
La conception d’un projet numérique : l’Interface Design Sprint
Écrit par Audrey le
On vous présente une méthode qui permet de prototyper le cœur d’une application avant de développer le MVP (Minimum Viable Product) et d’accorder les différentes équipes sur les scénarios d’usage à mettre en œuvre.
Cette étape est essentielle puisqu’elle permet de partager une vision commune du produit en ne s’appuyant pas seulement sur l'interprétation sémantique d’un cahier des charges classiques.
L’IDS : un “PDS” en 3 étapes
Contrairement au Product Design Sprint en 5 étapes, l’IDS écarte les étapes de “Divergence” et de ”Convergence” pour se concentrer sur les 3 ateliers : Comprendre, Prototyper, Tester.
Comprendre - Définir et partager une vision commune
Chez Tymate, on est très “co-construction”. C’est pourquoi, lors de la première étape, nous rassemblons plusieurs livrables tels que le pitch et le workflow utilisateur pour identifier ensemble le cap de votre projet parce que c’est aussi notre projet !
C’est à partir de cette étape que tout commence grâce à l’expression de vos besoins et l’ambition à moyen et long terme.
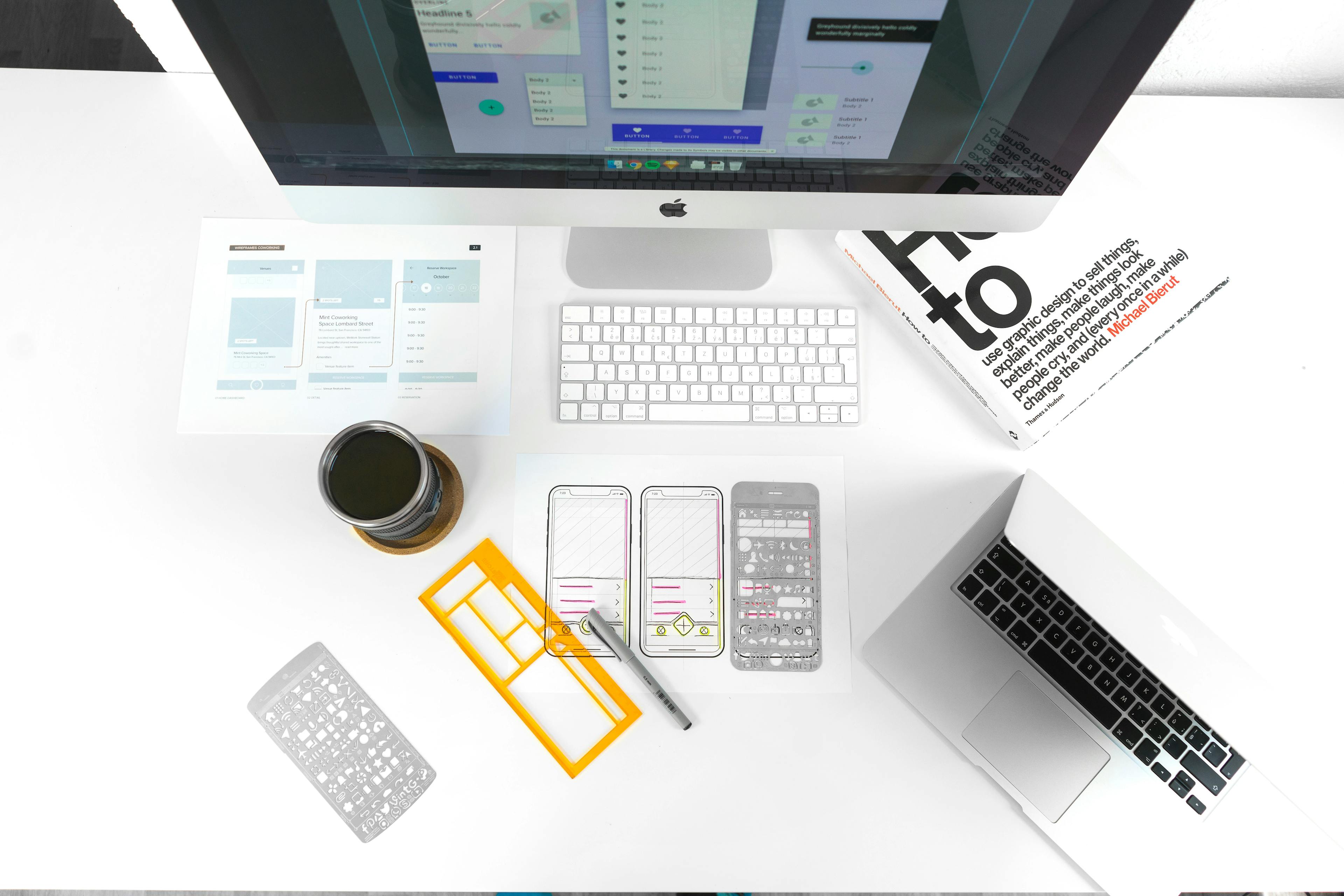
Prototyper - Concrétiser le produit
On parle de “concrétiser” et non de “terminer” le produit. Grâce aux informations récoltées lors de la première étape, on crée l’architecture de l'application. La future plateforme se matérialise sous la forme d’une arborescence et de wireframes (maquettes fonctionnelles).
