
Le Design System

Écrit par Constance le
Le nombre de formats se multiplient : les montres connectées, les innombrables formats des smartphones, les écrans Desktop, TV ... Avec cette pluralité de formats, la conception des applications web et mobiles devient un vrai challenge. Que ce soit en design, en développement ou en management de projet, il faut suivre des best practices et des processus.
Je vous propose de découvrir le process du Design System, considéré presque comme un framework, à l’instar de Rails pour Ruby, la majeure partie des designers s’appuient dessus afin de concevoir vos produits numériques.
1. Le Design System, comment en est-on arrivé là ?
Au cours des dernières décennies, afin de ne pas réinventer la roue, des méthodes se sont mises en place. Tout d’abord, les designers se sont appuyés sur des Pattern Libraries qui peuvent être définies comme des collections d’éléments qui sont utilisés sur un site. Les Pattern Libraries guident les designers sur la mise en place, la forme et les couleurs des éléments.
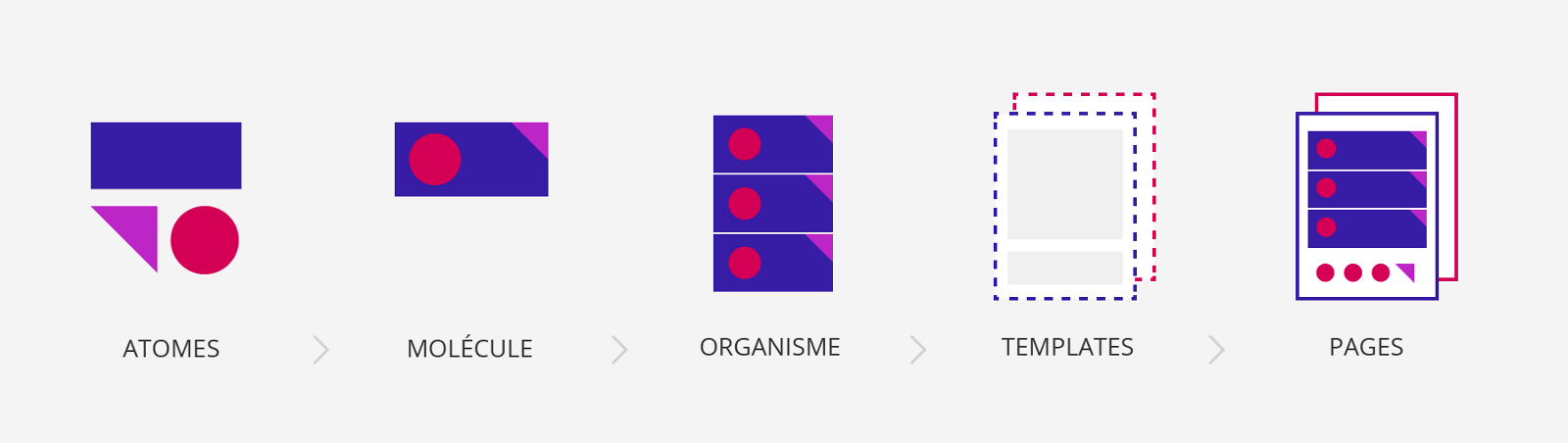
Pour gagner toujours plus en efficacité, l’Atomic Design va plus loin dans la méthodologie : afin de constituer la maquette d’un site, le designer va constituer tout d’abord des petits éléments (atomes), les assembler (molécules) pour en créer des composants (organismes) pour finalement habiller le framework. Mais comme une image vaut mieux qu’un long discours :

Cette méthodologie nous a conduit tout droit au Design System, le plus connu étant le Material Design de Google, apparu en 2014. L’atout majeur du Design System réside dans l’application de l’Atomic Design à tout type de formats (mobiles, tablettes, écrans géants…). Aujourd’hui les grands groupes constituent leur propre design system : IBM (Carbon Design), Uber ou encore Airbnb.
2. Pourquoi se mettre au Design System ?
5 raisons de passer au Design System :
Standardisation des processus de design : créer une identité visuelle pour tout type de support.
Expérience utilisateur réussie : uniformisation des éléments et de la navigation dans l’application.
Éviter la dette technique en design : reprise du projet par un autre designer plus facile et plus rapide.
Éviter la dette technique en développement : réutiliser toujours les mêmes composants permet tout simplement de réutiliser le même code, gain de temps et d’efficacité assurée.
Évolutivité de l’application : reprendre les atomes ou les composants permet de faire évoluer de façon simple et rapide le projet : par exemple, des nouvelles pages adaptées à de nouveaux formats.
En définitif, l’objectif du Design System c’est d’accorder tous les différents acteurs sur une même vision commune du produit et sur un langage unique.

3. Et, chez Tymate, comment ça se passe ?
Chez Tymate, nous utilisons le Design System dans deux cas :
Le prototypage : lors des phases de conception avec le Product Design Sprint, nous utilisons souvent les mêmes composants pour les formulaires, les cards, les tableaux… afin de gagner en vélocité. N’oublions pas que l’objectif du prototype est avant tout de valider ou d’invalider l’expérience utilisateur. Il ne faut pas que ce soit personnalisé, mais il faut que l’utilisateur comprenne tout de suite le concept du projet, qu’il puisse naviguer facilement et donner des retours constructifs sur l’essence du projet et non sur la forme.
La phase de développement : création de la charte graphique et de composants uniques et réutilisables pour chaque projet.
Conclusion
Le Design System devient une norme dans le monde numérique. Depuis des années, cette méthodologie fait ses preuves en mettant au cœur des applications l’interface et l’expérience utilisateur. C’est un véritable avantage concurrentiel à l’heure actuelle, surtout quand vous devez combattre pas moins de 2 milliards de sites actifs sur le Web.
Sources :

Constance
Passionnée et experte en gestion de projet agile, animation d'ateliers et Product Design Sprint. Elle combine habilement design thinking, UX Design, marketing et rédaction pour proposer des solutions innovantes, percutantes et centrées sur les besoins des utilisateurs.