
Les 10 plugins Figma indispensables pour un designer

Écrit par Léo le
La communauté Figma ne cesse d’augmenter, et avec elle le nombre de créateurs de plugins. Devenus indispensables pour faciliter la vie des utilisateurs, les extensions font maintenant partie à part entière de cette application.
Tour d’horizon des 10 plugins Figma indispensables pour améliorer sa productivité et ses designs.
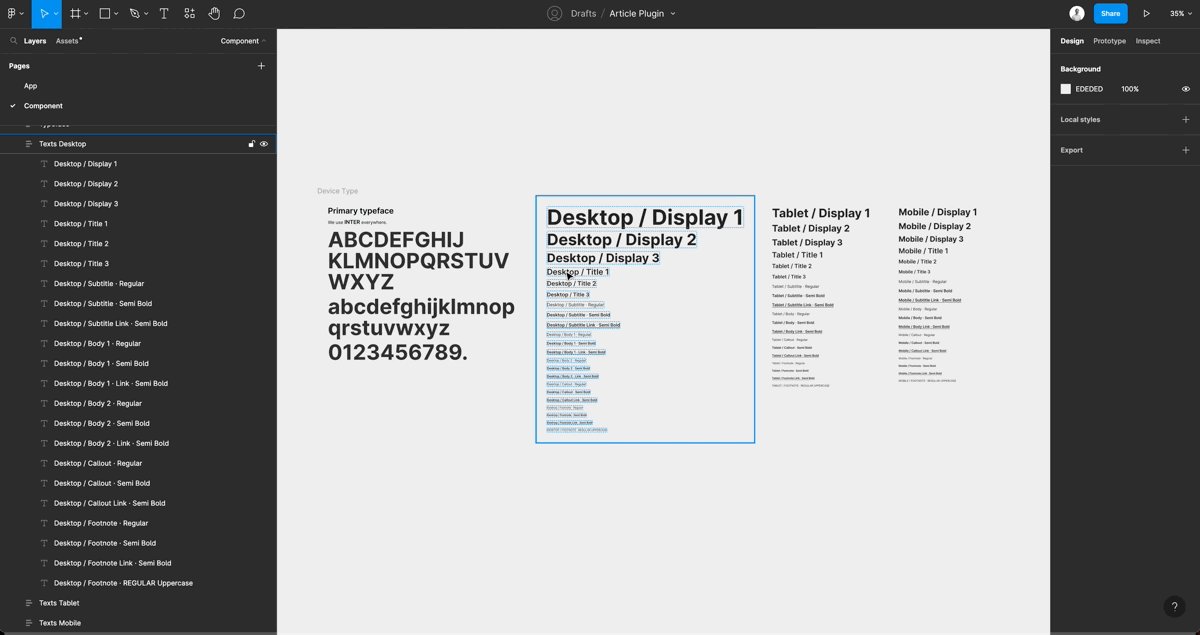
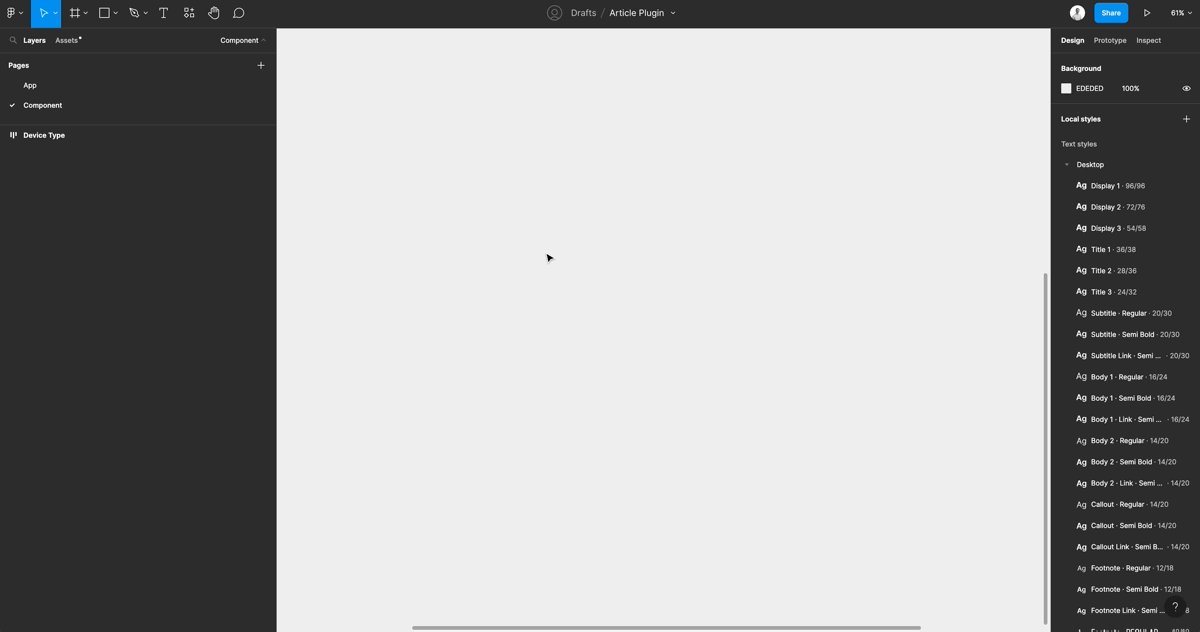
1. Text style generator
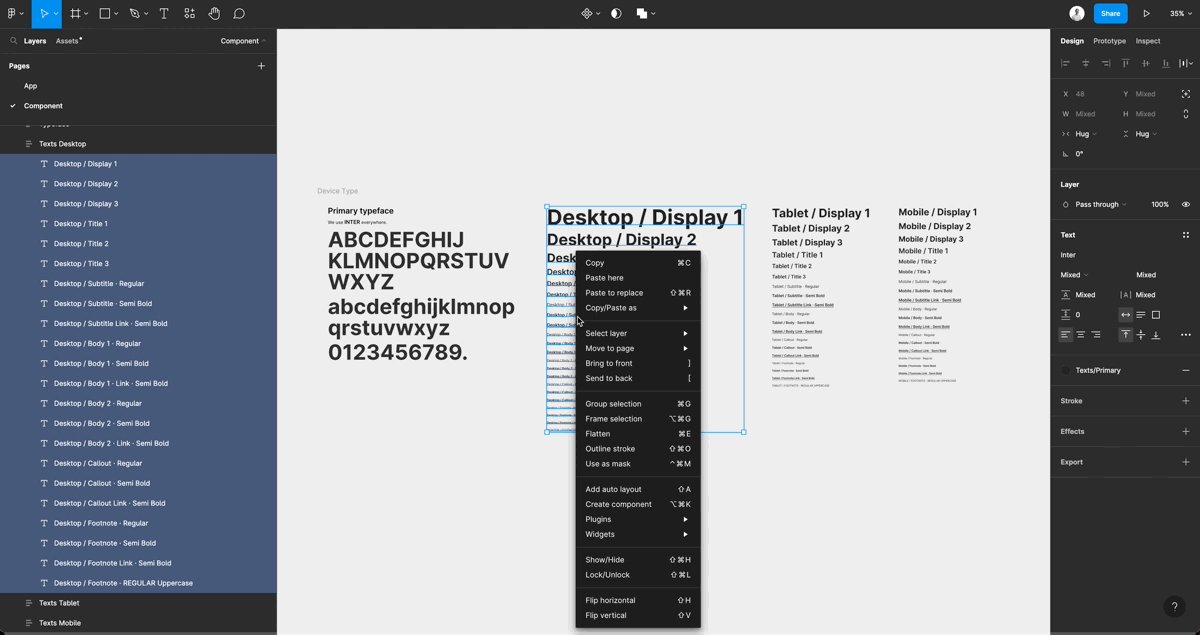
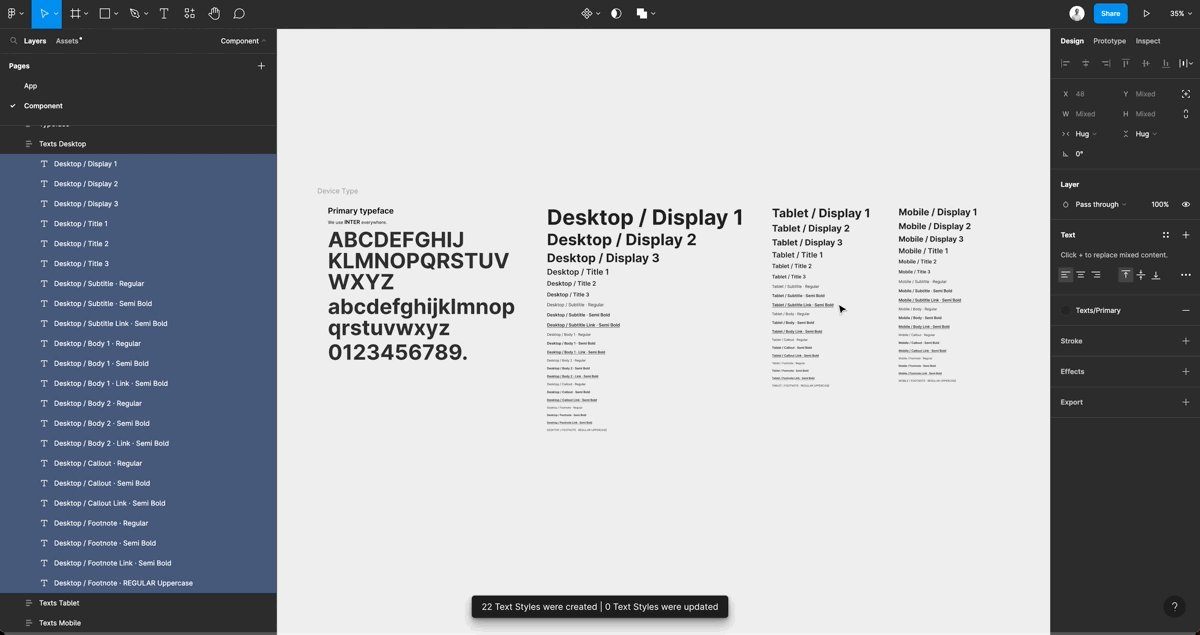
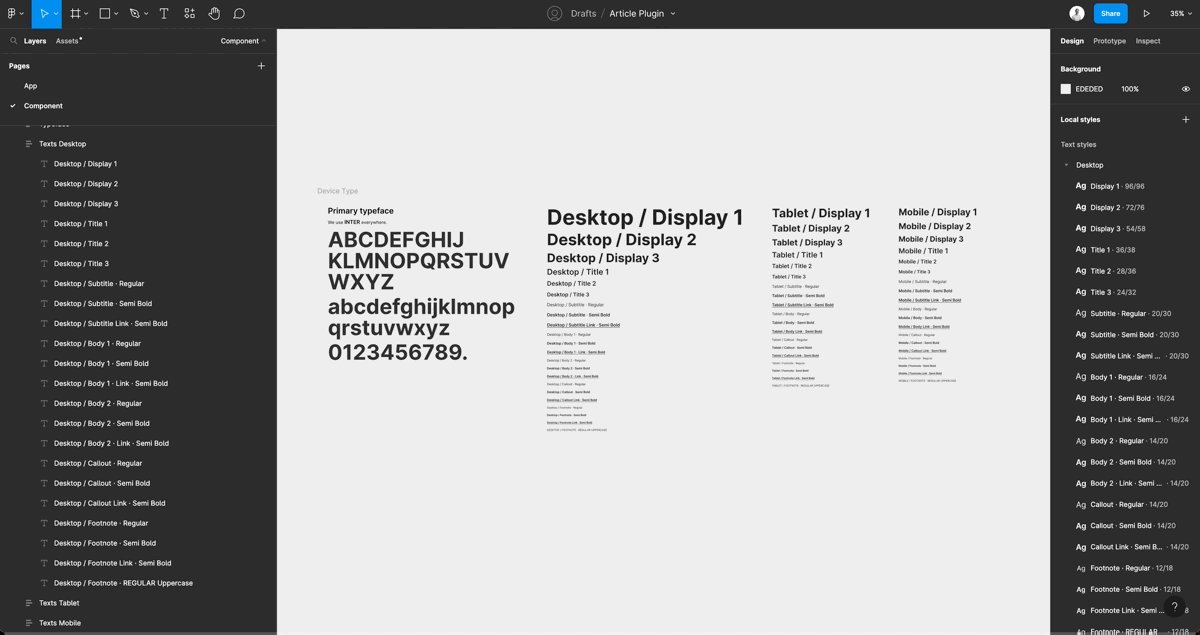
Pour bien commencer un projet, il y a le choix de la typographie, la mise en place de la bibliothèque des tailles et quoi de plus fastidieux que de les ranger une par une alors que vous venez de passer du temps à les composer, les renommer et les trier.
“Text style generator” permet d’ajouter tous les styles de typographie en même temps dans votre bibliothèque de style. Un gain de temps non négligeable quand on commence un projet et qui permet de se concentrer sur l’expérience utilisateur et le design du projet.

