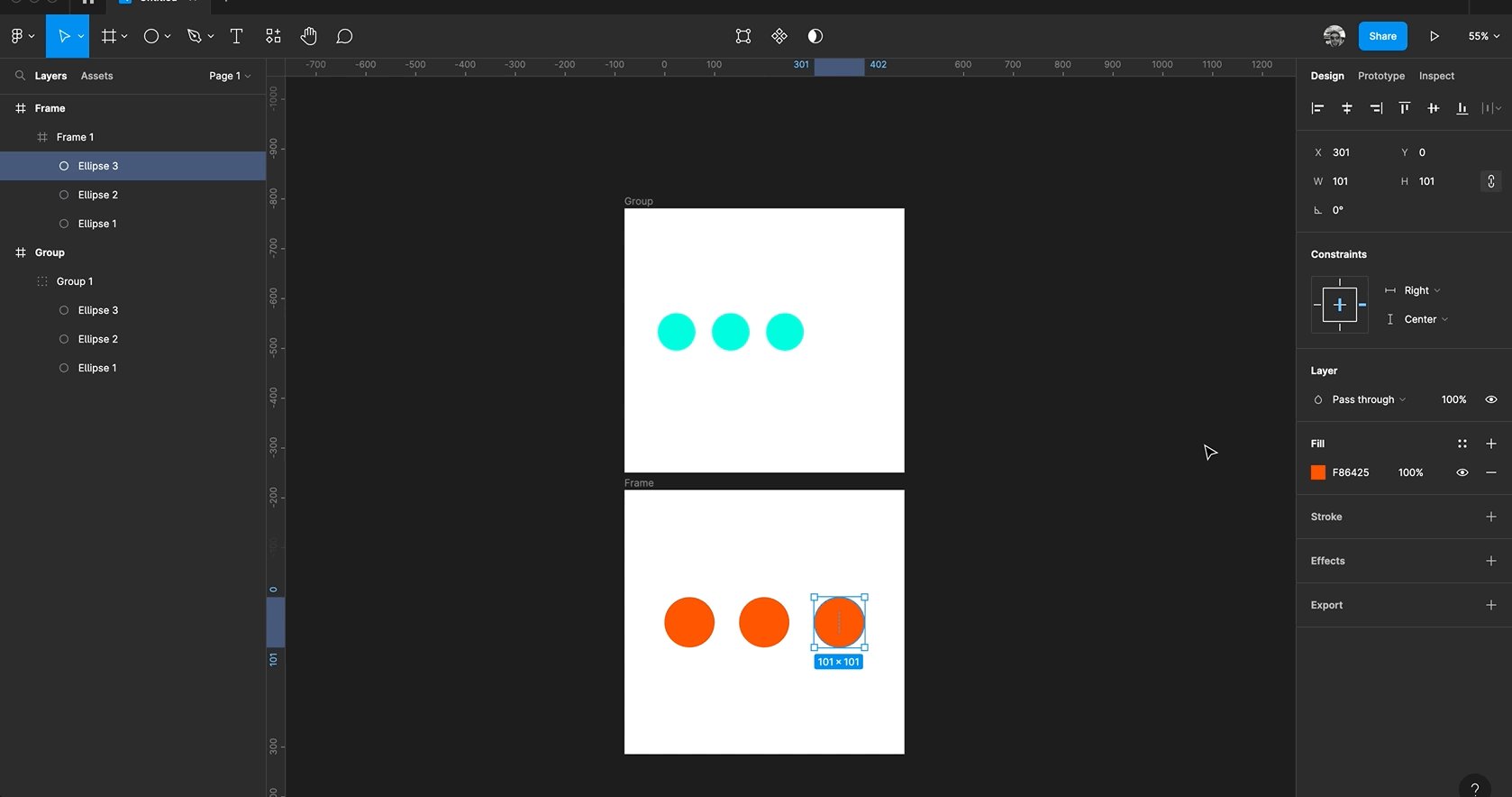
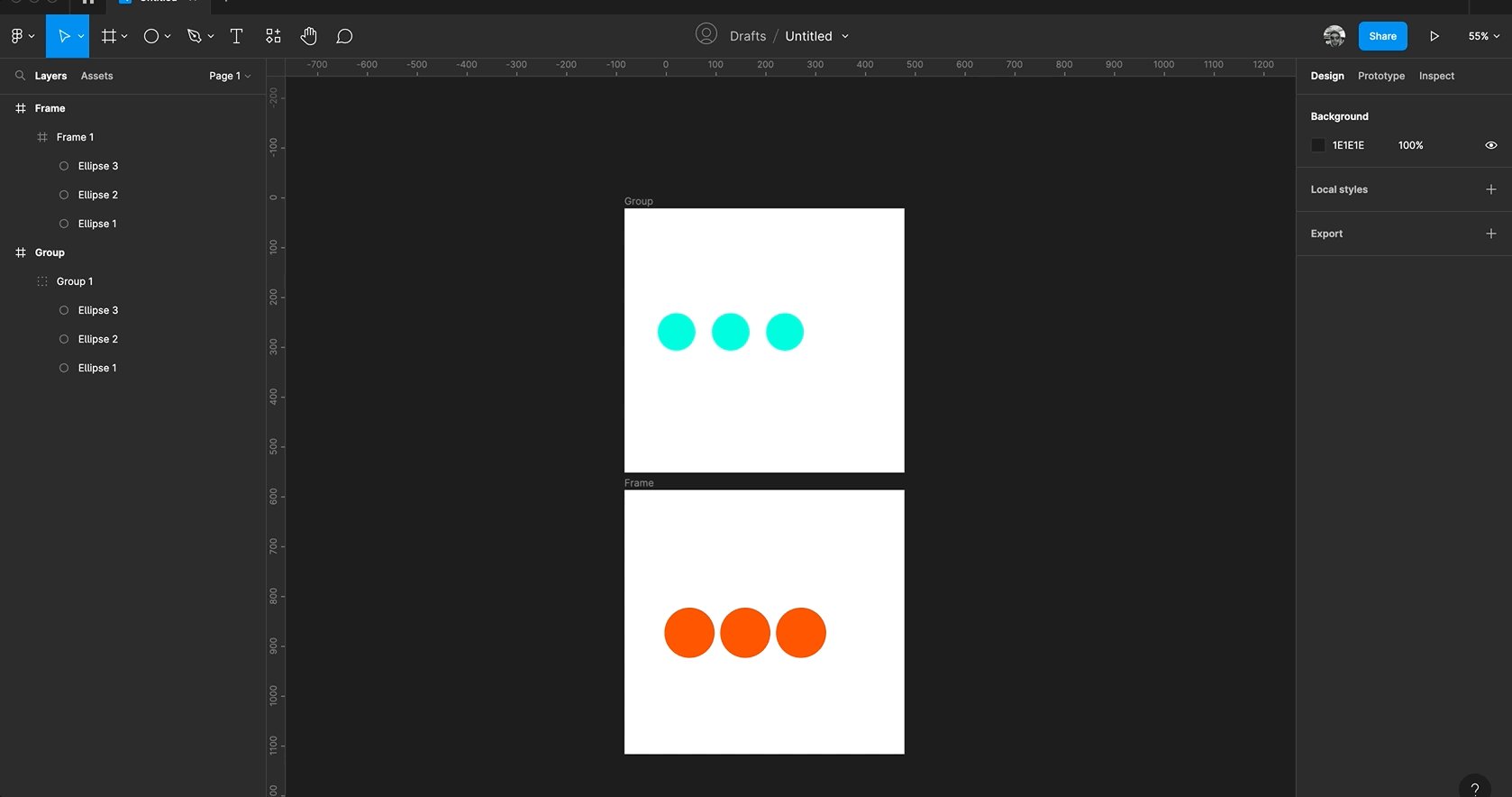
5. Quand utiliser une Frame ou un Group ?
Figma propose deux manières de grouper des éléments. Pour notre exemple, nous appellerons ces éléments des “enfants”. Chaque méthode va instaurer un comportement différent aux enfants insérés dans l’élément.
Voici la distinction lors d’une action de redimensionnement :
Group : les enfants du groupe vont s’adapter et évoluer en fonction d’une taille donnée au groupe.
Frame : les limites du cadre vont évoluer, mais pas la taille des enfants insérés dans votre Frame. Cela donne la possibilité d’avoir des contraintes différentes pour chaque élément.

