
Natif. : une appli qui fait du bruit !
Écrit par Ludivine le
Natif propose une solution révolutionnaire pour les entreprises cherchant à optimiser leur communication interne : elle passe le micro directement aux équipes. En mettant l'accent sur la parole des collaborateurs, cette approche novatrice permet, non seulement d'améliorer le dialogue interne, mais aussi de renforcer la cohésion et le sentiment d'appartenance des employés à l'entreprise. Natif offre ainsi une opportunité unique de valoriser les talents internes, de favoriser la transparence et de stimuler la créativité par le biais d'un échange direct et authentique. Nous allons retracer ensemble le parcours réalisé lors de notre collaboration avec Natif. Nous allons explorer les défis auxquels nous avons été confrontés, les solutions que nous avons mises en place, et surtout, comment ces solutions ont contribué à améliorer la dynamique de notre entreprise. Préparez-vous à une plongée profonde dans notre aventure avec Natif, un parcours aussi enrichissant qu'instructif.

Thomas et Laurent sont venus à notre rencontre avec la volonté de donner la parole aux collaborateurs d’une organisation et de faciliter la formation avec de nombreux contenus audios.
L’idée de démocratiser l’audio dans l’entreprise n’était pas un hasard. En effet, Thomas est ingénieur du son et Laurent s’était lancé dans la création de podcast deux ans auparavant.
Pour lancer un produit qui correspond aux réelles attentes des utilisateurs, nous avons embarqué natif. sur notre Product Design Sprint (PDS).
La conception de l'application
Un PDS est un processus accéléré de conception de produits. Il vise à résoudre des problèmes complexes, à générer des idées novatrices et à créer des prototypes fonctionnels en un laps de temps relativement court, généralement un mois.
Les 5 enjeux stratégiques majeurs du PDS sont :
Accélérer la conception du produit : en réduisant le temps nécessaire pour générer des idées, concevoir des prototypes et obtenir des retours utilisateurs, les entreprises peuvent raccourcir les cycles de développement et lancer plus rapidement des produits sur le marché.
Réduire les risques : en obtenant des retours utilisateurs précoces, les entreprises peuvent valider ou invalider leurs hypothèses, ce qui permet de prendre des décisions plus éclairées sur la direction à prendre. En validant un concept, une expérience sur des maquettes interactives, nous réduisons les risques liés au développement du produit.
Favoriser l'innovation : en réunissant une équipe multidisciplinaire et en encourageant la créativité, le PDS favorise l'innovation et permet aux entreprises de se démarquer de la concurrence. Nous savons ici générer des idées novatrices et repousser les limites de la conception de produits.
Améliorer l'expérience utilisateur : en adoptant une approche centrée sur l'utilisateur, les entreprises peuvent créer des produits plus conviviaux, intuitifs et attrayants, ce qui améliore l'expérience utilisateur globale. Le besoin et les problématiques des utilisateurs finaux sont le fil rouge de la conception du produit.
Tester les hypothèses et les concepts : Le PDS offre un environnement propice à l'expérimentation et au test des hypothèses et des concepts. Les entreprises peuvent rapidement créer des prototypes et les soumettre à des tests utilisateurs, ce qui permet de valider ou d'ajuster les idées et les fonctionnalités du produit.
Intéressés pour en savoir plus sur cette prestation ?
Voici comment le PDS de Natif nous a permis d’être sur la même fréquence et de lancer l’application que vous connaissez aujourd’hui.
Atelier 1 - Comprendre
Lors du premier atelier de conception, il nous fallait d’abord comprendre ce qui incitait Thomas et Laurent à franchir les portes de Tymate. Leur pitch était simple : ils souhaitaient “Donner aux marques la voix qu'elles méritent.”
Avec l’augmentation du télétravail, la communication en entreprise se retrouve complètement chamboulée. Convaincus du pouvoir de l'audio pour la communication et la formation, ils avaient la volonté de démocratiser l’audio dans les organisations.