Tips : Les styles générés seront nommés et rangés en fonction du contenu du texte que vous utiliserez, nommez les correctement en utilisant les “/” et vous gagnerez encore du temps !
Gratuit
Découvrir Text style generator
2. Streamline icon
Trouver la bonne iconographie pour un projet est une part importante du design d’interface/de la création de l’identité, mais elle peut être compliquée et longue à mettre en place.
Streamline est une bibliothèque complète d’icônes qui regroupe différents styles, graisses, couleurs… Ces icônes vectorielles vous permettent de les améliorer ou de les modifier pour ajouter votre style et permettre une personnalisation plus poussée.
Tips : Les icônes sont des tracés vectoriels, selon votre besoin n’hésitez pas à les aplatir à l’aide du clic droit “Outline Stroke” ou grâce au raccourci : ⇧ + ⌘ + O
Version gratuite et payante disponible
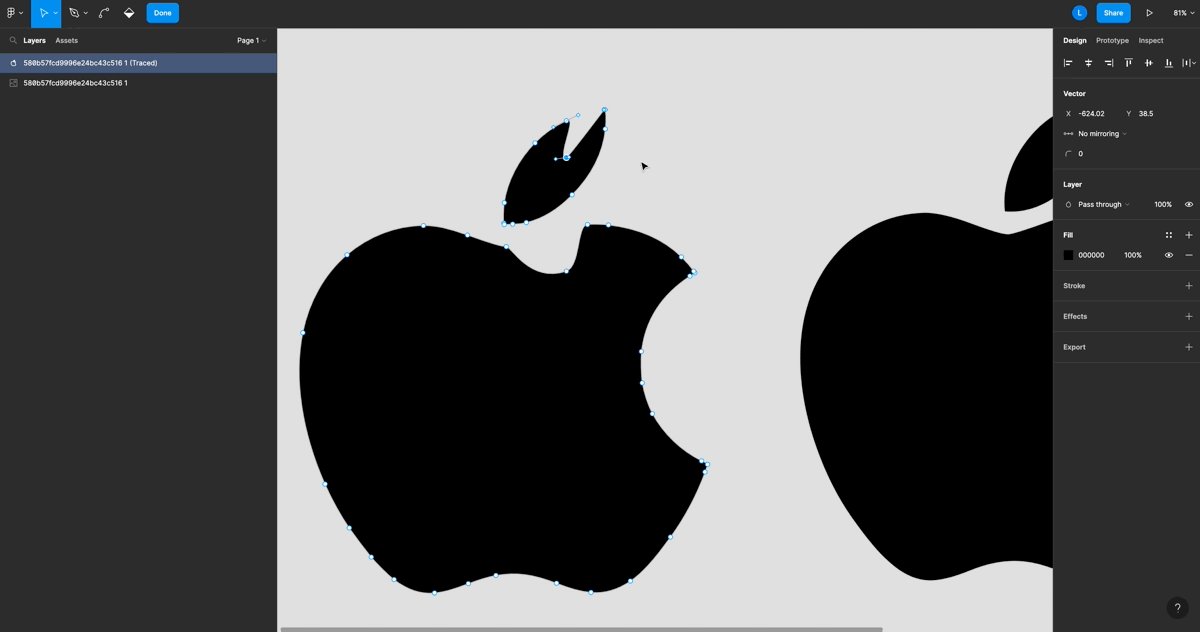
3. Image tracer
Quoi de mieux que de pouvoir vectoriser un logo ou une icône pixelisée ? “Image tracer” permet de convertir les images bitmap (JPG, PNG, BMP, GIF) en éléments vectoriels (SVG, EPS, PDF) fidèles et éditables.
Maintenant, vous pouvez améliorer vos tracés ou les modifier si une illustration/icône n’est pas à votre goût.