6. Le prototypage pour une présentation client réussie.
Le prototype peut être très puissant pour réussir à récolter du feedback utilisateur dans des conditions réelles, c’est-à-dire en utilisation un ordinateur ou un smartphone en fonction du projet (site web, application native…). Un prototype Figma peut également servir dans le cadre d’une présentation client afin d’immerger votre auditoire dans le produit tout en vous permettant de :
Tester et valider des idées design
Apporter une projection réaliste et dynamique grâce aux effets (slider, carrousel, menu déroulant…)
Rassurer sur le parcours utilisateur

💡Tips’Mate : Commencer par relier vos pages et menus afin d’assurer une navigation fluide et de confirmer le parcours utilisateur. En réalisant cette action au fur et à mesure, vous gagnerez du temps. Après avoir prototypé le parcours, vous pouvez passer du temps sur les interactions liées aux différents états et boutons pour ensuite finir avec les micros interactions.
Chez Tymate, chacune de nos prestations inclut le passage des maquettes en prototype, car nous souhaitons nous assurer que chaque idée ou décision design sera la bonne pour l’utilisateur final. Pour cela, nous sommes amenés à utiliser Maze, un outil de test utilisateur qui permet de recueillir des données et des retours d'utilisateurs sur les interfaces numériques.
Un projet ?
7. Utiliser des plugins
L’utilisation des plugins est devenue une pratique courante, car ils apportent de nombreux avantages :
Gain de productivité : les plugins permettent d’automatiser certaines tâches fastidieuses ou répétitives, ce qui permet de gagner du temps et de l'efficacité.
Fonctionnalités supplémentaires : de nouvelles fonctionnalités peuvent-être accessibles depuis des plugins.