Au-delà de la partie conseil, cette magie s'opère grâce à nos UX designers qui partagent avec vous toutes leurs bonnes pratiques de conception.
Tester - Valider le concept avant de le développer
Une fois les processus d’idéation et de prototypage terminés, il faut les valider par des tests. Simplement dit, vous êtes arrivé à la dernière étape avant de développer concrètement l’application.
Pour éviter un maximum de gaspillage de ressources, on confronte les maquettes à de futurs utilisateurs. Leurs retours permettent d’ajuster l’application avant de l’envoyer à nos développeurs Front, Mobile et Back.
Les livrables
Le prototype dynamique, haute fidélité n’est pas le seul livrable que nous produirons ensemble lors de cet IDS. En effet, vous serez doté, non pas de super-pouvoirs, mais de quatre livrables tous plus utiles les uns que les autres.
Arborescence & MCD
L’arborescence est une représentation de la structure et de l’organisation d’un site.
Le modèle conceptuel de données (MCD) est une représentation des données, facilement compréhensible, permettant de décrire le système d’information à l’aide d’entités. Ces deux outils permettent de construire une UX et une UI fluide et ergonomique.

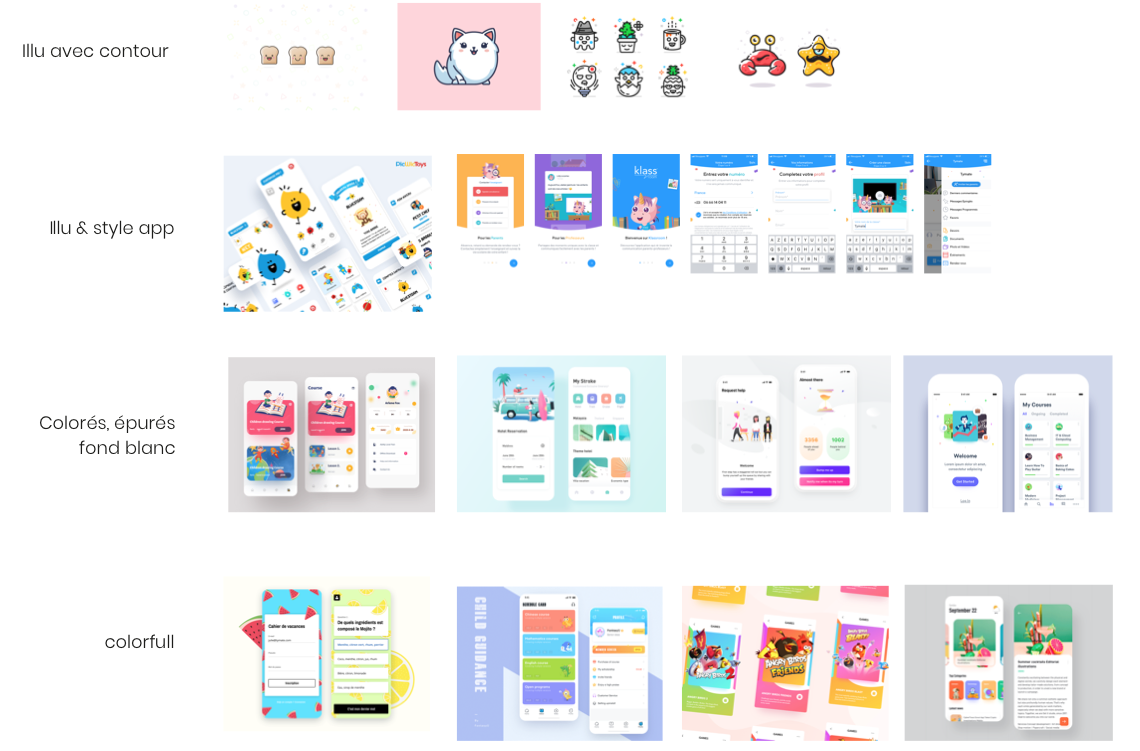
Mood board