Atelier 2 - Diverger
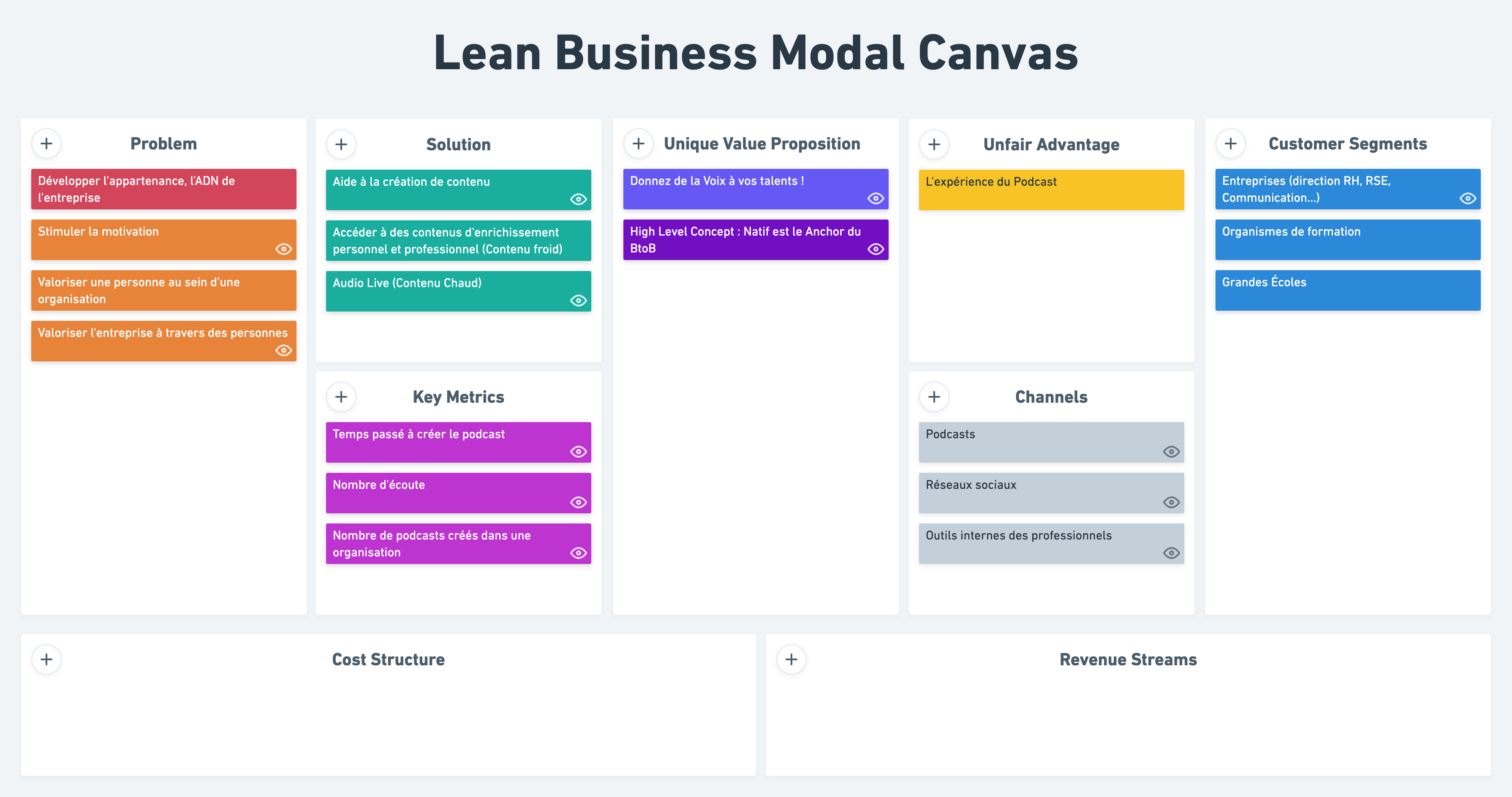
Au cours du 2ᵉ atelier, nommé « Diverger », nous avons établi ensemble le Lean Business Model Canvas. Cet outil permet de formaliser le projet simplement et sert ainsi de base de réflexion que l’on viendra faire évoluer et enrichir.