Faible coût : la majorité des plugins sont gratuits.
Pour en savoir plus sur les plugins, Léo a rédigé un article sur les plugins Figma indispensables d’un designer.
8. Renommer plusieurs layers en un clic
Pour simplifier la gestion des calques, il est nécessaire d’établir une hiérarchie et une convention de nommage afin de faciliter :
L’organisation de votre projet
La collaboration entre plusieurs personnes sur un même projet
La passation du fichier auprès d’un tiers ou d’un autre membre de l’équipe.
La maintenance
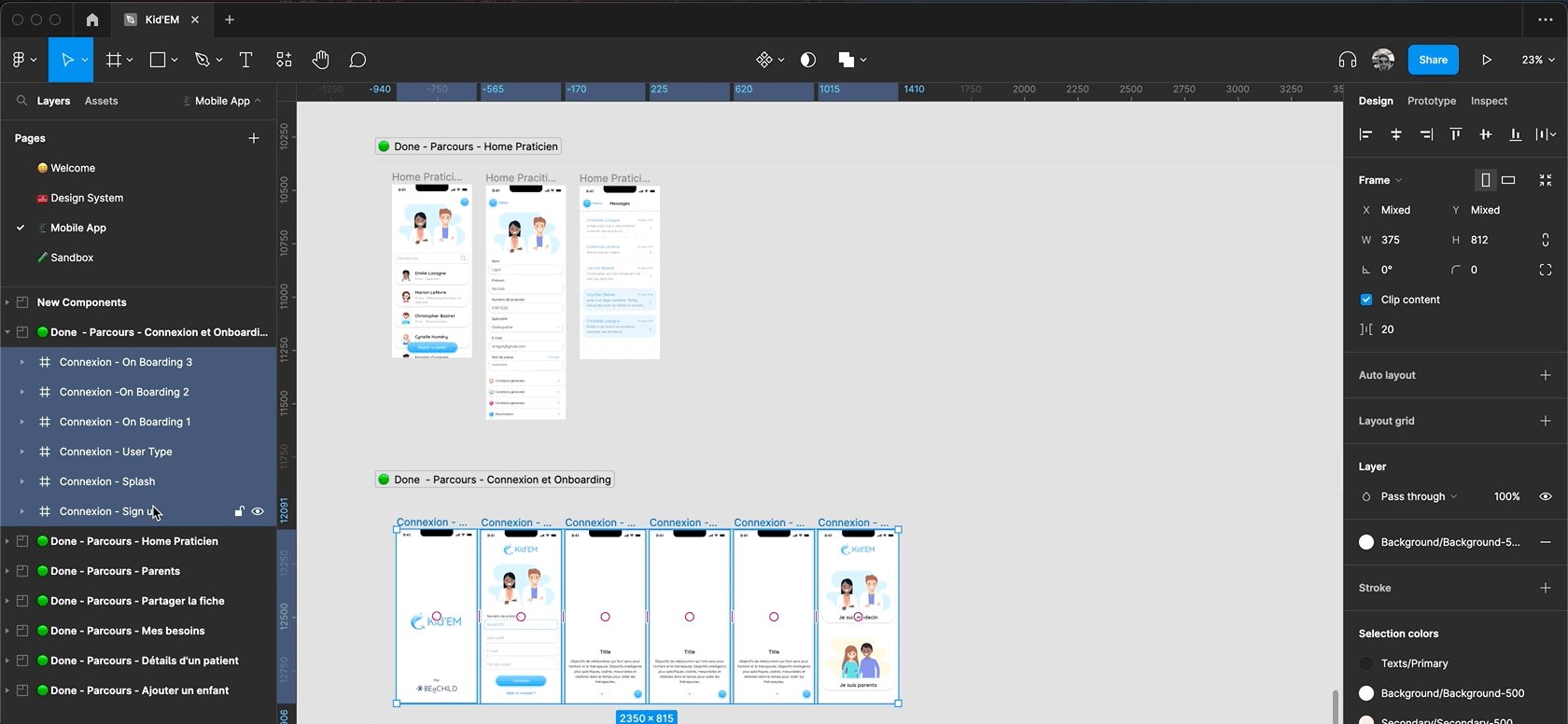
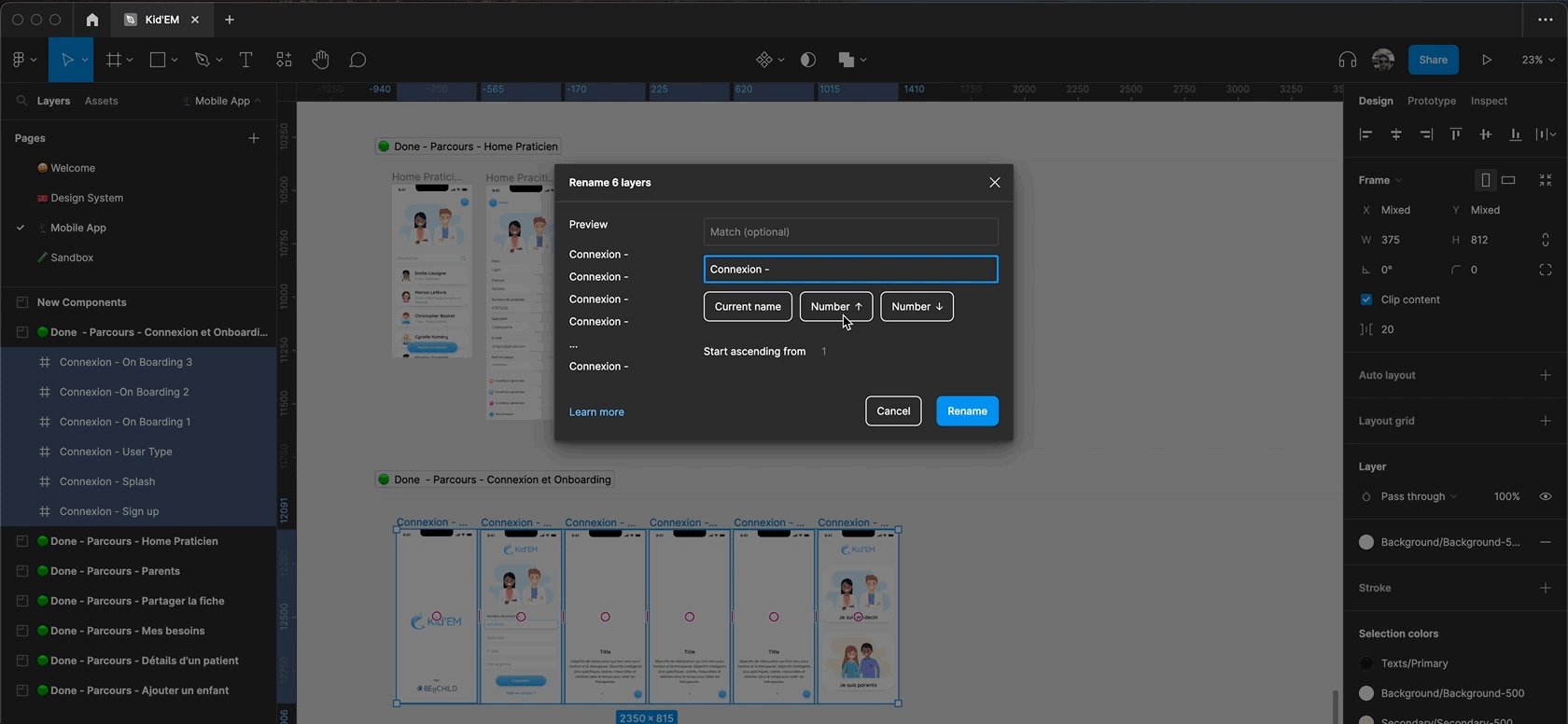
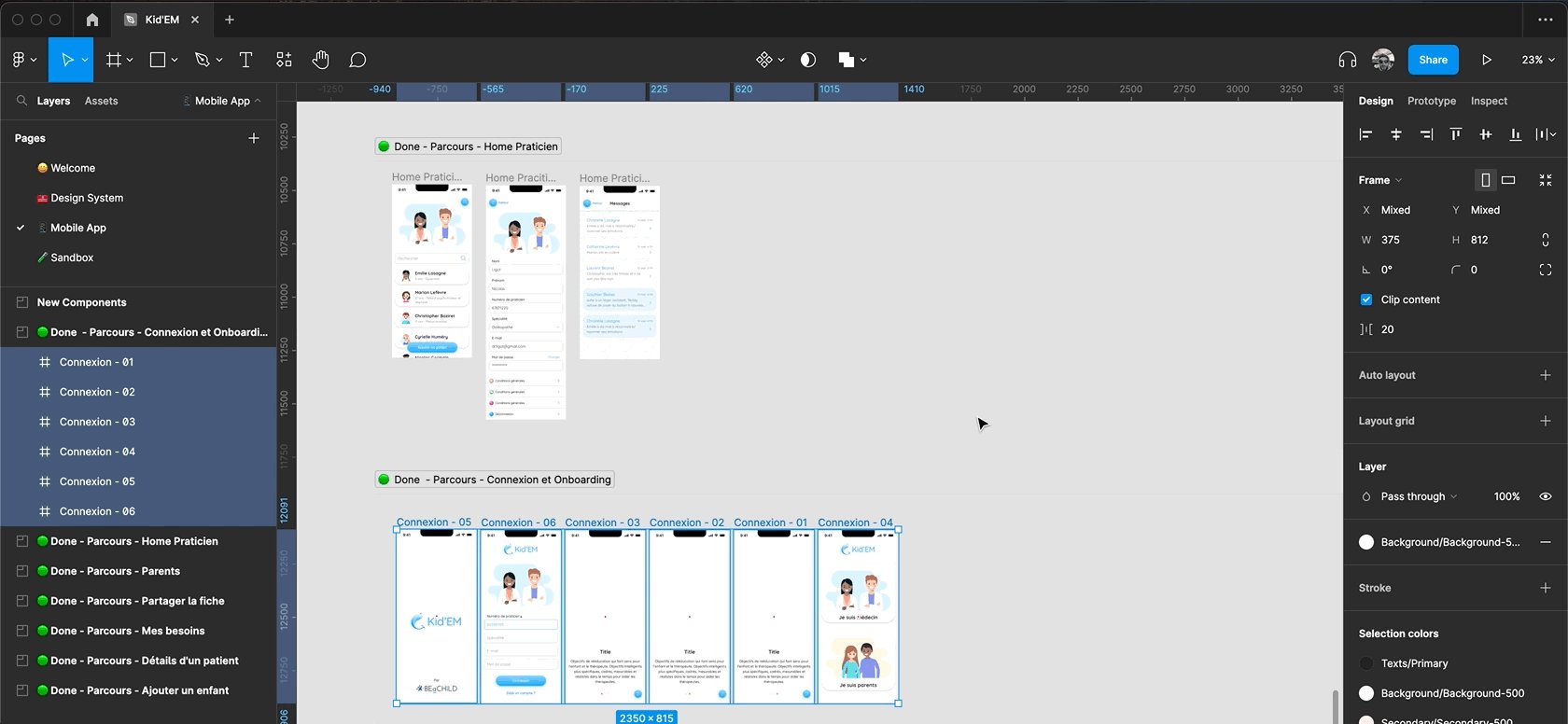
Figma propose nativement de renommer plusieurs calques en une fois, il vous suffit de suivre les étapes suivantes :
1 - Sélectionner les calques à renommer.