Gratuit avec limite - Payant
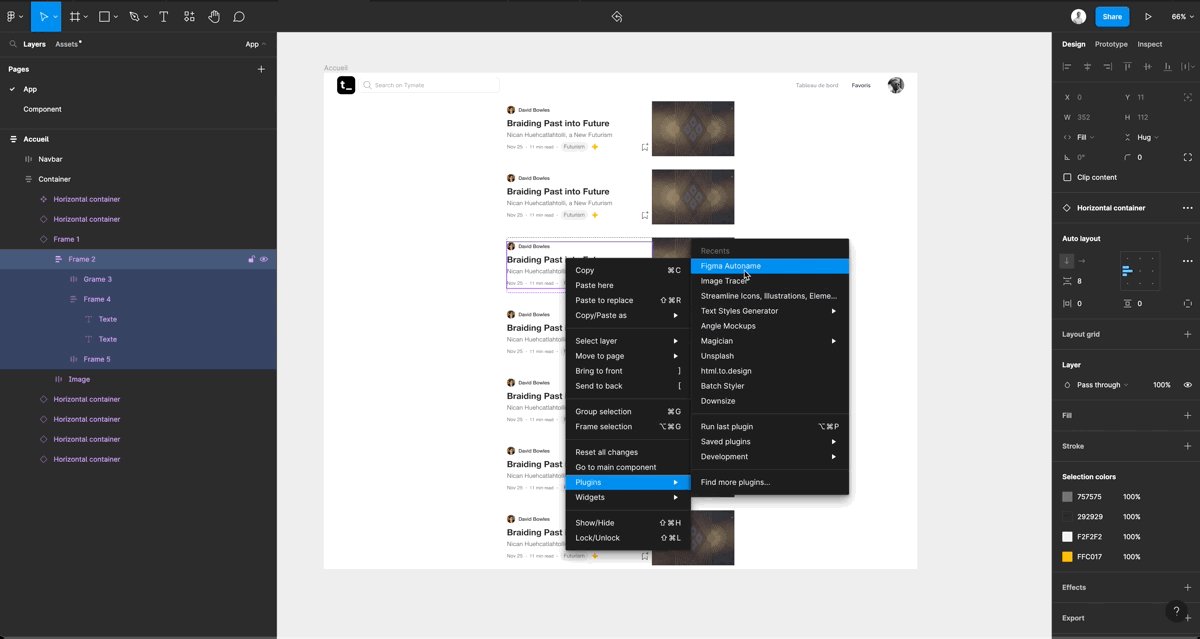
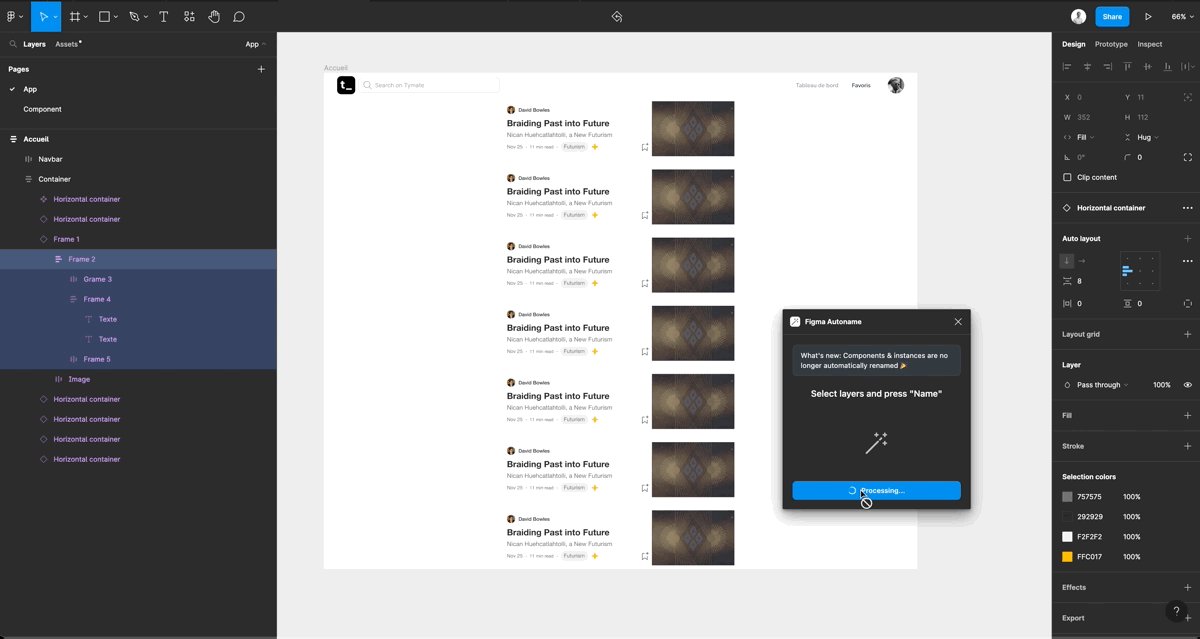
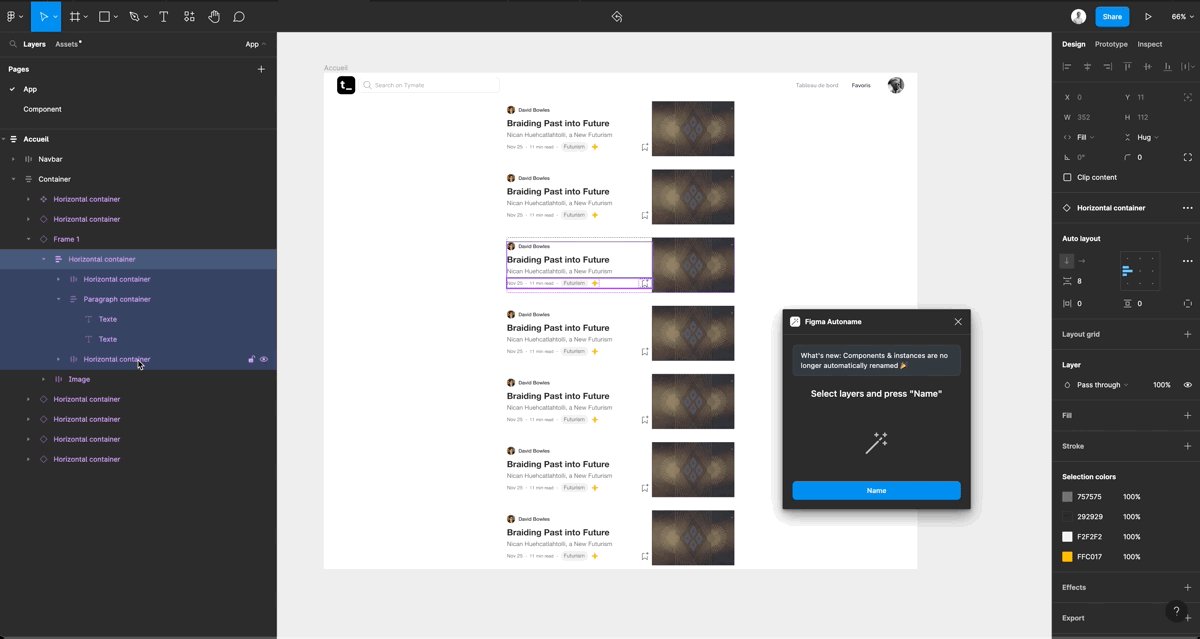
4. Figma Autoname
Fini les “Frame 43” à foison qui ne veulent rien dire ! Quoi de plus long et fastidieux que de renommer chaque calque lorsqu’on dessine des interfaces ? Grâce à l'intelligence artificielle de “Figma Autoname”, c'est désormais automatique. Renommez tous vos calques en un seul clic, et apportez clarté et compréhension entre vos équipes de design et de développement.

Gratuit
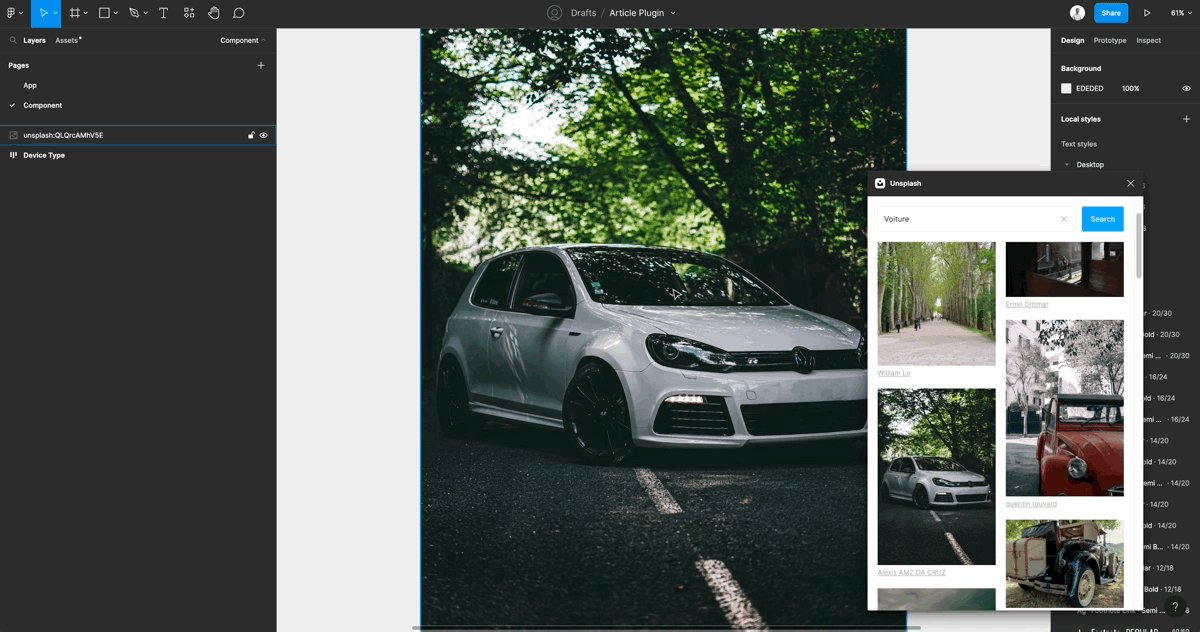
5. Unsplash
Comment passer à côté d’une des plus grandes bibliothèques d’images gratuites du monde ! Apportez une touche de créativité et d’originalité en ajoutant à vos designs des images d’excellentes qualités.