Le mood board, ou planche de tendances pour les intimes, regroupe nos inspirations pour votre projet. L'objectif est de définir ensemble un univers graphique qui vous parlera ainsi qu’à vos clients.

Plan d’accompagnement
Au cours du Design Sprint, vous aurez accès à des compte rendus de chaque atelier. En ayant une trace écrite du travail collectif mené par l’ensemble des équipes, vous pourrez organiser votre plan d’action et prévoir vos besoins en ressources.
Lors de la construction de ce plan d’accompagnement, nous commençons par écrire le backlog correspondant à la création du MVP. Le backlog suit le cahier des charges et liste les fonctionnalités du projet numérique avec leurs spécifications techniques.
Nous chiffrons ensuite le backlog en temps et en ressources financières pour qu’il corresponde au développement de chaque fonctionnalité.
Notre rôle sera également de vous conseiller sur les technologies pour lesquelles opter suivant vos besoins. C’est notamment le cas pour le développement de la technique de la plateforme, pour le système de gestion de la base de données et des outils externes.
Suivra ensuite la roadmap des sprints de développement, c’est-à-dire la feuille de route pour coordonner les efforts de développement. Elle détermine le temps nécessaire pour développer et déployer l’application.
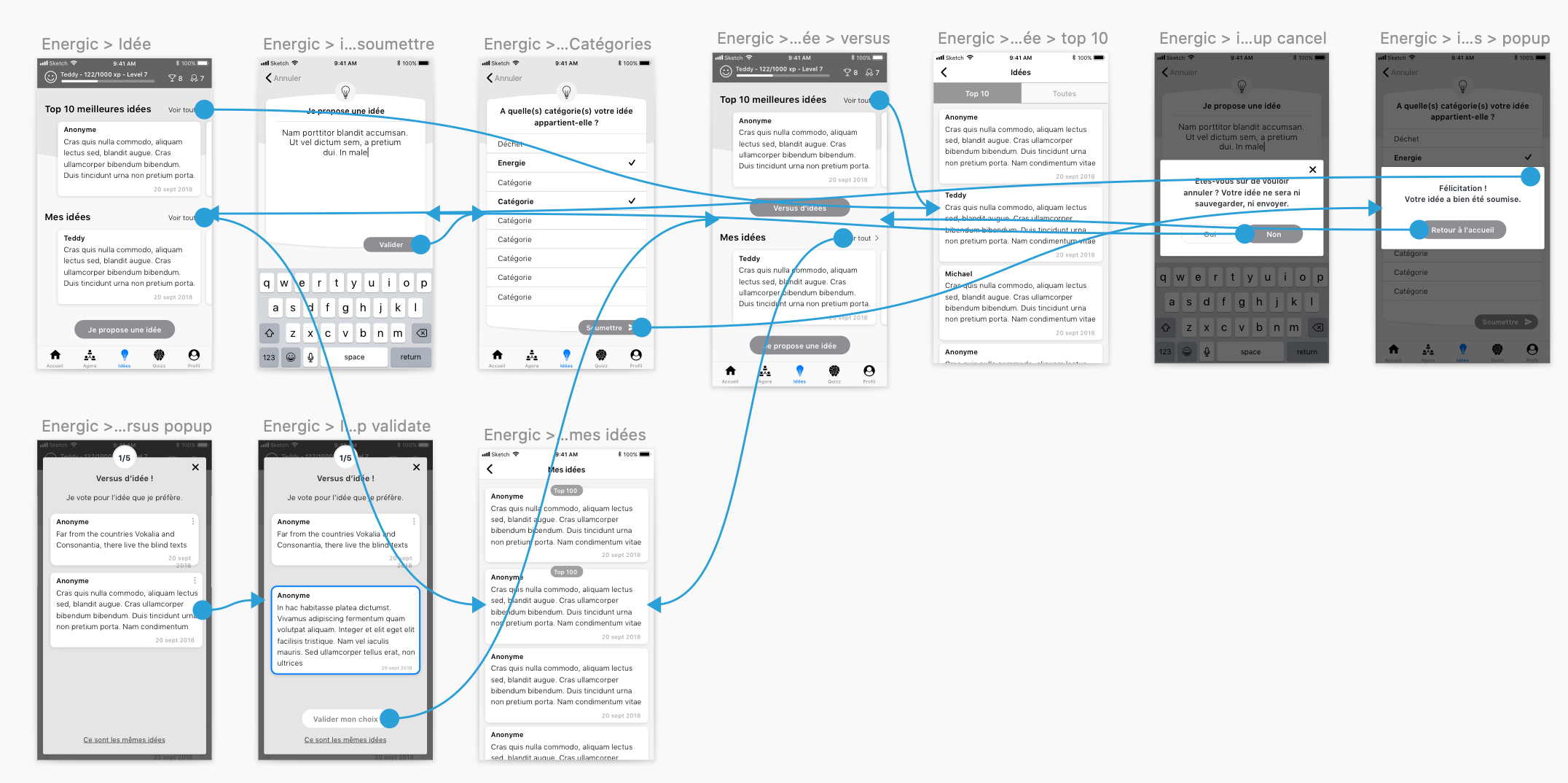
Prototypes dynamiques, haute fidélité