2 - Utiliser le raccourci clavier [ ⌘ command + R ] sous Mac ou [ ctrl + R ] sous Windows pour voir la modale “Renommer les calques”
3 - Paramétrer le nom et les options pour renommer vos calques.

💡Tips’Mate : Pour plus de contrôle sur le nommage de vos calques, essayez le plugin RenameIt
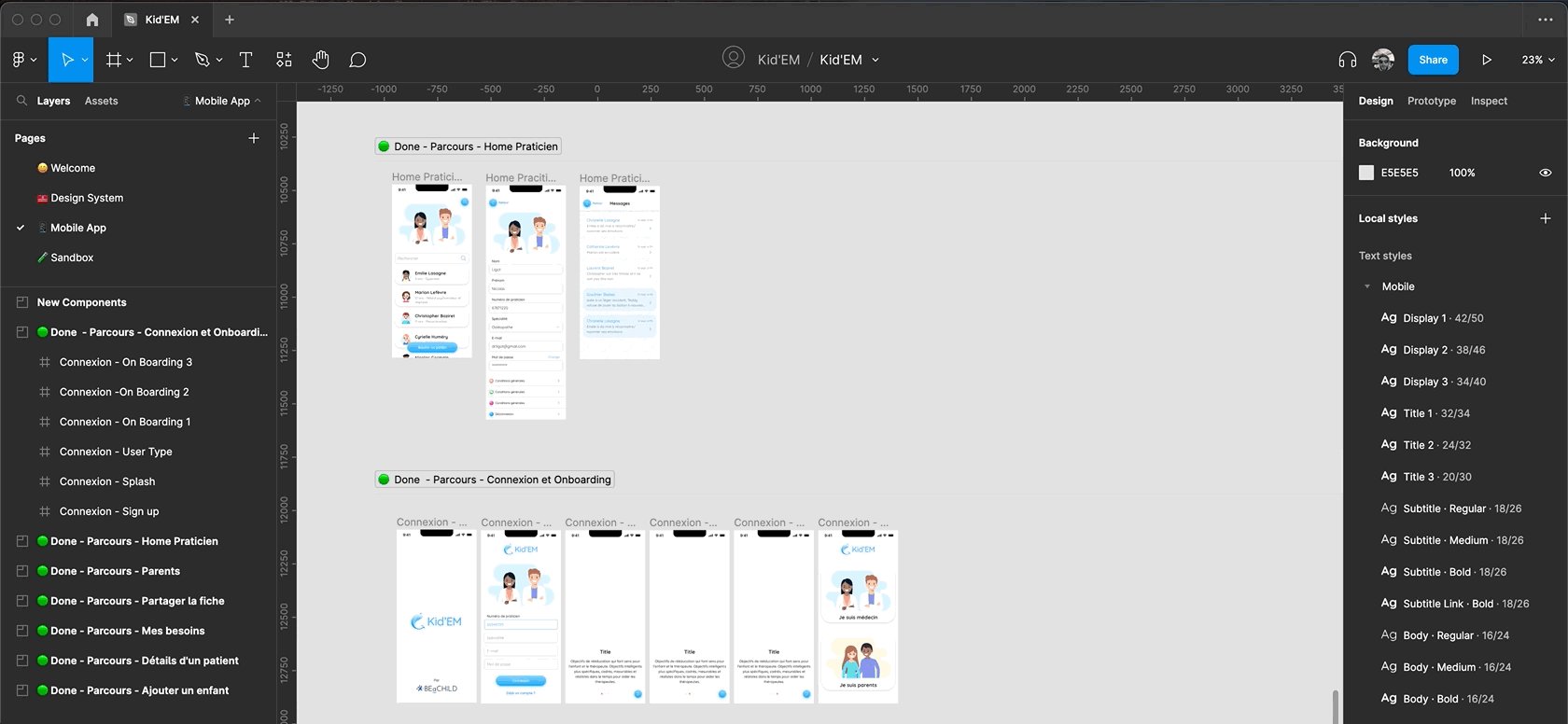
9. Organiser vos layers et pages
Pour simplifier l’organisation d’un fichier avec de nombreuses pages, il est important de hiérarchiser les layers dans un ordre pertinent en fonction de l’état d’avancement du projet ou de la priorisation de lecture.