Chez Unsplash, une grande diversité de photo vous sera proposée en fonction de votre recherche. Vous pouvez même l’affiner en ciblant une couleur, une texture, une orientation…

Gratuit avec des options payantes
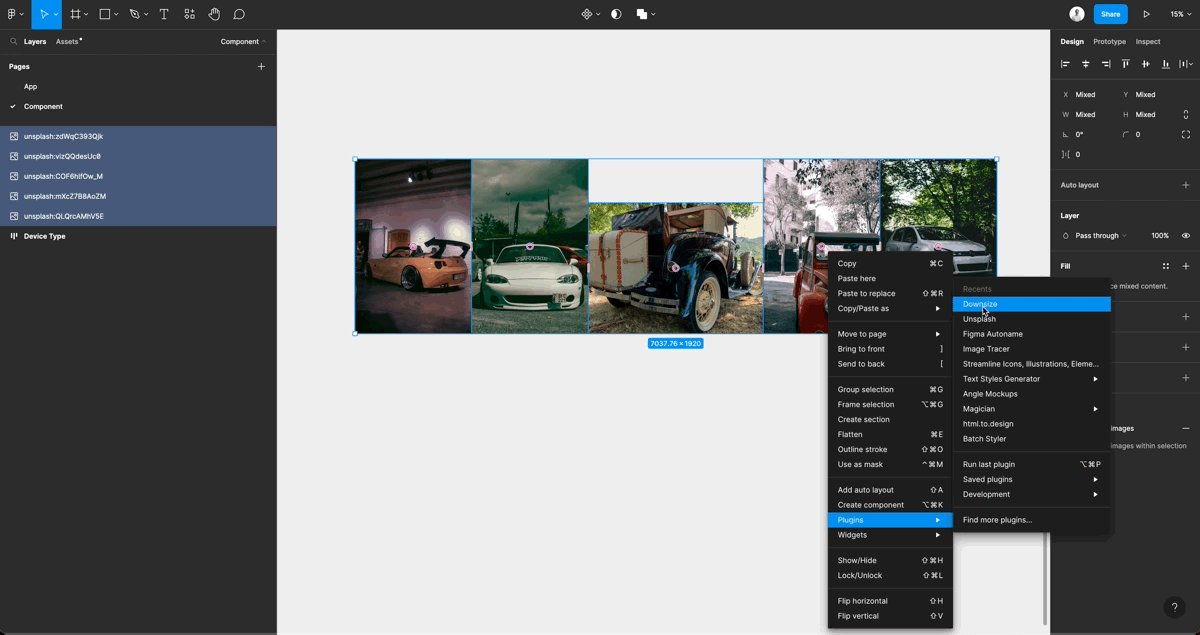
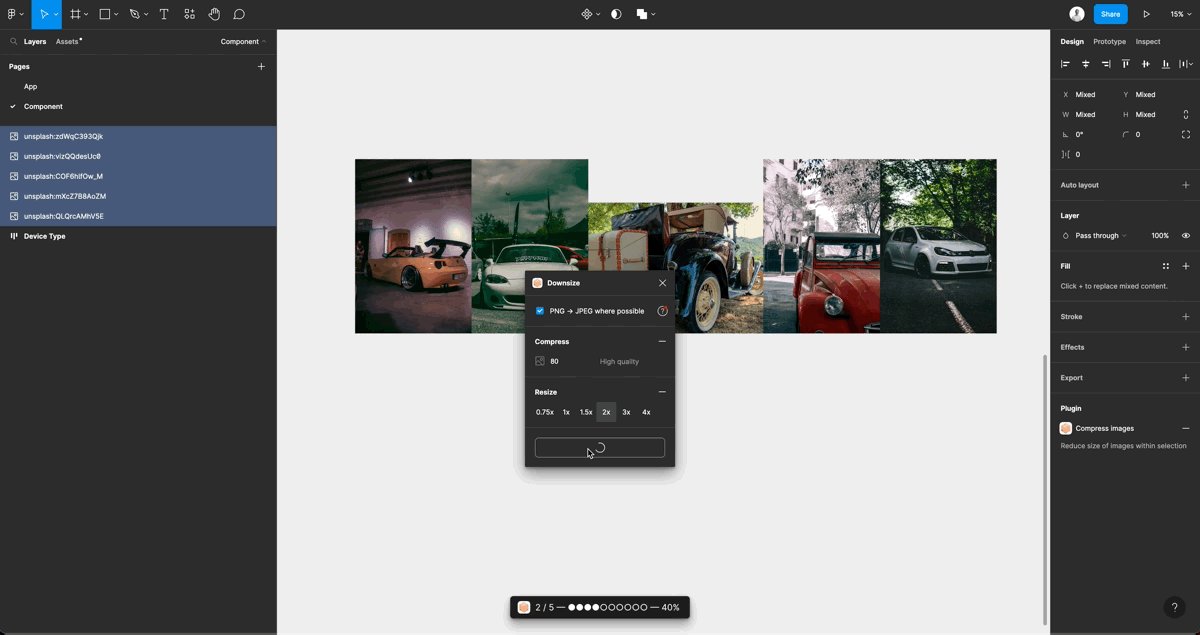
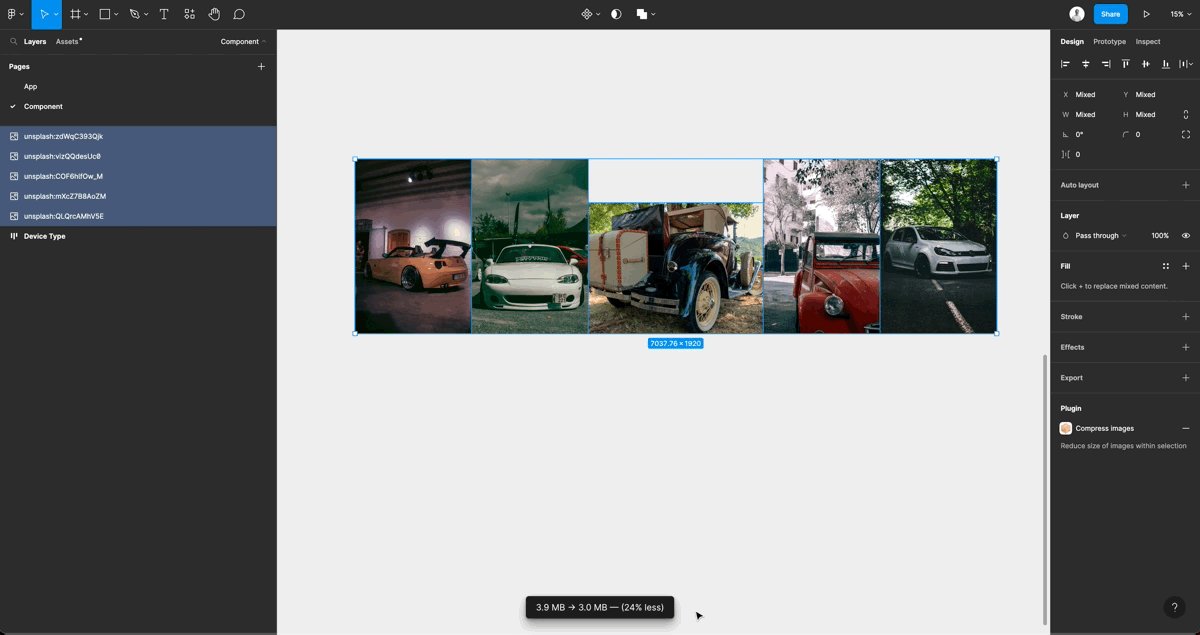
6. Downsize
Ce plugin, dans l’air du temps, permet de réduire le poids de vos images sans dégrader leur qualité, pour gagner de l’espace et alléger vos présentations. Un plugin utile qui protège directement, notre planète et notre ordinateur de l’obsolescence anticipée.