Grâce à cet outil, nous avons pu définir les objectifs auxquels l’application souhaitait répondre :
Développer l’appartenance, l’ADN de l’entreprise
Stimuler la motivation
Valoriser une personne au sein d’une organisation
Valoriser l’entreprise à travers des personnes
On constate donc que le plus important pour Natif est de lier l’humain et l’entreprise.

Atelier 3 - Converger
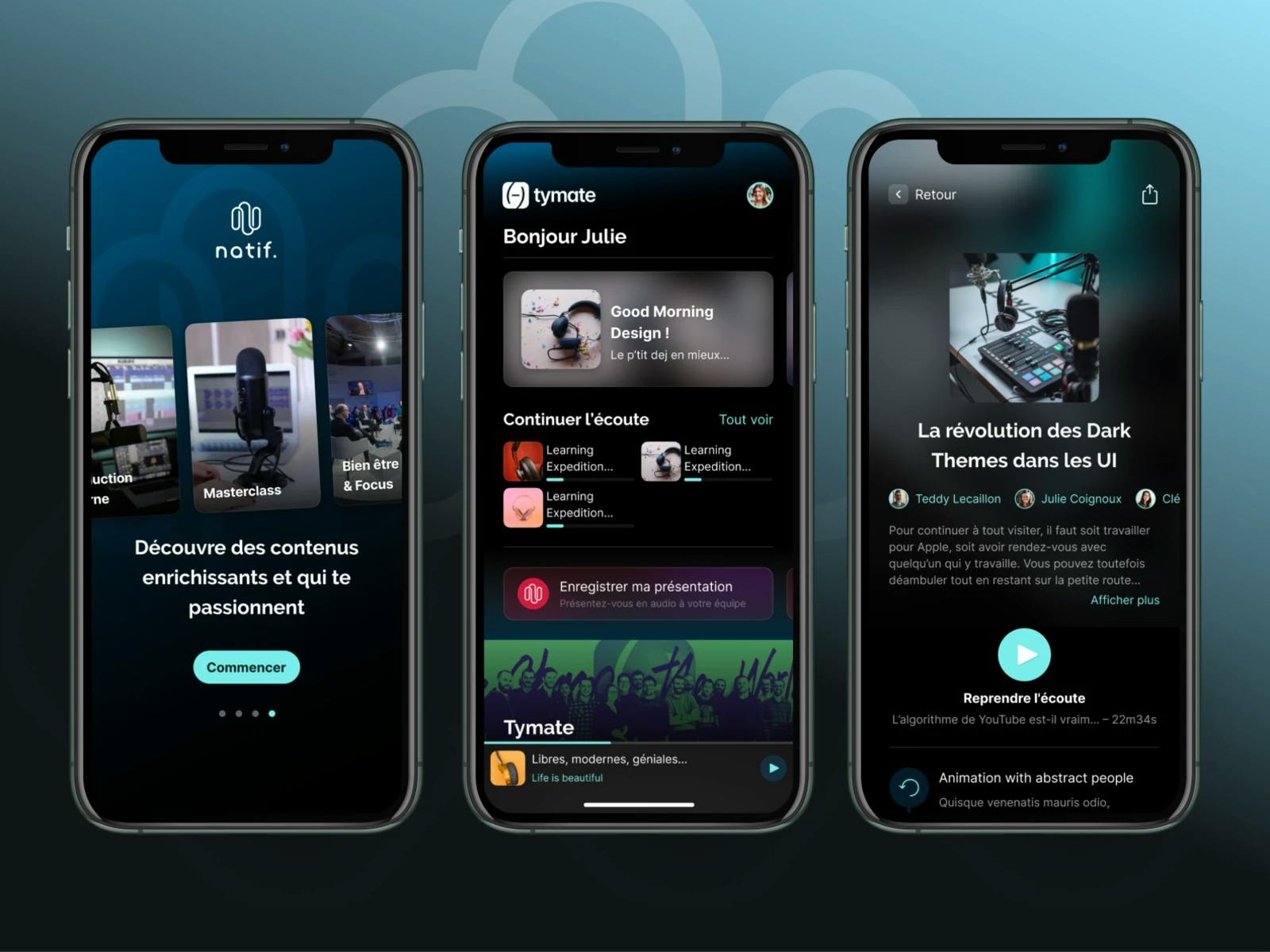
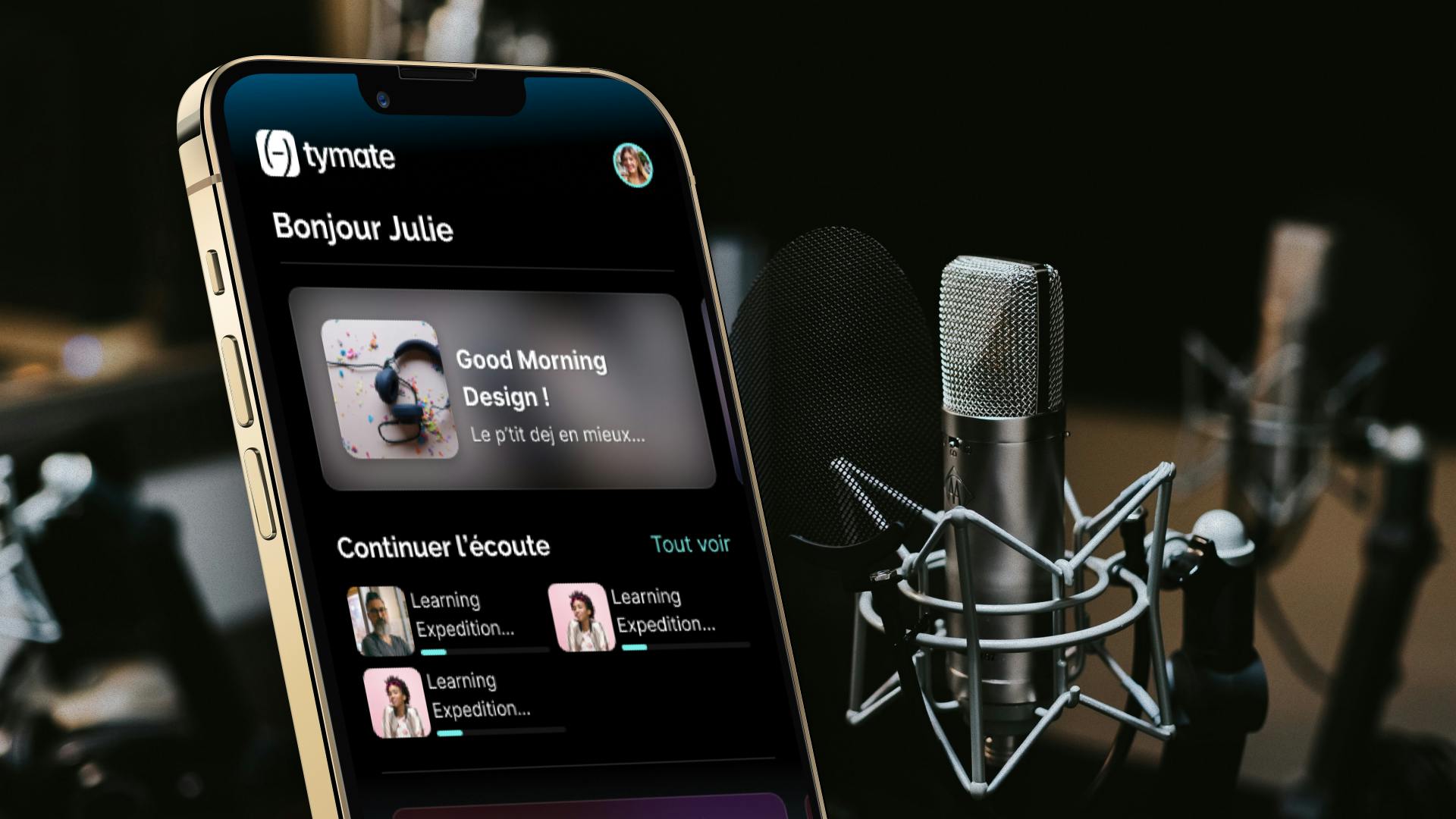
Durant le 3ᵉ atelier, nous avons mis l'accent sur le contenu de l’application. Nous avons rapidement compris qu'il était essentiel de clairement distinguer les contenus chauds des contenus froids.