Les prototypes sont réalisés en haute fidélité afin que les tailles, positions, l’iconographie, et d’autres critères soient étudiés pour se rapprocher au mieux de la réalité.
Volontairement, nous n’appliquons pas de charte graphique afin que les testeurs se concentrent sur la partie fonctionnelle et ergonomique. Ils verront donc la vie en noir & blanc avec des wireframes sans couleurs.
Nous dynamisons ensuite les prototypes afin de tester l’application en conditions réelles, comme si elle était développée.

Les différences avec le PDS
L’IDS diverge donc du PDS moins par la forme de ses livrables que par son cheminement.
Le PDS est destiné aux projets pour lesquels l’idée est présente mais il y a un besoin en conseil et en accompagnement pour créer le cahier des charges sous forme de backlog. Il faut hiérarchiser, prioriser et sélectionner les idées lors des ateliers de divergence et de convergence.
Tandis que le PDS se tourne vers une réelle conception du projet numérique, l’IDS se dirige davantage vers l’exécution de la création de design. On va suivre le cahier des charges existant pour réaliser les interfaces.
Vous avez un projet concret et un cahier des charges exhaustif ? L’IDS est fait pour vous ! On reste disponible pour répondre à vos questions.
Audrey
Audrey, experte en marketing digital, allie passion pour le numérique, créativité et engagement pour mettre en place des stratégies efficaces et innovantes.