Gratuit
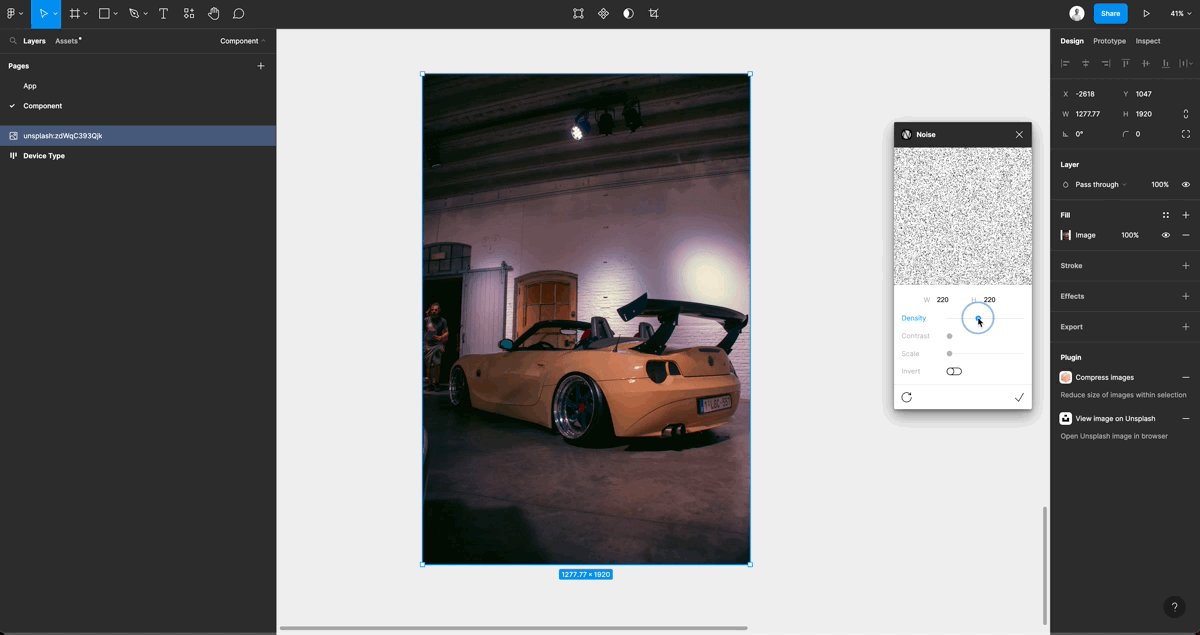
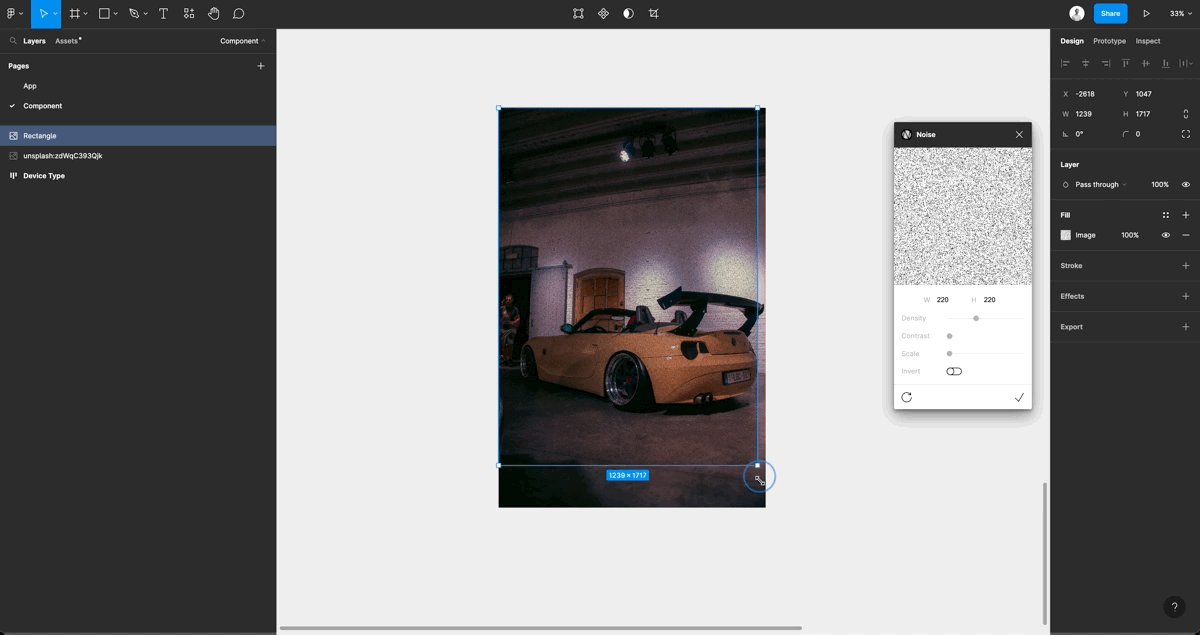
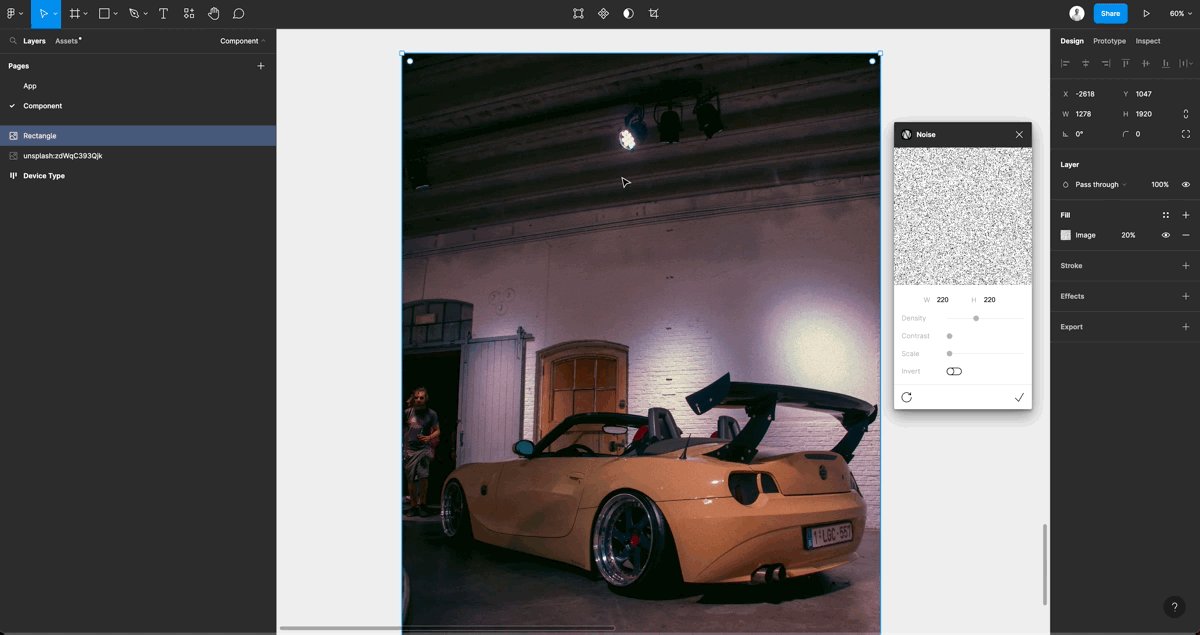
7. Noise
Pour améliorer vos designs, vous pouvez ajouter du grain. Mais, à quoi ça sert ? Le grain est souvent ajouté aux images pour créer une ambiance ou assembler des éléments, il permet notamment d’ajouter naturellement du volume et de la texture à votre design ou une photographie.