Un contenu chaud fait référence à un contenu récent, actuel et à jour. Ce type de contenu est considéré comme pertinent et intéressant pour les utilisateurs qui souhaitent rester informés des dernières nouvelles et des événements en cours. Comme exemple de contenu chaud, nous avons les différents podcasts d’actualités. Les audios de ces podcasts sont enregistrés par les utilisateurs eux-mêmes directement sur l’application et traitent des actualités de l’entreprise.
En revanche, un contenu froid se réfère à un contenu plus intemporel. Ce type de contenu est souvent partagé par différentes entreprises et peut inclure des éléments éducatifs, des interviews ou des conseils de développement personnel, parmi d'autres. Les épisodes de ces podcasts sont enregistrés de manière plus traditionnelle et bénéficient d'un travail supplémentaire de montage et d’édition.
Afin de personnaliser et de prioriser les types de contenus pour chaque organisation, l’ajout de sections était la meilleure solution pour assurer la cohérence de l’application.
Atelier 4 - Prototyper
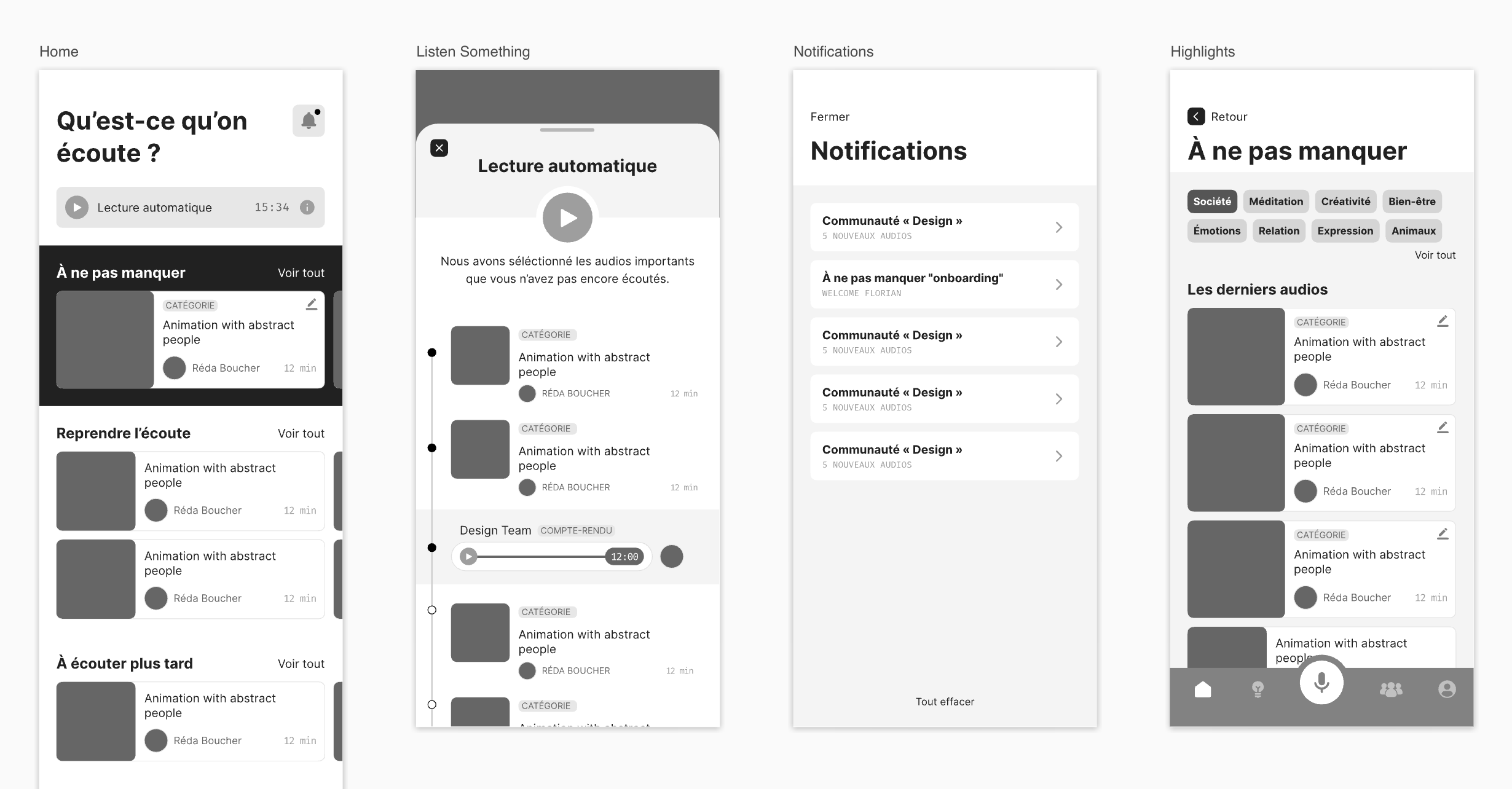