💡Tips’Mate : Utiliser les émojis pour apporter un aspect visuel afin de simplifier la lecture et la compréhension des différents layers.
Une hiérarchie type avec un code couleur que nous utilisons pour indiquer le statut des différentes interfaces en processus de design.

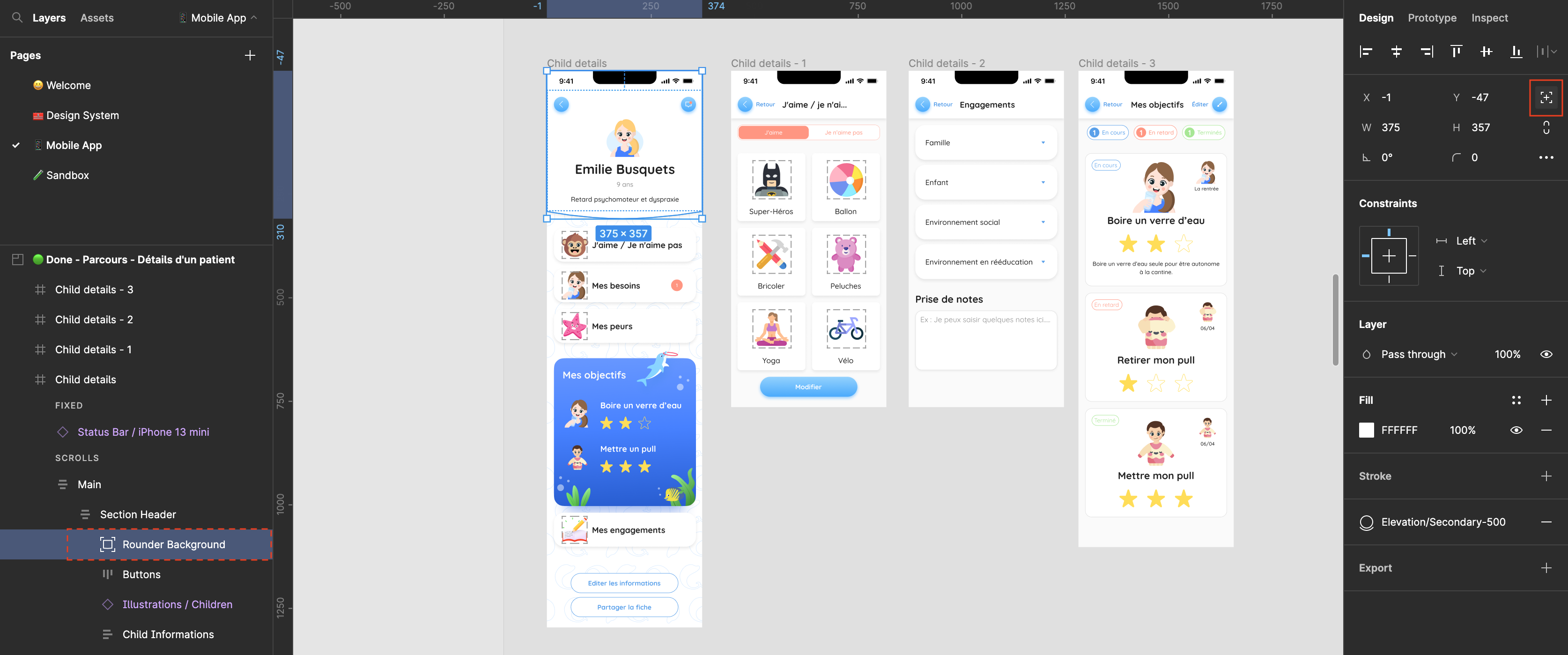
10. Position absolue
La position absolue sur Figma permet de positionner un élément en dehors de la mise en page. Autrement dit, ce paramètre permet d’escalader un auto layout. L’élément en position absolue sera toujours positionné de la même manière et sera indépendant.
Pour appliquer la position absolue, il faut se rendre dans le panneau de droite dans la partie des dimensions. Après application du paramètre sur l’élément, celui-ci est différencié dans le panneau des layers situés à gauche.

Besoin d’un accompagnement pour prendre en main Figma ou pour approfondir vos connaissances de l’outil ?

Ludovic
Designer UX/UI passionné, j'aime apporter une approche facilitante lors de la conception d'un produit.