Gratuit
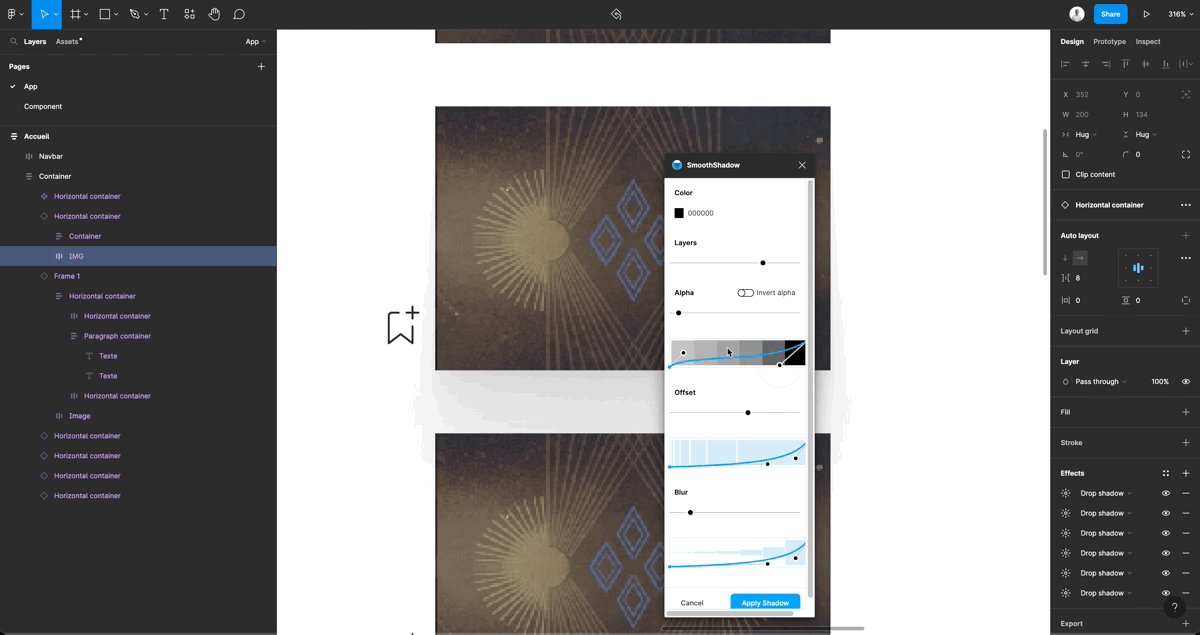
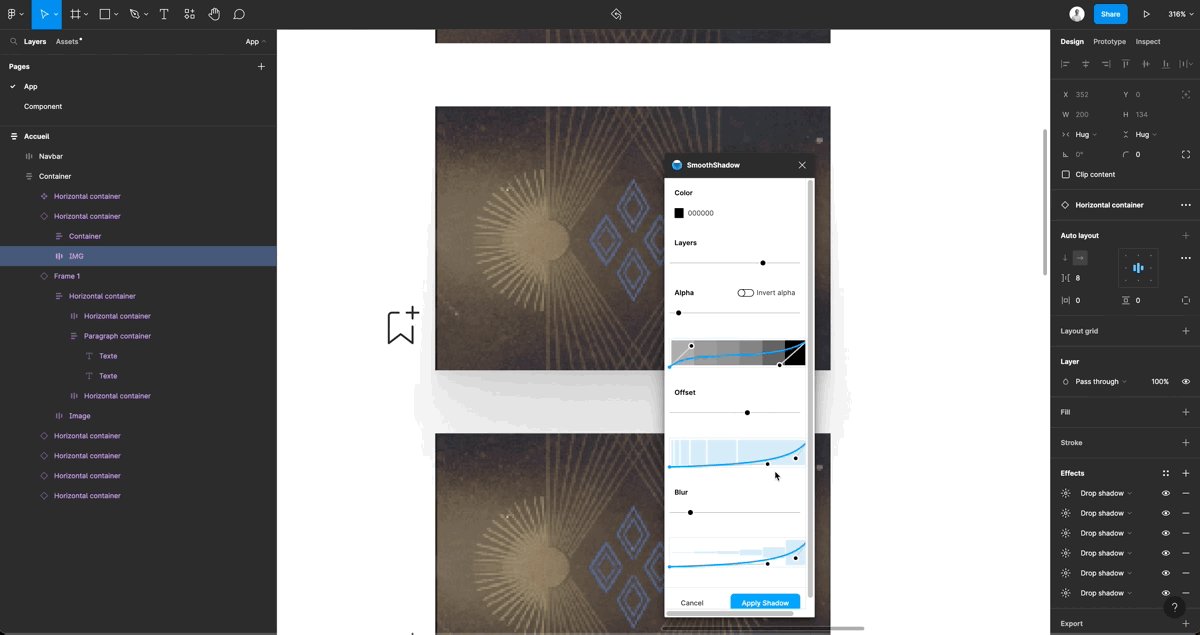
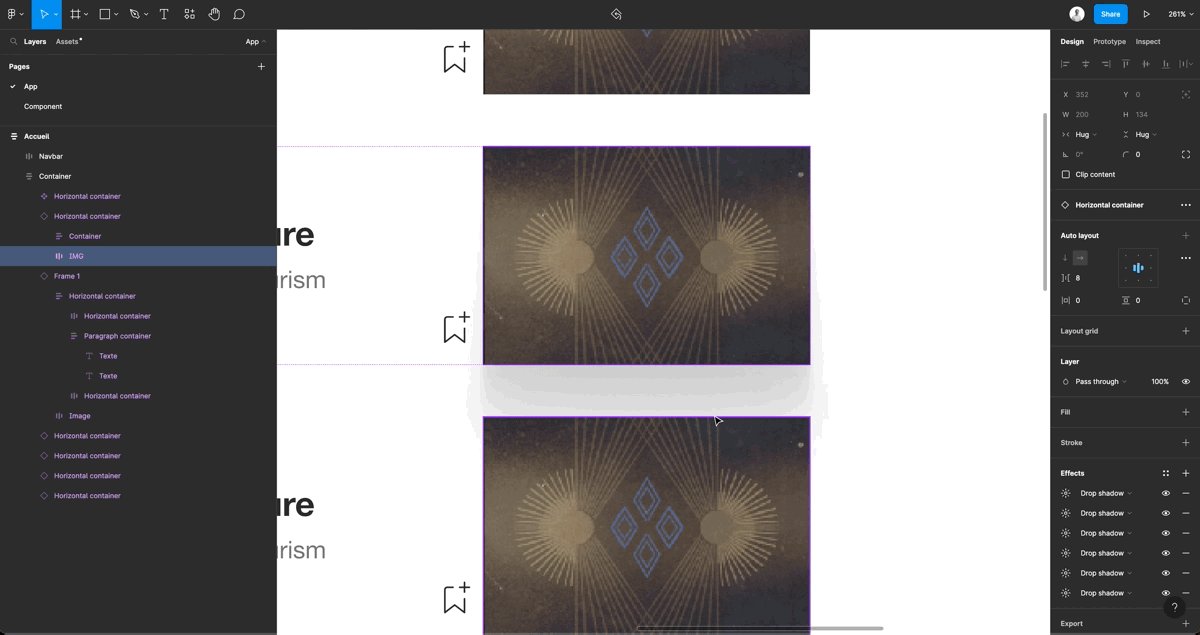
8. SmoothShadow
Les ombres sont complexes à maîtriser, pour qu’elles soient à la fois discrètes et qu’elles reflètent la perspective que vous souhaitez leurs donner.
Profitez d’une aide pour créer vos propres ombres.

Gratuit
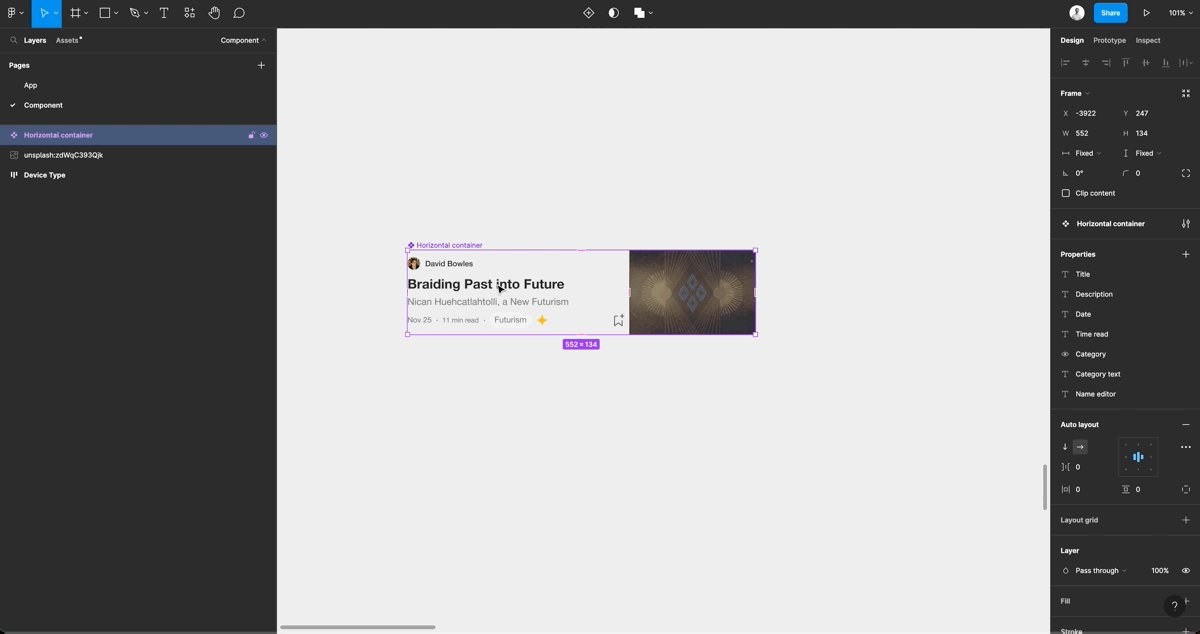
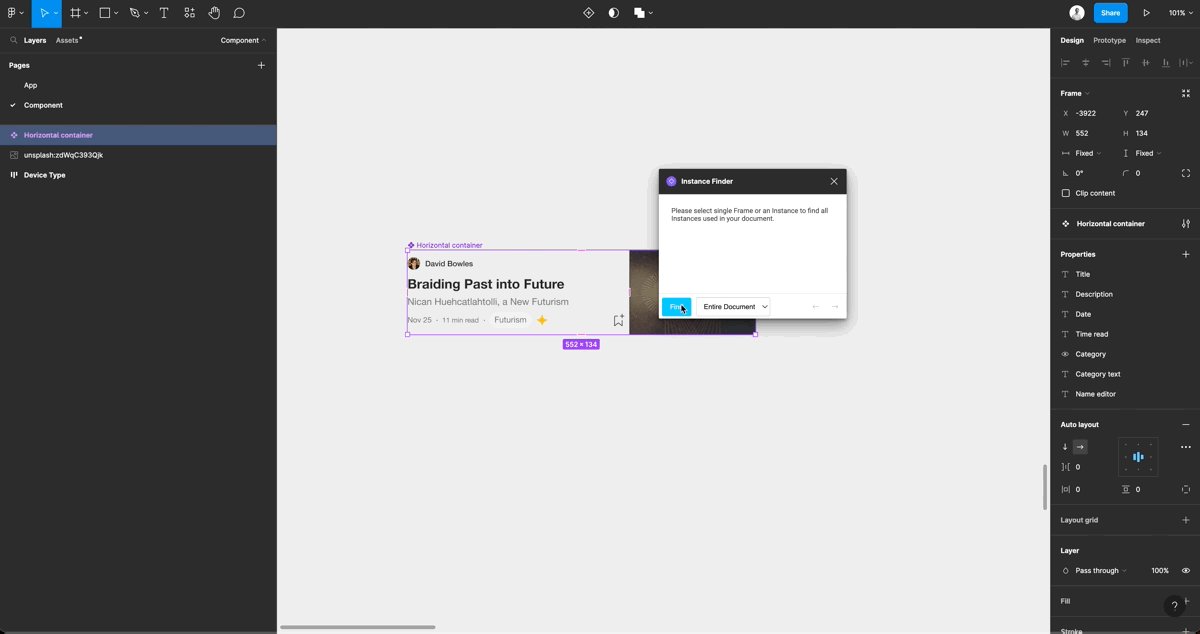