Grâce aux précédents ateliers, nous avons tous les éléments pour réaliser un prototype de l'application, appelés les wireframes.
Chez Tymate, nous proposons des wireframes haute fidélité en noir et blanc afin de rester focalisé sur les fonctionnalités de l'application. Le prototype permet avant tout de valider la cohérence de l'application avec le besoin utilisateur.

Le développement de l’application

Afin de proposer une application aux utilisateurs finaux le plus rapidement possible, nous avons tout d’abord travaillé sur le MVP du projet. MVP signifie “Minimum Viable product” et représente la partie essentielle de l’application qui apporte le plus de valeur ajoutée à l’utilisateur final.
Pour commencer la réalisation du MVP, nous devons choisir les fonctionnalités essentielles de l’outil. Cette étape de priorisation est une étape qui peut paraitre frustrante à ce stade du projet. Toutefois, c’est une étape primordiale, car elle permet d'accélérer le processus de mise sur le marché de votre projet et de tester rapidement son fonctionnement. Pour ce faire, nos gestionnaires de projets et designers ont accompagné et conseillé Thomas et Laurent dans la sélection des fonctionnalités apportant le plus de valeur ajoutée.
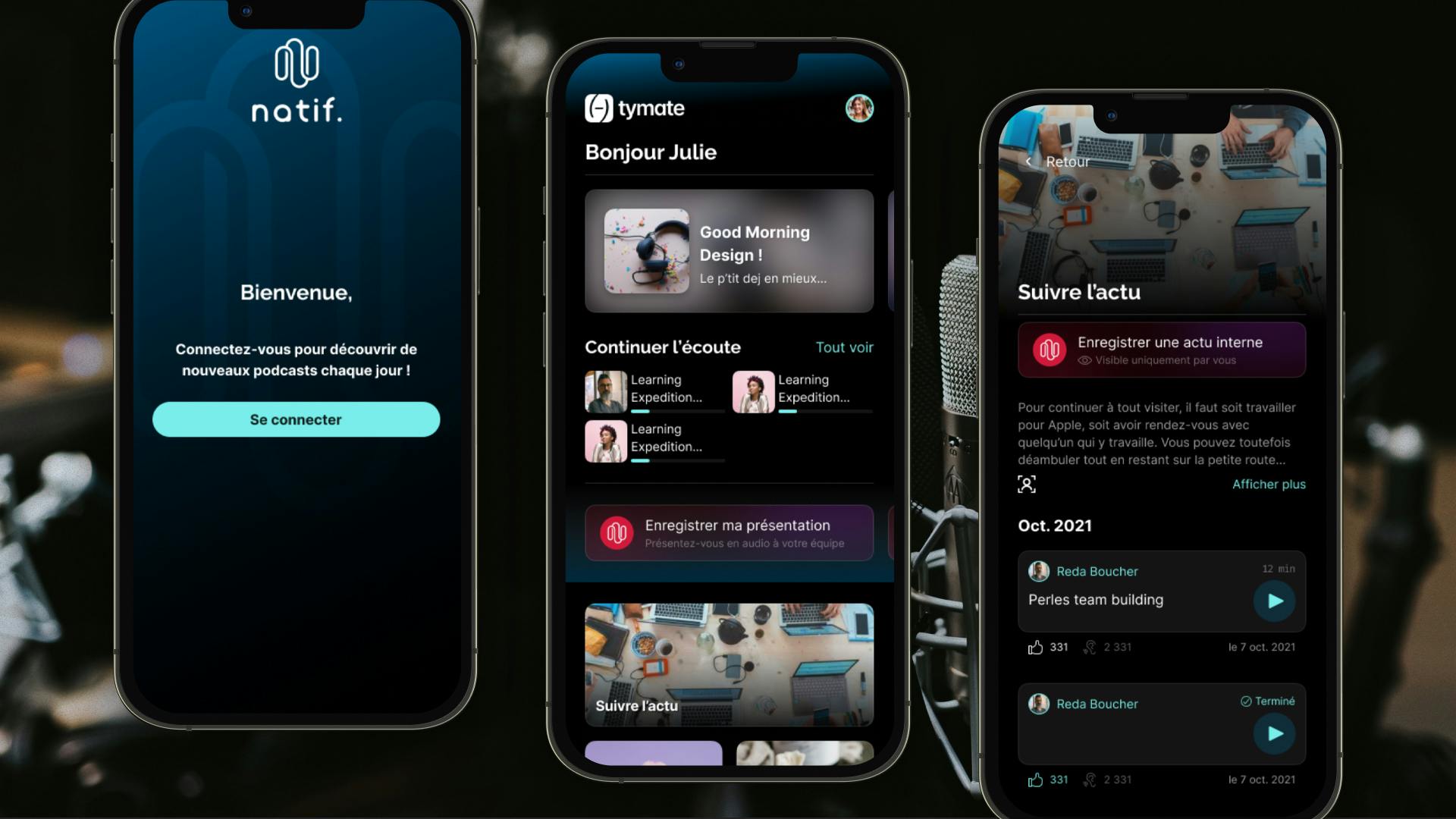
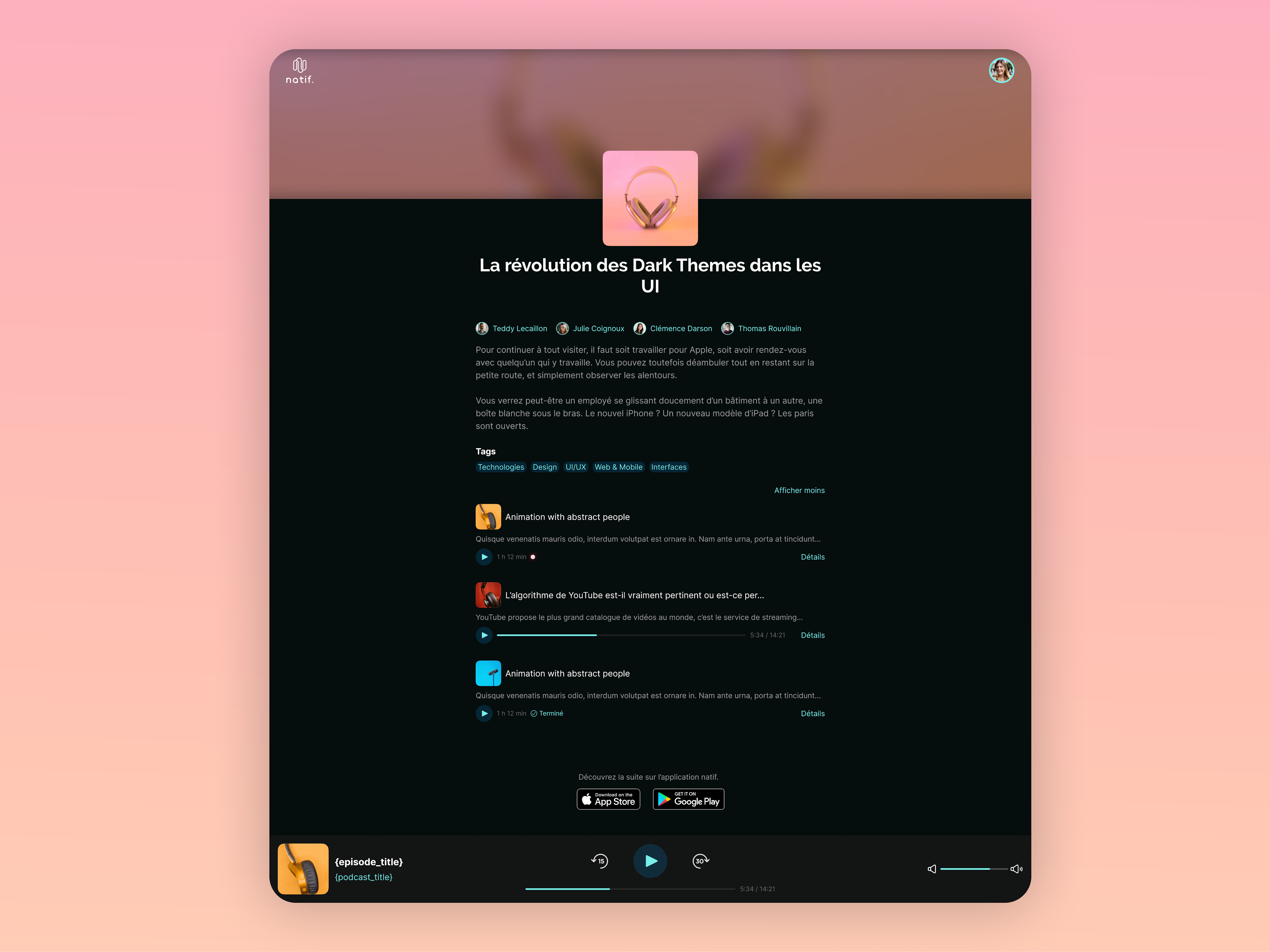
Une fois la priorisation faite, les équipes de développement commencent à travailler sur la réalisation concrète du projet en mettant en œuvre les fonctionnalités, les designs et les spécifications définis. Nous avons utilisé Ruby on Rails pour la partie backend et React Native pour le développement mobile, permettant ainsi d'obtenir une seule base de code source pour les deux principales plateformes mobiles : Android et iOS. Cette approche nous a permis de gagner en efficacité et en cohérence. De plus, Natif propose une version web développée grâce à React, assurant une expérience utilisateur homogène et multicanale.
Au cours du développement, les gestionnaires de projet organisent régulièrement des points d'avancement. Cela assure, non seulement de partager l'avancement du projet, mais également de partager les questions et propositions soulevées par les développeurs afin de délivrer la meilleure application possible pour les utilisateurs finaux.
Alors que le MVP est complet et que l’application est en production, notre travail n'est pas encore terminé. Les développements se poursuivent pour améliorer progressivement cette solution et répondre de manière précise aux besoins des utilisateurs finaux, en ajoutant des fonctionnalités et en consolidant l’application étape par étape.

Natif incarne l'innovation comme nous aimons la porter chez Tymate, ici en propulsant le changement en entreprise et redonnant la parole aux équipes avec audace et authenticité. Nous prenons à cœur de contribuer avec expertise et créativité à ce projet original à chaque étape de ce parcours passionnant et encore maintenant.
Et vous, quelle est votre idée ?
Venez nous rencontrer et explorer vos aspirations et vos projets. Chez Tymate, nous pensons fermement que les grandes idées sont fondées sur la collaboration et la diversité. Partagez avec nous vos besoins, vos freins et vos perspectives, et ensemble, façonnons l'innovation numérique idéale pour vos utilisateurs !
Votre voix compte et nous avons hâte de vous entendre !
Ludivine
Ludivine associe expertise technique et rigueur méthodologique pour coordonner les équipes et livrer des projets réussis, tout en plaçant la satisfaction client au cœur de ses priorités.