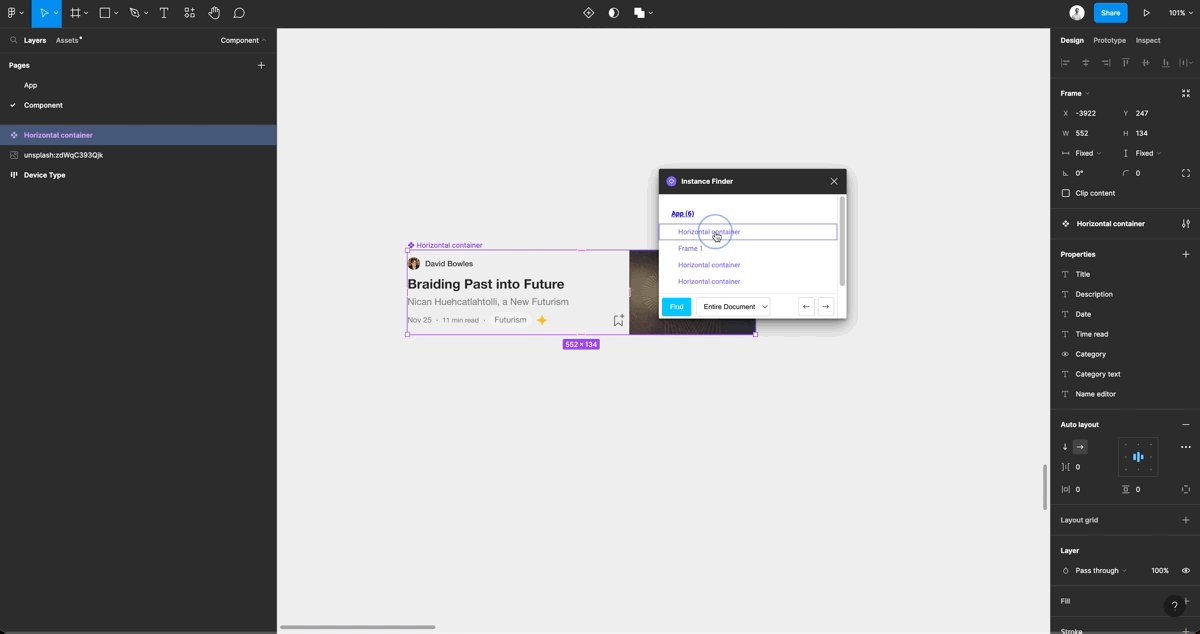
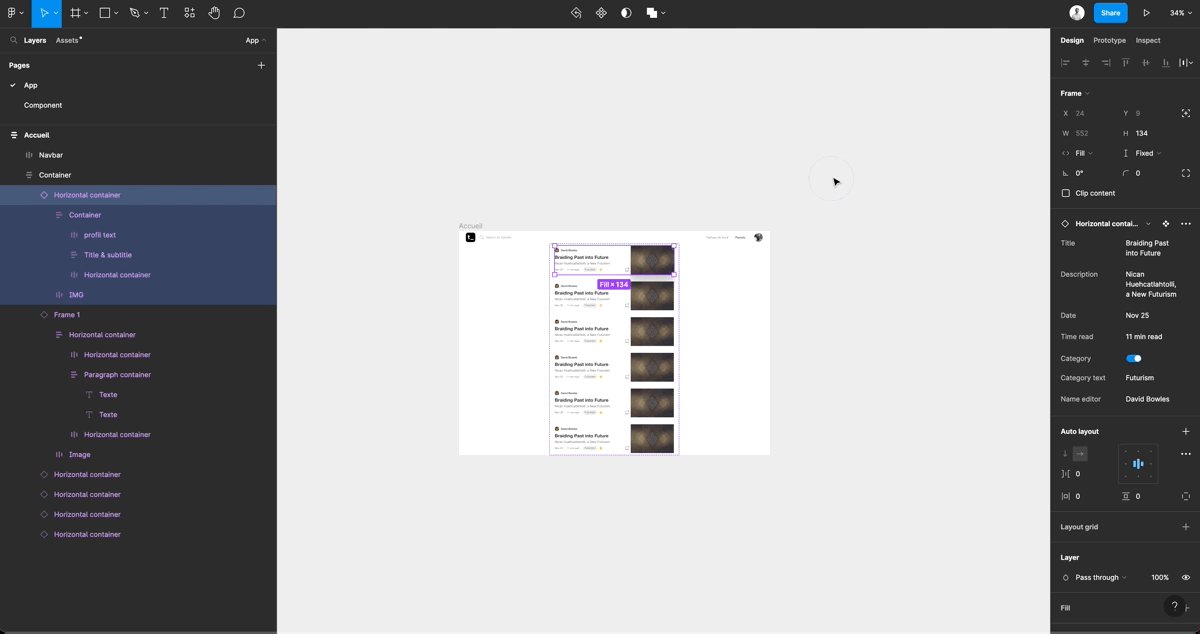
9. Instance Finder
Retrouvez toutes les instances d'un composant en un seul clic ! En sélectionnant une instance ou un composant, Instance Finder vous permettra de rechercher et de lister toutes les instances de l’élément sélectionné aux travers de toutes vos pages. La liste est divisée en pages séparées pour faciliter la navigation.

Gratuit
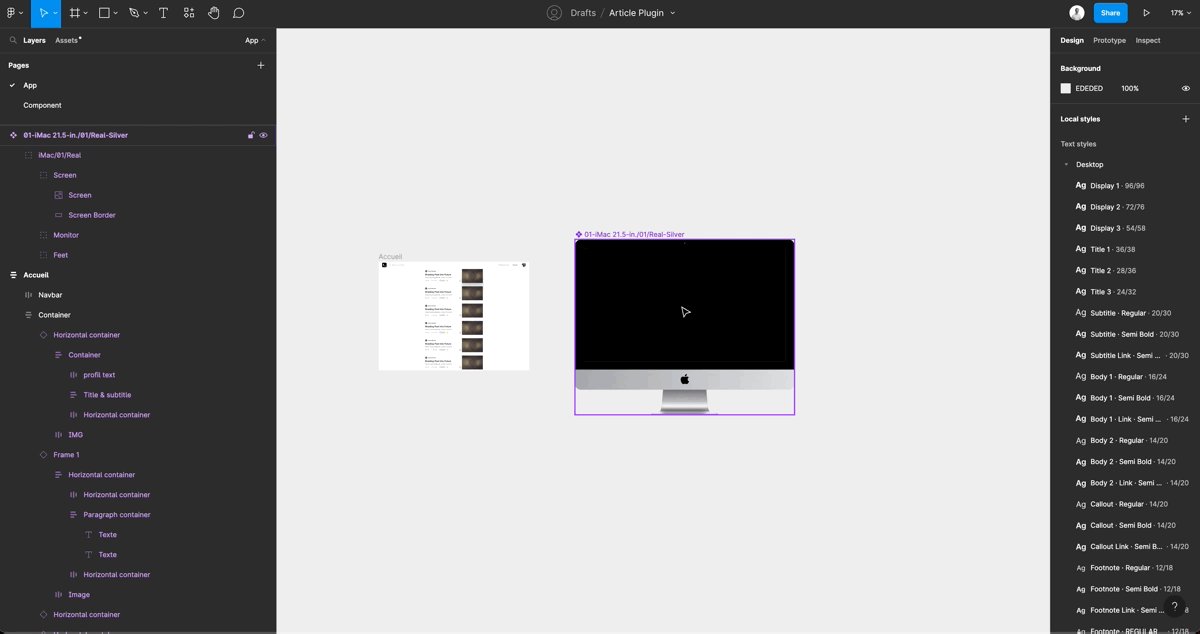
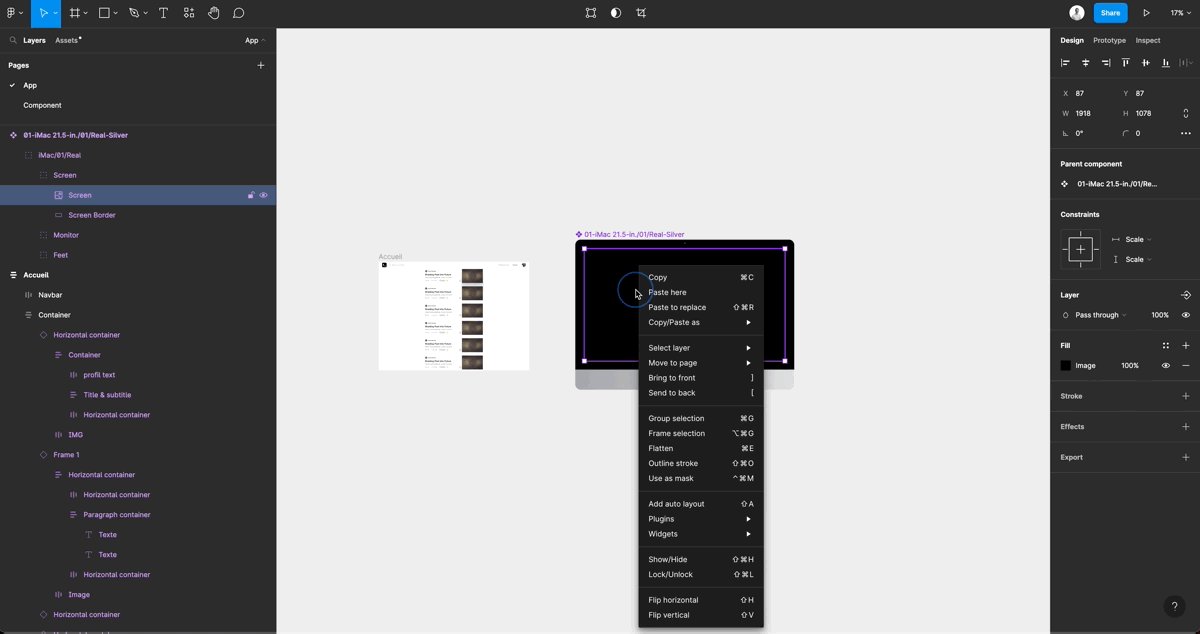
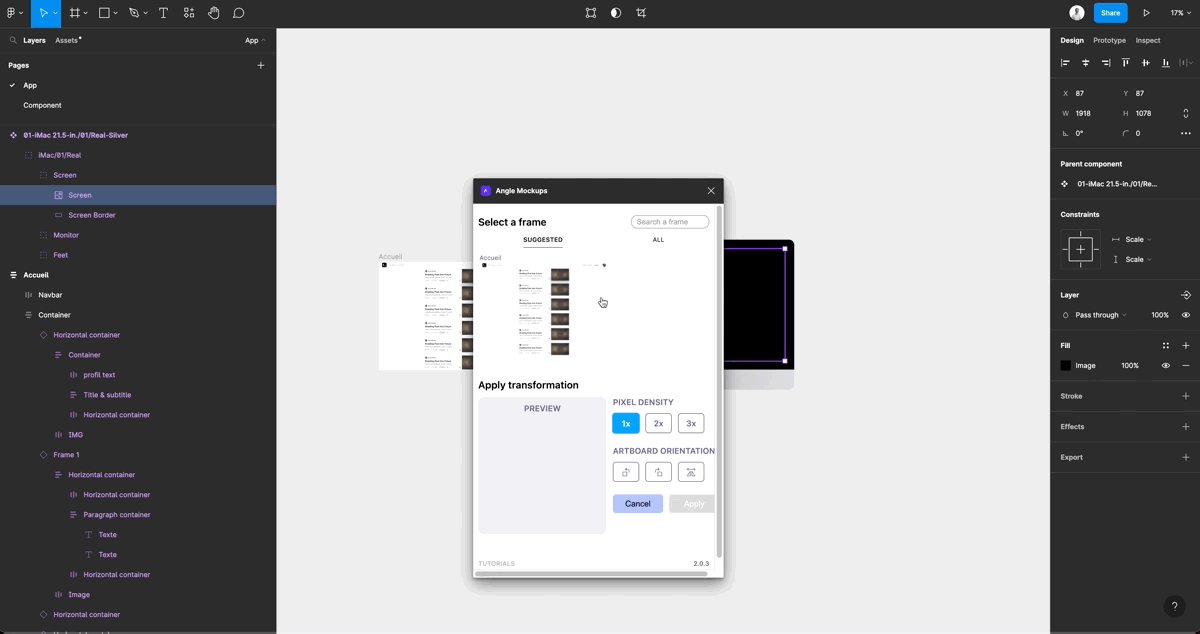
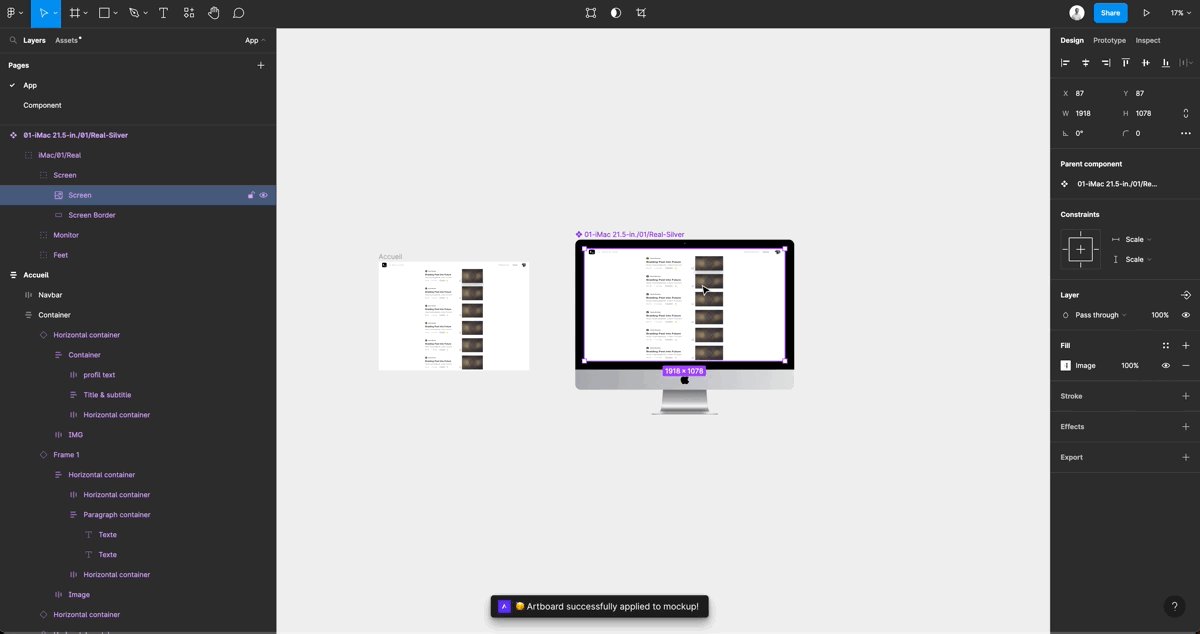
10. Angle mockups
Plus besoin de Photoshop quand vous avez le plugin “Angle Mockup”. Avec un grand choix de devices, personnalisez vos mockups en fonction de votre style graphique.
Recherchez dans la communauté les différents mockups déjà prêts, et copier-coller vos favoris.

Gratuit

Léo
Ancien sommelier, je suis passionné de nouvelles technologies et de design, avec comme objectif de simplifier la vie des gens ! 🤖